L’uso degli Smartphone aumenta sempre di più, per cui, al giorno d’oggi, è diventato fondamentale possedere un sito ottimizzato per questo tipo di dispositivi. Google ha già reagito: attraverso il Mobile First Index, egli utilizza le informazioni presenti nella versione mobile dei siti per creare le pagine dei risultati di ricerca.
- Cos'è il Mobile First Index?
- Excursus: come funziona un motore di ricerca?
- Crawler
- Indice
- Fattori di posizionamento
- Le tappe di una ricerca
- Come funziona il Mobile First Index?
- La differenza tra Mobile First Index e Mobile Friendly
- Perché Google ha deciso di cambiare il suo Indice?
- Come posso costruire la versione mobile del mio sito?
- Responsive Design
- URL differenti per Desktop e Mobile
- Pubblicazione dinamica (Dynamic Serving)
- La differenza tra dissolvere ed eliminare
- Come posso sapere se il mio sito utilizza già il Mobile First Index?
- Cosa succede se non ho un sito mobile?
- Riassunto
Cos’è il Mobile First Index?
Con il Mobile First Index Google dà inizio alla cosiddetta “rivoluzione mobile”, valutando le future pagine dei risultati di ricerca solo in base alle informazioni presenti nella versione mobile del loro sito.
Questo significa che, per generare i ranking, verrà preso in considerazione solo il sito mobile di un dominio.
La prima anticipazione di questo provvedimento risale al novembre 2016, mentre nell’aprile 2018 Google ha ufficialmente reso pubblica l’introduzione del Mobile First Index, consigliando a tutti i siti di convertirsi a questo metodo.
Excursus: come funziona un motore di ricerca?
Per comprendere meglio gli obiettivi del Mobile First Index è utile conoscere il funzionamento della ricerca su Google. Nel video seguente, Matt Cutts e Paul Haar riassumono nel dettaglio “How Search Works” e “How Google Works: A Google Ranking Engineer’s Story”.
“How Search Works”
“How Google Works: A Google Ranking Engineer’s Story”
Troverai maggiori informazioni riguardo alla ricerca su Google nella pagina: https://www.google.com/search/howsearchworks/.
Per dirlo in poche parole, i componenti più importanti che entrano in gioco durante una ricerca sono tre:
Crawler
I Webcrawler di Google, chiamati anche Spider, richiamano il sito e indicizzano il suo contenuto, comportandosi come un Browser, ma senza User Interface grafica. Il sito viene quindi aperto, caricato e costruito come se comparisse di fronte ad un “vero” utente.
Indice
L’Indice di Google salva le informazioni di tutte le pagine, nonché le risorse, i link e i dati strutturati al loro interno, in modo da mostrare solo quelli che servono. Si tratta del cuore del motore di ricerca: senza questo esteso spazio di archiviazione Google non riuscirebbe a fornire così velocemente i risultati.
Per fare in modo che il motore di ricerca non debba “inviare” un Crawler nel web per ogni singola ricerca, quest’ultimo salva tutte le informazioni ricevute in modo decentrato (nelle cosiddette “Shards”). In sostanza, non esiste solo una banca dati, bensì numerose parti distribuite in più Data Center.
Fattori di posizionamento
I famosi segnali o fattori di Ranking sono il cervello del motore di ricerca. Si tratta di un regolamento che consente ai siti di apparire in un dato ordine logico, in base ad esempio alla rilevanza e alla qualità del contenuto, durante una ricerca.
Le tappe di una ricerca
Detto in parole povere: Google “invia” la query di ricerca all’Indice, all’interno del quale verranno cercati tutti i documenti utili per la query o per una parte di essa. Infine, in base ai fattori di Ranking, questi verranno ordinati in una lista, che andrà a formare la pagina dei risultati di ricerca.
Come funziona il Mobile First Index?
Il fatto che Google utilizzi ora l’Indice mobile significa che verrà presa in considerazione solo la versione mobile del sito per le pagine dei risultati di ricerca. Quindi, tutte le informazioni vietate al Crawler mobile non saranno prese in considerazione nei posizionamenti, indipendentemente se queste sono presenti nel sito Desktop.
In pratica, quindi, chi utilizza URL differenti o il Dynamic Serving, senza però curare il contenuto del proprio sito mobile sotto l’aspetto della fruibilità, rischia di non posizionarsi neanche per le query su Desktop, nonostante la versione per quest’ultimo abbia contenuti rilevanti per la ricerca in questione.
La differenza tra Mobile First Index e Mobile Friendly
I concetti “Mobile First Index” e “Mobile Friendly” sono spesso utilizzati da Google nello stesso contesto, ma hanno un significato completamente diverso.
Infatti, il Mobile First Index si riferisce sempre al contenuto di un sito, che potrebbe essere scelto come risultato migliore per una determinata query e quindi necessita di essere adeguato per i dispositivi Smartphone.
Il fattore di Ranking Mobile Friendliness si aggancia al precedente: esso infatti permette, durante la classificazione dei risultati in base alla rilevanza e alla qualità, che un sito ottimizzato per dispositivi mobile si posizioni meglio.
Perché Google ha deciso di cambiare il suo Indice?
Sempre più ricerche vengono effettuate da dispositivi Smartphone.
Tuttavia molti siti non mettono a disposizione gli stessi contenuti della versione desktop anche su quella mobile, per questioni di spazio o di tempi di caricamento. Questo comporta che alcuni siti si posizionino nella ricerca mobile nonostante non possiedano affatto le informazioni richieste.
Spostando l’Indice da Desktop a Mobile, Google assicura che un sito si posizioni nella ricerca mobile solo se l’informazione richiesta è effettivamente disponibile.
Come posso costruire la versione mobile del mio sito?
Responsive Design
Grazie al Responsive Design la pagina possiederà una sola versione, che verrà automaticamente adattata tramite CSS alla grandezza dello schermo desiderato. Al momento si tratta dell’impostazione privilegiata da Google, tanto che quest’ultimo ha creato un documento apposta per spiegare le basi del Responsive Design.
URL differenti per Desktop e Mobile
L’utilizzo di URL differenti per i contenuti della pagina Desktop e Mobile non rappresenta di per sé un problema per Google, fin tanto che le riesce a distinguere. Anche per questo tema Google mette a disposizione informazioni utili sugli URL differenti nella sua Google Developers Plattform.
Pubblicazione dinamica (Dynamic Serving)
Un’altra possibilità è quella di presentare contenuti differenti in un solo URL, indipendentemente dal tipo di dispositivo. Si tratta di un lavoro tecnicamente laborioso, che però potrebbe rivelarsi la scelta migliore nel caso di sistemi interni particolarmente complessi. Ovviamente, anche nel caso della pubblicazione dinamica, Google ha lasciato del materiale informativo.
La differenza tra dissolvere ed eliminare
Indipendentemente dai punti precedenti, la domanda che rimane aperta è: quali contenuti vengono presentati a Googlebot nel codice sorgente?
Per quanto riguarda gli URL differenti e il Dynamic Serving, la risposta è chiara: se i contenuti non compaiono nella versione mobile saranno anche invisibili per Googlebot, per cui la pagina non avrà Ranking per quei contenuti.
Il Responsive Design presenta invece delle sfumature di cui bisogna tenere conto. Via CSS è possibile “dissolvere” i contenuti presenti nel codice sorgente della pagina, ad esempio grazie ad una “navigazione a fisarmonica”, che permette di vedere un testo solo dopo aver cliccato sull’intestazione corrispondente.
Per l’utente si tratta di un elemento di design vantaggioso, perché non lo costringe a scorrere il sito troppo in basso sullo Smartphone. Google ha comunicato esplicitamente che questo tipo di procedura è perfettamente accettata.
Volendo, è anche possibile dissolvere dei contenuti senza che gli utenti possano aprirli: in questo caso però anche Google li ignorerà.
Come posso sapere se il mio sito utilizza già il Mobile First Index?
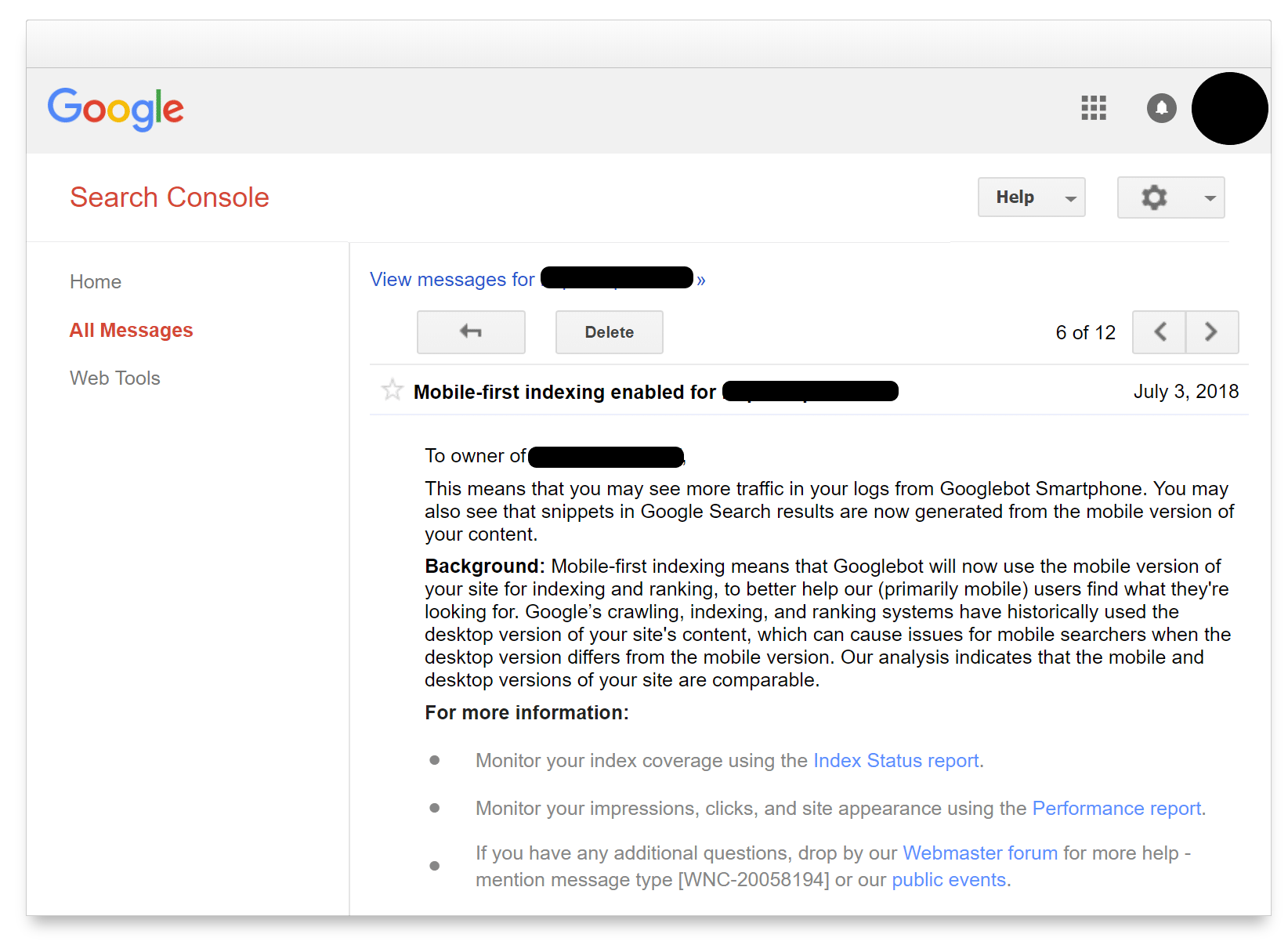
Per chi utilizza Google Search Console la risposta è semplice: Google invierà una notifica nella sezione apposita.

Nel caso invece non utilizzassi la Search Console, è possibile capirlo dal Crawler: il Mobile First Index sarà infatti attivo nel caso in cui la maggior parte della sua attività (secondo Google circa l’80%) sia effettuata sfruttando lo User-Agent di Googlebot Smartphone.
Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.96 Mobile Safari/537.36 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)Cosa succede se non ho un sito mobile?
Nel caso in cui tu non possieda alcun sito per dispositivi mobile, Google continuerà a scansionare solo la pagina Desktop, anche con il Crawler mobile.
Riassunto
A seconda del sistema e dell’impostazione precedente del sito mobile, il passaggio al Mobile First Index potrebbe costare parecchio lavoro per i webmaster e i SEO.
In generale, sembrerebbe che Google abbia imparato dal passato, decidendo di convertire tutti i siti al Mobile First Index in un determinato giorno. Siccome i primi siti che andranno incontro al cambio saranno quelli in cui le versioni desktop e mobile risultano compatibili, i webmaster che non hanno ancora potuto occuparsi di questo tema avranno ancora un po’ di tempo.
Si tratta però di un argomento molto rilevante, visto che Google non sembra avere nessuna intenzione di rivedere tale decisione.
Cosa dice Google?
Poiché la maggior parte degli utenti ora accede alla Ricerca Google tramite un dispositivo mobile, Googlebot da ora in avanti scansiona e indicizza le pagine principalmente con lo smartphone agent.
Fonte: Preparati all'indicizzazione con priorità ai contenuti per dispositivi mobili