Il “Content Type” indica al browser il tipo di contenuto che sta ricevendo (ad esempio un’immagine PNG o una pagina HTML), in modo che il file in questione sia più semplice da elaborare.
Che cos’è il “Content Type”
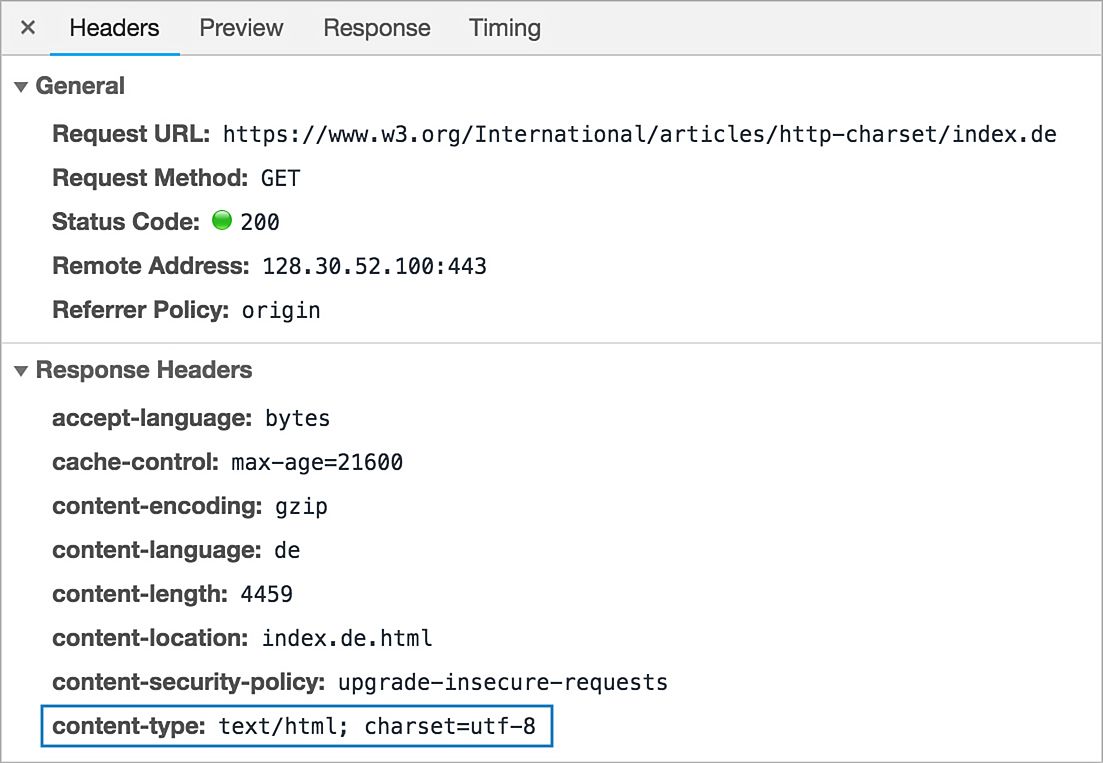
Il “Content Type”, chiamato anche “MIME-Type“, è un campo del Response Header del webserver che indica al browser il tipo di risorsa che gli sta venendo inviata. In questo modo il browser può elaborarla più velocemente, in quanto il tipo di dato viene identificato prima del suo arrivo, e non dopo.

Devo per forza indicare il “Content Type”?
No, l’indicazione del Content Type non è per forza necessaria, anche se preferibile. Non riceverai tuttavia nessuna multa nel caso dimenticassi di aggiungere questo campo.
Perché dovrei indicare il “Content Type”?
Il campo “Content-Type” semplifica enormemente il lavoro del browser nell’elaborazione di una risorsa inviata dal server.
Un altro vantaggio risiede nel fatto che il browser non deve decidere autonomamente come elaborare il file: in questo modo si può essere certi, ad esempio, che i testi con un set di caratteri speciale (come GB 18030) vengano subito riconosciuti come tali, siccome il browser, senza un’informazione esplicita a riguardo, utilizzerebbe invece il formato ISO-8859-1.
Esistono dei casi in cui il browser tenta comunque di riconoscere il Content Type nonostante questo sia stato indicato: si tratta del cosiddetto “MIME-Sniffing”, che è possibile evitare tramite un Response Header speciale, chiamato X-Content-Type-Options, utilizzando un nosniff.
Cosa succede se non inserisco il “Content Type”?
Nel caso non sia indicato che tipo di risorsa costituisca il file, il browser dovrà individuarla da solo: la maggior parte dei browser attuali legge il primo byte del file e cerca di confrontarlo con i Content Type più utilizzati.
Questo processo generalmente funziona, ma non sempre: soprattutto nel caso di testi con una codifica di caratteri inconsueta, il browser potrebbe riconoscere il testo, ma riprodurre erroneamente i caratteri speciali che contiene.
Quali tipi di “Content Type” esistono?
Esistono moltissimi Content Type per il riconoscimento delle risorse.
Il tipo MIME è sempre composto da una combinazione di due informazioni: il tipo di Media e il sottotipo di questo Media. Schematicamente, si presenta così:
tipo/sottotipo
Di seguito riportiamo alcuni Content Type che vengono usati spesso per i contenuti dei siti.
text
Si tratta dei file testuali: text/html è elementare per i siti, ma esistono anche altri sottotipi come text/css e text/javascript oppure anche text/xml.
image
Con il MIME-Type image si indica che il file è un’immagine in formato JPEG (image/jpeg) oppure PNG (image/png), SVG (image/svg+xml) e infine GIF (image/gif).
Una novità degli ultimi anni è il tipo image/webp che specifica le immagini statiche e dinamiche ottimizzate per il web. WebP è interessante perché questo formato possiede dimensioni molto piccole, caratteristica ottima per i dispositivi mobile.
video
Per quanto riguarda i video, la differenza più importante è quella tra video/mpeg e video/avi.
audio
Per i file audio viene comunemente usato audio/mpeg per la musica su streaming.
application
Con application si indica al browser che il file deve essere aperto usando un determinato programma. Uno degli aspetti più interessanti per il web è application/javascript, che comunica di eseguire un file Javascript lato server.
Ad esempio, YouTube usa questo MIME-Type per le pagine contenenti un Video-Player JavaScript utile per il caricamento e la riproduzione del video.
Riassunto
Indicare il Content Type corretto via server non è un lavoro particolarmente dispendioso, e può aiutare molto il browser a risparmiare lavoro, evitando testi formattati in modo scorretto o immagini e video non ben riconosciuti.
È quindi preferibile prendersi del tempo per analizzare le proprie risorse e utilizzare i valori corretti.