Google è l’unica piattaforma di grandi dimensioni che deve lottare con il fatto di non possedere l’ecosistema in cui opera. Questo problema non lo ha Apple, né Amazon e né Facebook/Instagram, che hanno tutti una situazione comune: si tratta infatti di sistemi chiusi con un controllo completo.
Google si sta attivando per risolvere questo svantaggio strutturale, dominando il mercato browser con Chrome e quello Smartphone con Android. Ma anche le iniziative minori di Mountain View vanno in questa direzione e fortunatamente non sono tutte come le AMP: è ormai da tempo che Google forza molto sull’uso di SSL e spinge i siti verso il Mobile-First.
Siccome però non può costringere i webmaster a effettuare per forza delle modifiche, utilizza un metodo differente: i ranking migliori. L’uso di SSL è infatti diventato un fattore di posizionamento, così come la Mobile Friendliness.
Nelle ultime settimane Google ha annunciato in un articolo del blog che i suoi futuri desideri verso i webmaster saranno riassunti nel fattore di ranking chiamato “Page Experience”. Oltre a quelli già conosciuti come l’uso di HTTPS, il Safe Browsing, la Mobile Friendliness e l’abbandono dei noiosissimi Interstitial, prossimo anno verranno considerati altri tre nuovi valori: i Core Web Vital.
Cosa sono i Core Web Vital?
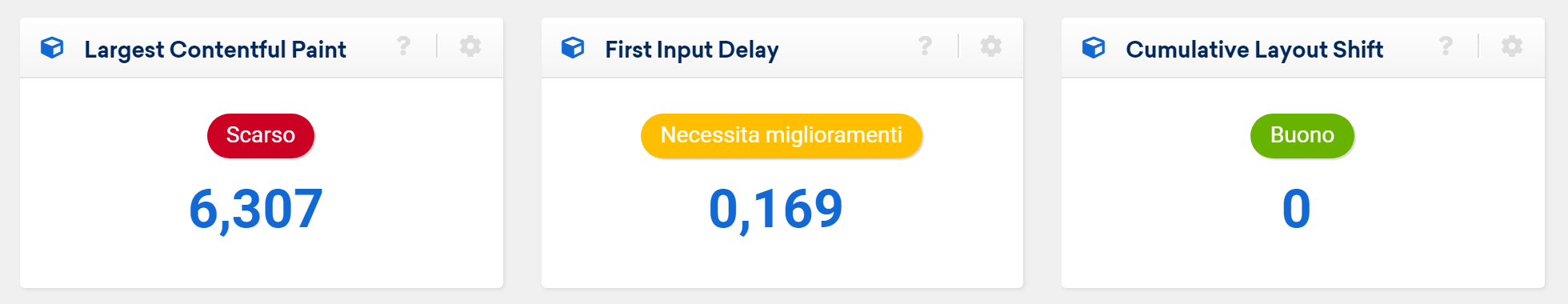
Con i Core Web Vital Google vuole stabilire una serie di metriche per rendere misurabile la User Experience delle pagine web. Google si concentra in particolare sulle performance tecniche: i Core Web Vital sono tre metriche elementari che permetteranno a Google di confrontare la User Experience delle diverse pagine. Ecco quali sono.
Largest Contentful Paint (LCP)
Il primo Core Web Vital misura quanto tempo viene impiegato per rendere il contenuto principale della pagina visibile ad un utente nel browser. Se prima si prendeva piuttosto in considerazione il momento in cui compariva il primo elemento del contenuto (First Contentful Paint/FCP), ora si misura invece quanto tempo bisogna attendere per vedere il contenuto principale.
Viene misurato in particolare il tempo (in secondi) tra la richiesta della pagina web e la comparsa del contenuto principale all’interno del browser. I voti di questa metrica possono essere:
- Buono: meno di 2,5 secondi
- Migliorabile: fino a 4 secondi
- Scarso: più di 4 secondi
First Input Delay (FID)
In questo caso viene misurato quanto velocemente l’utente può cominciare ad interagire con la pagina web. Generalmente questo avviene non appena essa viene caricata: compilare un formulario, ingrandire un’immagine o cliccare su un link. Il First Input Delay misura se e quanto tutto ciò funziona.
In sostanza viene misurato il margine di tempo tra l’interazione dell’utente e il momento in cui il browser reagisce ad essa:
- Buono: meno di 0,1 secondo
- Migliorabile: fino a 0,3 secondi
- Scarso: più di 0,3 secondi
Cumulative Layout Shift (CLS)
L’ultima metrica dei Core Web Vital riguarda la stabilità visuale della pagina web. I siti particolarmente complessi caricano parti del contenuto in background (asincrono) per mantenere bassi i tempi di caricamento per l’utente. Tuttavia, se questi processi di caricamento non sono coordinati, il contenuto della pagina potrebbe modificarsi mentre l’utente la sta già leggendo.
Questa metrica è la meno intuitiva: Google misura fondamentalmente quanto spesso gli elementi già visibili vengono successivamente spostati e “pesa” quanto vengono spostati (leggi di più qui):
- Buono: meno di 0,1 secondo
- Migliorabile: fino a 0,25 secondi
- Scarso: più di 0,25 secondi
Google ha già annunciato che la composizione dei Core Web Vital non rimarrà necessariamente composta solo da queste tre metriche e si riserva espressamente il diritto di apportare modifiche. Tuttavia, i cambiamenti verranno precedentemente annunciati e ci sarà tempo sufficiente per adattarsi alle nuove metriche.
Come vengono misurati i Core Web Vital?
Per misurare i Core Web Vital di Google esistono due approcci basilari: il primo di essi riguarda i Lab Data. In questo caso vengono eseguite delle misurazioni sintetiche in condizioni autocontrollate (da cui il nome).
Lab Data
I Lab Data hanno il vantaggio di essere riproducibili, per cui forniscono sempre lo stesso risultato (a condizione che non vengano apportate modifiche alle circostanze e ai parametri).
Questo tipo di dati è adatto soprattutto per il Debugging e per un miglioramento continuo del proprio sito. Per questo motivo abbiamo recentemente deciso d’impostare il nostro modulo Optimizer sui Lab Data di Google Lighthouse. In questo modo è possibile valutare come le modifiche apportate al sito influenzano i Core Web Vital, in modo riproducibile e regolare.

Il secondo approccio sono i cosiddetti Field Data: si tratta di misurare ed analizzare i valori individuali dei Core Web Vital degli utenti reali di un sito.
Field Data
Questo tipo di misurazione può essere effettuata sia attraverso l’integrazione individuale di JavaScript (Google fornisce una soluzione per questo) sia attraverso misurazioni che Google Chrome effettua automaticamente per alcuni dei suoi utenti. Questi dati vengono utilizzati ad esempio nel report sui Core Web Vital di Google Search Console.
I dati degli utenti hanno il vantaggio di riportare le prestazioni reali degli utenti, ma i miglioramenti dei Core Web Vital si manifestano dopo un certo ritardo, in quanto ne confluiscono anche fattori su cui il webmaster non ha un diretto controllo. Google ha tuttavia annunciato che il fattore di ranking Core Web Vital sarà basato proprio sui Field Data.
Come posso migliorare i Core Web Vital?
Se finora abbiamo trattato l’argomento in modo relativamente semplice, arriviamo adesso alla parte più spiacevole: il vero lavoro. Partiamo subito con la cattiva notizia: non esistono delle soluzioni facili per migliorare i Core Web Vital.
Ogni pagina e ogni sistema è differente e deve essere ottimizzato in modo diverso. I Core Web Vital sono (insieme al JavaScript Crawling) forse una delle parti al momento più tecnicamente faticose dell’ottimizzazione dei motori di ricerca, in quanto richiedono la conoscenza di numerose tecnologie di internet.
Google ha messo a disposizione una documentazione completa sui Core Web Vital, dove indica anche le tipiche aree di miglioramento per ogni metrica. Tuttavia è il webmaster che deve personalmente comprendere e migliorare tali metriche in base al proprio sito. Le leve più comuni sono:
- LCP: tempi di risposta del server, blocco del rendering (CSS e JavaScript), tempi di caricamento delle risorse (immagini, CSS) e Client Side Rendering (leggi di più);
- FID: riduzione dei codici di terze parti, velocizzazione dell’esecuzione di JavaScript, riduzione del carico sul Main-Thread del browser, del numero di richieste e delle dimensioni dei file (leggi di più);
- CLS: caratteristiche dimensionali delle immagini e degli elementi video, utilizzo delle animazioni, evitare d’inserire automaticamente dei contenuti nella parte superiore della pagina e di ridimensionarne gli elementi (leggi di più).
Nella pratica il miglioramento dei Core Web Vital dovrebbe essere svolto analizzando regolarmente le metriche del proprio sito sulla base dei Lab Data e poi controllando, a intervalli più ampi, se i miglioramenti (teorici) raggiungono anche gli utenti (Field Data).
I Core Web Vital come fattore di ranking dal 2021
Google ha annunciato che i Core Web Vital saranno un fattore di ranking non prima del prossimo anno, e che riceveremo un avviso sei mesi prima della data concreta.
Anche il passaggio al Mobile First Index, che sarebbe dovuto avvenire entro settembre 2020, è stato spostato al 2021. È quindi probabile che i Core Web Vital diverranno un fattore di posizionamento a partire dalla seconda metà del 2021.
È comunque consigliabile non rimandare il tema ancora a lungo. Da una parte, Google sta mettendo in evidenza un argomento importante non solo ai fini della pura SEO: siti più veloci e di facile utilizzo non rendono infatti solo felice Googlebot, ma anche i tuoi utenti reali.
D’altra parte migliorare i Core Web Vital di un sito è un compito tecnicamente complesso, che richiede del tempo. Gli effetti di tali miglioramenti saranno infatti visibili nei Field Data solo dopo un certo periodo, per cui è preferibile pianificare e avviare la strategia adesso, piuttosto che fra sei mesi.
