La Meta Description dei siti non è un fattore di ranking, tuttavia può influenzare molto la percentuale di clic dei risultati di ricerca. In questo articolo scoprirai cos’è una Meta Description, perché è così importante e tutti i suggerimenti per crearla nel modo migliore.
- È ancora importante usare le Meta Description?
- Significato per la SEO: CTR e rappresentazione su Desktop vs. Mobile
- Best Practice per le Meta Description
- 1. Scelta della lunghezza ottimale
- 2. Offerta di contenuti rilevanti
- 3. Integrazione delle keyword importanti
- 4. Linguaggio coinvolgente ed enfatizzazione del beneficio
- 5. Garantisci l'unicità
- 6. Uso di simboli speciali ed Emoji in modo mirato
- 7. Valore aggiunto e onestà
- Errori comuni nelle Meta Description
- Meta Description mancante
- Meta Description duplicate
- Lunghezza sbagliata
- Contenuti irrilevanti o fuorvianti
- Puri elenchi di keyword
- Automazione delle Meta Description (incluso data-nosnippet)
- Creare Meta Description automatizzate
- Creazione dinamica tramite template
- Utilizzo di Plugin CMS e strumenti SEO
- Uso dell'attributo data-nosnippet
- Google può creare Snippet automatici meglio di te?
- Ottimizzazione delle Meta Description con SISTRIX
- Utilizzare il SERP Snippet Generator
- Riconoscere Meta Description mancanti o duplicate
- Scopri i segreti dei concorrenti tramite l'analisi dei dati SERP
La Meta Description è un breve testo che riassume il contenuto di un documento HTML. Appartiene ai meta-tag e compare nell’Head del codice sorgente come segue:
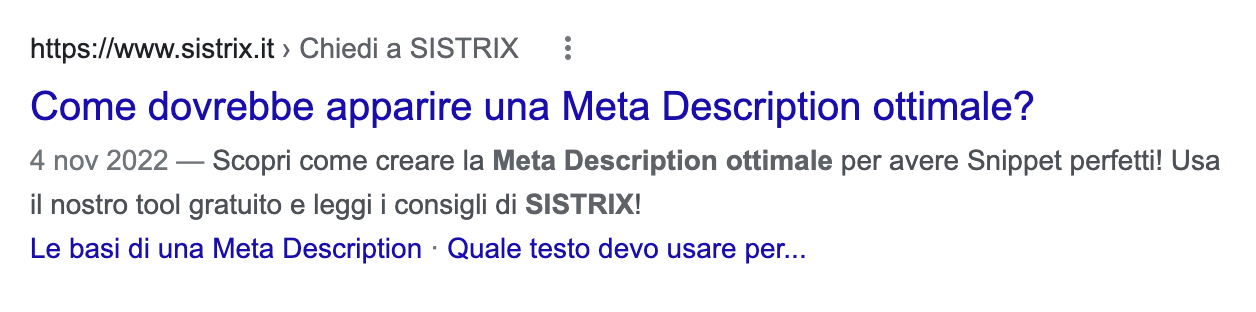
<head> <meta name="description" content="Scopri come creare la Meta Description ottimale per avere Snippet perfetti! Usa il nostro tool gratuito e leggi i consigli di SISTRIX!"> </head>Generalmente le Meta Description sono conosciute grazie agli Snippet di Google o di altri motori di ricerca. Nell’esempio successivo la Meta Description è il testo che appare sotto il Meta Title della pagina.

Importante: la Meta Description non è un fattore di ranking diretto per Google. Ciò significa che la semplice inclusione di determinate keyword non migliora automaticamente il posizionamento di una pagina.
È ancora importante usare le Meta Description?
Il numero di utenti che visitano un sito dipende in gran parte da come questo si posiziona nei risultati di ricerca e da quanto lo Snippet di Google (composto da “Title Tag” e “Meta Description”) incuriosisce.
In passato, la Meta Description poteva essere controllata con precisione. Oggi, in molti casi, questo non è più possibile in modo affidabile, né necessario: Google genera spesso uno Snippet automaticamente dal contenuto della pagina, adattandolo alla rispettiva query di ricerca. Non solo: ormai vengono utilizzati anche testi generati dall’AI per descrivere i contenuti nel modo più accurato possibile. Nei sistemi di ricerca generativa come le AI Overview, le classiche Meta Description non hanno più nessun ruolo di rilevanza.
Significato per la SEO: CTR e rappresentazione su Desktop vs. Mobile
Per l’Ottimizzazione per i Motori di Ricerca, la Meta Description gioca un ruolo importante, soprattutto in modo indiretto. Una buona Meta Description aumenta l’attrattiva del tuo Snippet, inducendo più utenti a cliccarci sopra e aumentando il Click-Through-Rate (CTR). Questo a sua volta si traduce con più traffico sul tuo sito e quindi in un maggior numero di utenti che visitano una pagina (e idealmente ne sono soddisfatti), con un miglioramento dei segnali utente. Alcuni esperti SEO considerano quindi la Meta Description un “fattore di ranking indiretto“, poiché, se ottimizzata, può in definitiva portare a posizionamenti e CTR migliori. Anche se Google nega ufficialmente che segnali utente come il CTR siano fattori di ranking diretti, è chiaro che uno Snippet accattivante porta più visitatori e quindi più potenziali clienti su una pagina.
Inoltre, la Meta Description influenza ciò che viene mostrato agli utenti nei risultati di ricerca ed è il primo punto di contatto dopo il titolo. Google spesso evidenzia in grassetto le parole chiave pertinenti alla query di ricerca, sottolineando la rilevanza di un risultato per chi cerca. Una Description formulata con precisione e che si adatti all’intento di ricerca segnala immediatamente agli utenti che troveranno le informazioni cercate sul tuo sito, aumentando notevolmente la probabilità di un click.
Va notato, tuttavia, che Google può variare leggermente la rappresentazione a seconda del dispositivo finale. Le SERP desktop e mobile mostrano quantità di testo leggermente diverse nella Meta Description. Su desktop vengono utilizzati circa 920–990 pixel di larghezza, il che corrisponde approssimativamente a 110–155 caratteri. Sui dispositivi mobile sono invece circa 1200–1300 pixel, quindi tendenzialmente qualche carattere in più (circa 130–165).
In pratica, questo significa che i dispositivi mobile spesso troncano la Meta Description un po’ più tardi e consentono qualche parola in più, ma è bene attenersi a circa 150–160 caratteri come lunghezza massima. Tutto ciò che va oltre questa lunghezza viene troncato da Google con i puntini di sospensione “…”. Allo stesso modo, le Meta Description non dovrebbero essere troppo corte perché una singola frase breve appare poco seria e fa perdere l’opportunità di convincere gli utenti dell’offerta. La lunghezza delle Meta Description può essere ottimizzata con l’aiuto dello Snippet Generator di SISTRIX.

Best Practice per le Meta Description
Una buona Meta Description segue linee guida collaudate. Ecco le più importanti:
1. Scelta della lunghezza ottimale
Le Meta Description dovrebbero essere lunghe 150-160 caratteri. Testi troppo lunghi vengono troncati, quelli troppo corti sprecano prezioso potenziale.
2. Offerta di contenuti rilevanti
La Description deve riflettere accuratamente il contenuto della pagina e tenere conto dell’intenzione di ricerca: bisogna rispondere direttamente a ciò che l’utente vuole sapere per aumentare i click.
3. Integrazione delle keyword importanti
Le keyword rilevanti vengono evidenziate in grassetto da Google, per cui dovrebbero essere collocate nel testo in modo naturale.
4. Linguaggio coinvolgente ed enfatizzazione del beneficio
La formulazione dovrebbe essere chiara e attiva. A questo proposito, si può utilizzare la Formula AIDA:
- Attention (Attenzione): scegli un incipit che attiri l’attenzione (ad esempio, con una domanda o un breve hook).
- Interest (Interesse): risveglia l’interesse dell’utente (ad esempio, con “Ampia selezione e prezzi top”).
- Desire (Desiderio): nomina i vantaggi (ad esempio, “spedizione gratuita”).
- Action (Azione): integra un chiaro invito all’azione (o Call to Action, ad esempio “Scopri ora”).
5. Garantisci l’unicità
Ogni pagina ha bisogno della propria Meta Description: testi duplicati riducono la rilevanza e possono essere ignorati da Google.
6. Uso di simboli speciali ed Emoji in modo mirato
Simboli usati con parsimonia (✓ ★ ➔) possono mettere in risalto gli Snippet.
Usare simboli pertinenti all’argomento può quindi essere vantaggioso. Al contrario, usarli troppe volte di seguito o in modo esagerato non aiuta per niente.
7. Valore aggiunto e onestà
La Description deve riflettere il vero contenuto della pagina. Snippet fuorvianti portano i visitatori ad abbandonare il risultato e quindi a una peggiore esperienza utente.
Errori comuni nelle Meta Description
È necessario evitare gli errori tipici per non compromettere l’efficacia della Meta Description. Ecco le insidie più comuni:
Meta Description mancante
Una Meta Description mancante porta Google a generare automaticamente un estratto dal contenuto della pagina: questo spesso non contiene i messaggi più importanti, il che porta a Snippet meno attraenti. Si dovrebbe invece creare una Description propria e ottimizzata per mantenere il controllo sullo Snippet.
Meta Description duplicate
Se a più pagine viene assegnata la stessa Meta Description, agli utenti mancano chiari elementi distintivi. Inoltre, Google potrebbe ignorarle o adattarle. Attraverso l’uso di strumenti SEO come SISTRIX, le Description duplicate possono essere facilmente identificate e corrette.
Lunghezza sbagliata
Le Meta Description troppo lunghe vengono troncate da Google, il che comporta la perdita di contenuti importanti. I testi troppo corti, al contrario, risultano poco informativi e invitanti. La lunghezza ottimale dovrebbe essere intorno ai 150-160 caratteri per garantire una visualizzazione chiara e completa.
Contenuti irrilevanti o fuorvianti
Una Meta Description deve riflettere il contenuto effettivo della pagina: testi generici o fuorvianti possono deludere gli utenti e causare Bounce Rate più elevati. In questi casi, Google spesso sostituisce la Description fornita con un testo più appropriato. Pertanto, le Meta Description dovrebbero essere adattate specificamente alla rispettiva pagina e offrire un reale valore aggiunto.
Puri elenchi di keyword
L’accostamento di keyword senza un contesto sensato viene considerato spam e solitamente ignorato da Google. Al contrario, le keyword dovrebbero essere integrate in frasi ben leggibili in modo naturale. Un testo chiaro e informativo porta a risultati significativamente migliori rispetto a un semplice elenco di parole chiave.
Automazione delle Meta Description (incluso data-nosnippet)
Creare Meta Description automatizzate
Per i siti molto estesi con numerose pagine, è quasi impossibile scrivere manualmente ogni Meta Description. Diverse tecniche di automazione facilitano questo processo:
Creazione dinamica tramite template
Molti CMS e sistemi di e-commerce offrono la possibilità di generare automaticamente le Meta Description utilizzando Placeholder (segnaposto). Si può stabilire che per le pagine di prodotto venga utilizzata una combinazione di nome del prodotto, categoria e una dichiarazione generale di beneficio.
Un esempio:
“Acquista 【Nome Prodotto】 – Ordina online 【Categoria】. Scopri ora su 【Nome Shop】!”
In questo modo vengono create Description appropriate senza dover lavorare individualmente su ogni pagina. È importante naturalmente che i template siano ben congegnati per evitare testi generici o inappropriati. Inoltre, è possibile utilizzare dati di pagina individuali come il nome del prodotto o la località per creare Snippet più unici.
Utilizzo di Plugin CMS e strumenti SEO
Plugin come Yoast SEO o Rank Math facilitano la gestione centralizzata delle Meta Description: essi consentono di definire template e identificare rapidamente le Description mancanti, offrendo spesso un’anteprima dello Snippet per verificarne in anticipo la lunghezza. Tuttavia, le Description generate automaticamente dovrebbero essere sempre controllate e, se necessario, riviste, poiché non sono sempre formulate in modo ottimale.
Uso dell’attributo data-nosnippet
Per uno Snippet, Google può selezionare determinati elementi della pagina che non dovrebbero essere visualizzati, ad esempio menu o note legali. Qui aiuta l’attributo HTML “data-nosnippet” per escludere in modo mirato sezioni di testo dall’utilizzo nello Snippet.
Esempio:
<p>Questo testo può apparire nello Snippet. <span data-nosnippet>Questa parte, invece, no.</span> </p>Google ignora il contenuto all’interno dello <span> marcato, impedendo così Snippet inappropriati. Tuttavia, questo attributo controlla solo la selezione di testi sostitutivi e dovrebbe essere utilizzato specificamente per elementi della pagina non rilevanti.
Google può creare Snippet automatici meglio di te?
In certi casi può essere sensato lasciare a Google la creazione dello Snippet: soprattutto per le ricerche Long-Tail, Google può spesso selezionare estratti di testo più rilevanti rispetto a una Meta Description statica. Questo può essere utile in particolare su pagine di domande e risposte o grandi forum. Ciononostante, ciò dovrebbe essere utilizzato solo in casi eccezionali. Per le pagine principali e le keyword importanti, una Meta Description ottimizzata manualmente rimane la scelta migliore. La decisione di lasciare a Google la creazione degli Snippet dev’essere testata e monitorata, ad esempio attraverso l’analisi del CTR su Google Search Console.
Ottimizzazione delle Meta Description con SISTRIX
Per migliorare le Meta Description sono disponibili su SISTRIX diversi strumenti sviluppati specificamente per le analisi Onpage.
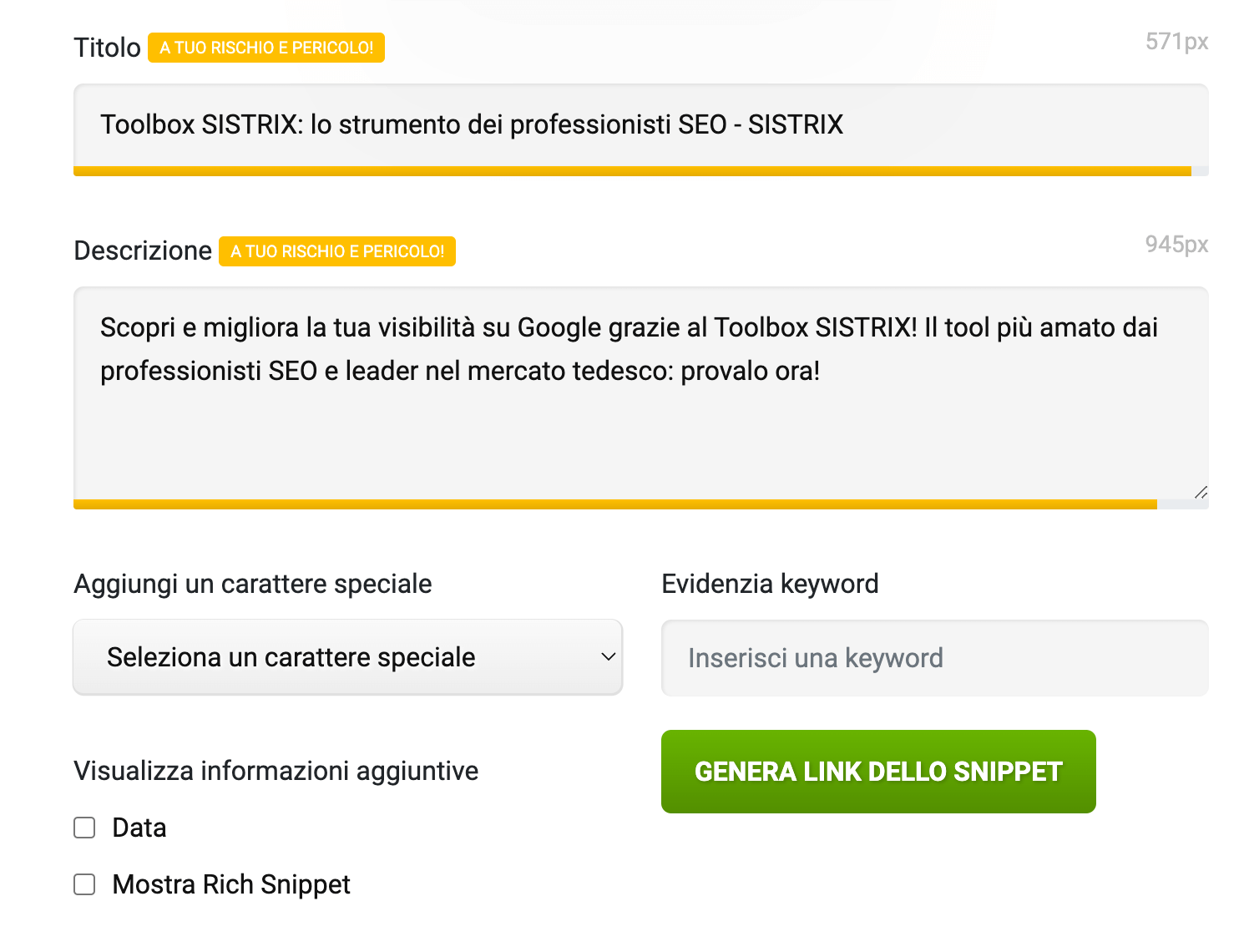
Utilizzare il SERP Snippet Generator
Per creare una Meta Description ottimale è utile visualizzarne un’anteprima prima della pubblicazione. Il SERP Snippet Generator di SISTRIX consente di simulare gli Snippet e verificarne la visualizzazione nei risultati di ricerca di Google.
- Controllo della lunghezza: una barra segnala se la descrizione rispetta il numero ideale di caratteri;
- Test dei caratteri speciali: è possibile inserire diversi simboli (✓ ★ ➔) e verificarne la visualizzazione nelle SERP;
- Integrazione diretta nel CMS: una volta ottimizzata, la Description può essere utilizzata senza dover pubblicare la pagina più volte.
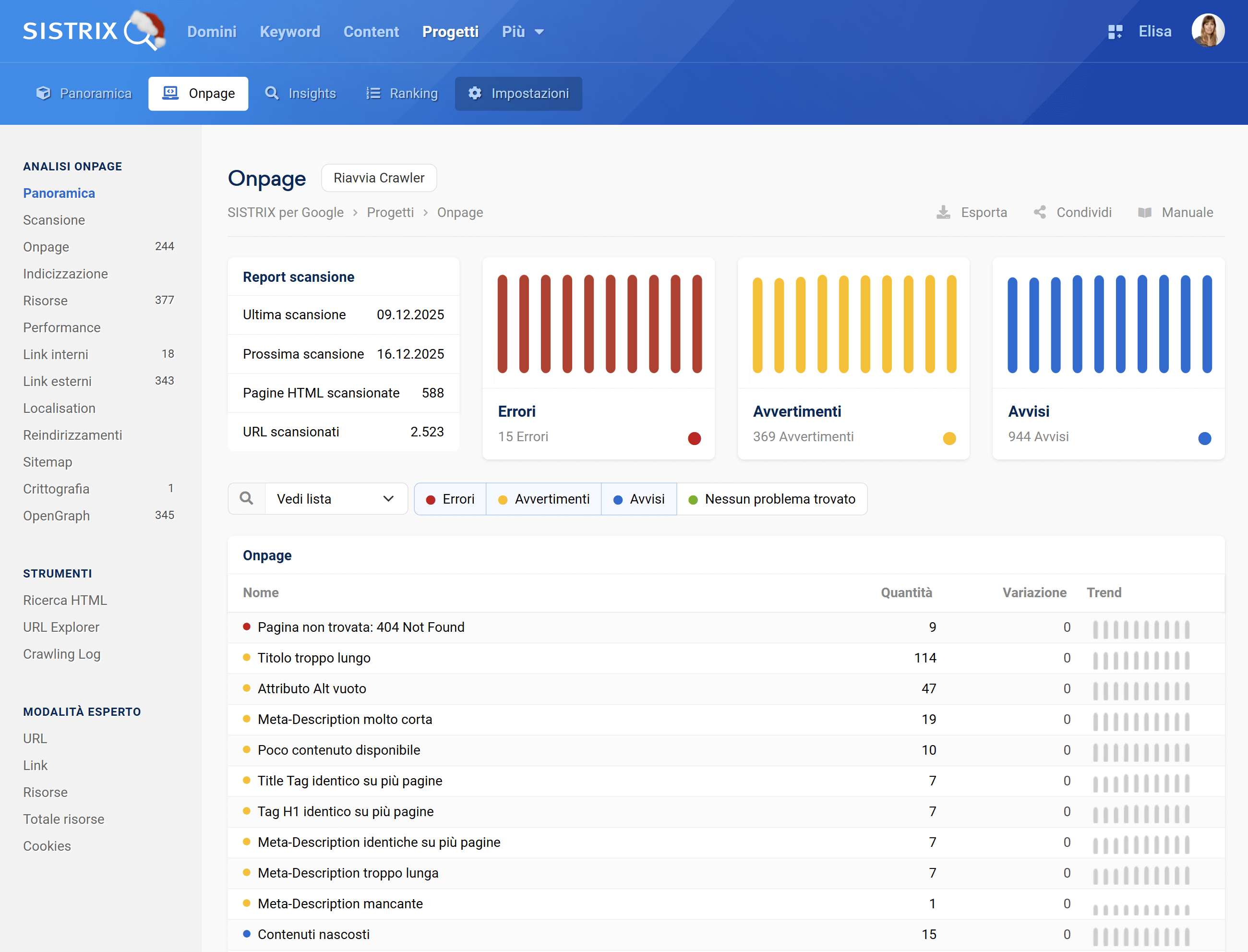
Riconoscere Meta Description mancanti o duplicate
La sezione di analisi Onpage di SISTRIX scansiona i siti alla ricerca di problemi SEO, tra cui Meta Description mancanti o duplicate.

- Meta Description mancanti: identifica e ottimizza le pagine senza Description;
- Meta Description duplicate: riconosci e correggi gli Snippet ripetuti;
- Implementazione errata: scopri e risolvi eventuali Meta-Tag multipli nel codice.
Stesta subito SISTRIX gratuitamente per 7 giorni e prova tutte le funzionalità Onpage: analizza il tuo sito, scopri il potenziale di ottimizzazione e migliora la tua strategia SEO!
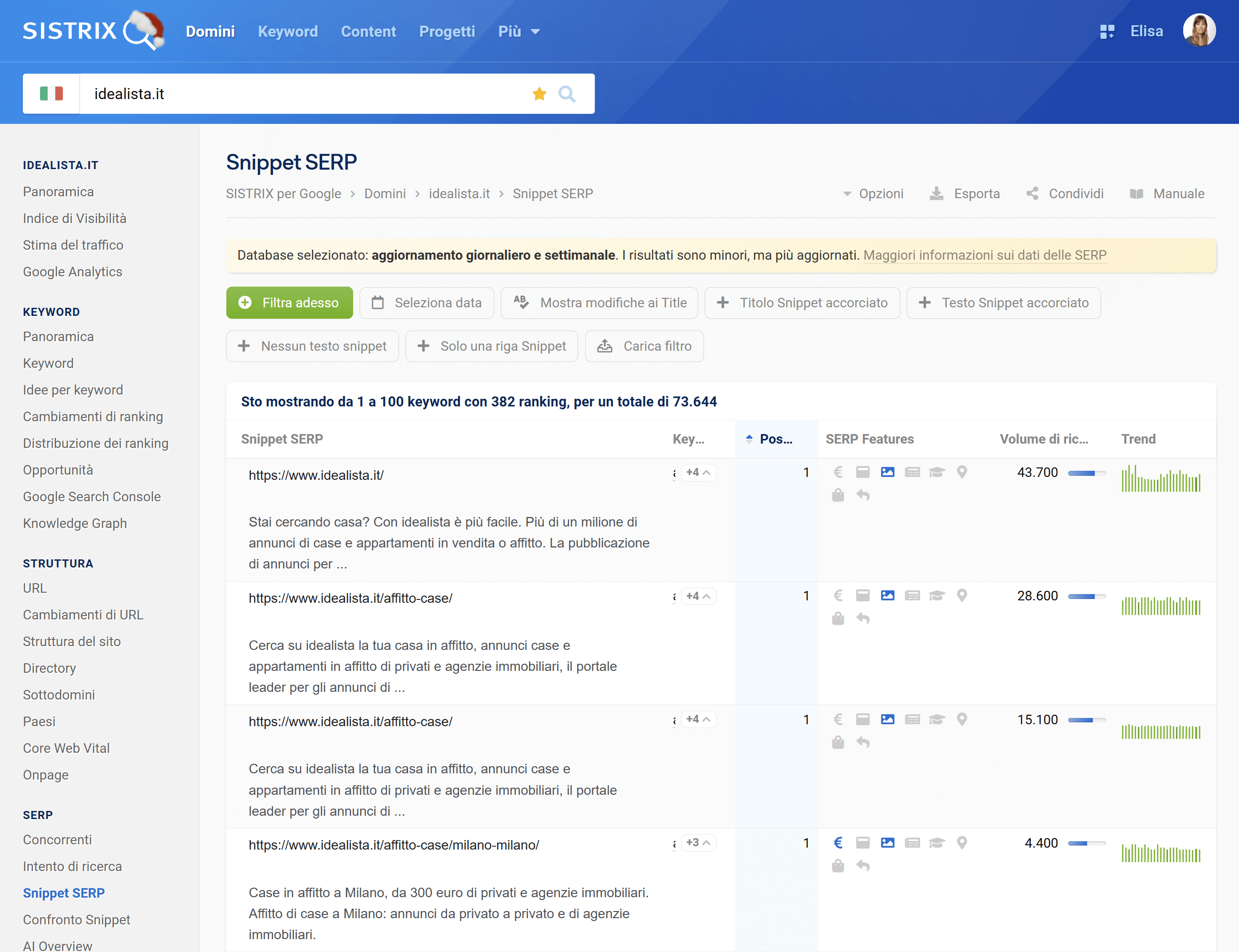
Scopri i segreti dei concorrenti tramite l’analisi dei dati SERP
Oltre al tuo sito, potrai analizzare anche gli Snippet dei competitor! L’analisi SERP di SISTRIX offre infatti le seguenti possibilità:
- Confronto con i concorrenti: esamina i primi 10 risultati di ricerca per una specifica keyword.
- Riconoscimento del potenziale di ottimizzazione: scopri le Description mostrate da Google nelle SERP per un determinato URL.
- Migliore comprensione degli adattamenti degli Snippet: trai spunti concreti dalle Description modificate da Google.

Prova SISTRIX gratis
- Account di prova gratuito per 7 giorni
- Nessun obbligo, né disdetta necessaria
- Onboarding personalizzato con esperti