Vuoi approfittare dei Rich Snippet e di un maggior numero di click grazie ai dati strutturati? In questo articolo approfondiremo come fare attraverso degli esempi.
- Le funzioni dei dati strutturati: esempi
- Formati dei dati strutturati: esempi e varianti
- JSON-LD
- Microdati
- RDFa
- Come creare i dati strutturati
- Inserirli manualmente
- Usare un generatore
- Utilizzare i plugin
- Google Tag Manager
- Assistente per il markup di Google
- Google Data Highlighter
- Consigli per la creazione e l'uso dei dati strutturati
- Conclusione
I dati strutturati sono una specie di supporto alla lettura per i motori di ricerca perché aiutano Google e Co. ad assegnare correttamente i contenuti e creare così i presupposti per i Rich Snippet.
Questi particolari tipi di risultati di ricerca si distinguono da quelli tradizionali per la presenza di informazioni come orari di apertura, indirizzi o tempi di preparazione.
Simili caratteristiche portano maggiore attenzione e tassi di click più elevati. I dati strutturati sono anche utili per far sì che i tuoi contenuti arrivino ai Knowledge Graph.
Partiamo dal principio: prima di tutto è importante familiarizzare con le funzionalità dei dati strutturati attraverso degli esempi.
Le funzioni dei dati strutturati: esempi
Nonostante i crawler dei motori di ricerca siano molto avanzati, la lettura delle pagine è comunque un processo complesso. I dati strutturati ti permetteranno di semplificarlo.
Con i dati strutturati si comunica a Google, ad esempio, che una sequenza di cifre è un numero di telefono o che una sezione di testo è un indirizzo.
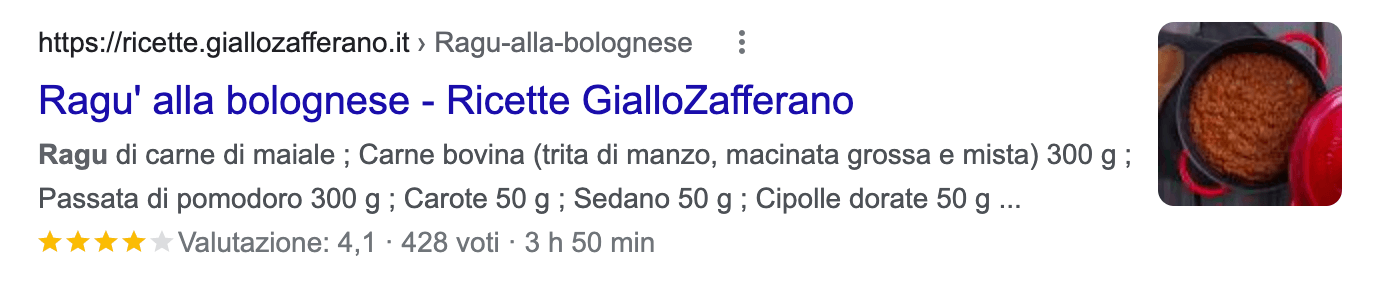
Il vantaggio per i webmaster è che i dati strutturati consentono di ottenere i cosiddetti Rich Snippet, ossia i risultati di ricerca “arricchiti” da informazioni aggiuntive.
In questo esempio vengono mostrate delle informazioni e un’immagine relative ad una ricetta:

I Rich Snippet attirano di più l’attenzione rispetto ai normali risultati di ricerca. I dati strutturati sono quindi molto importanti per la SEO perché, anche se non sono un fattore di ranking classico, spesso portano ad un click rate maggiore.
Formati dei dati strutturati: esempi e varianti
Esistono tre diverse tipologie in cui i dati strutturati possono essere rappresentati.
JSON-LD
Google raccomanda esplicitamente di utilizzare questo formato per i dati strutturati. Si tratta di un pezzo di JavaScript che si può integrare nel codice della pagina, nelle sezioni Head o Body, incorporato in un tag <script>. Nell’esempio seguente puoi vedere come si presenta questa sezione per un evento:
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "Event", "name": "Tiziano Ferro live", "startDate": "2023-06-25T21:00-05:00", "endDate": "2023-06-25T23:00-05:00", "eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode", "eventStatus": "https://schema.org/EventScheduled", "location": { "@type": "Place", "name": "Stadio Olimpico", "address": { "@type": "PostalAddress", "streetAddress": "Karnickelweg", "addressLocality": "Roma", "postalCode": "00194", "addressRegion": "RM", "addressCountry": "IT" } }, "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "description": "La nostra storia in 30 canzoni: pronti? #tzn23", "offers": { "@type": "Offer", "url": "https://www.example.com/event_offer/12345_201803180430", "price": "47", "priceCurrency": "EUR", "availability": "https://schema.org/InStock", "validFrom": "2023-06-07T12:00" }, "performer": { "@type": "PerformingGroup", "name": "Tiziano Ferro" }, "organizer": { } } "@type": "Organization", "name": "Live Nation", "url": "https://tizianoferro.com" } }Microdati
I microdati funzionano con i tipi di informazioni HTML5. Sono utilizzati soprattutto nel Body, ma possono essere inseriti anche nella sezione Head. Dei tre formati è il più vecchio e oggi poco utilizzato.
RDFa
Questa estensione HTML5 viene utilizzata sia nella sezione Head, sie nel Body. Puoi anche usare questo metodo per marcare file SGV e XML, o per combinare vocaboli di diversi tipi.
Consiglio: se vuoi usare i dati strutturati per Google, ti consigliamo di usare sempre un JSON-LD.
Come creare i dati strutturati
Ci sono diversi modi per creare dati strutturati con, come immaginerai, i loro pro e contro.
Inserirli manualmente
Puoi semplicemente inserire il codice direttamente nel testo sorgente. Così facendo puoi fare a meno di tool aggiuntivi, ma dovrai fare tutto autonomamente e per ogni singola pagina.
Usare un generatore
Un generatore come lo Schema Markup Generator o il JSON-LD Generator crea il codice per te dopo aver inserito le informazioni richieste. È sicuramente il metodo più comodo e fa risparmiare tempo.
Lo svantaggio però è che non tutti i tipi di dati strutturati possono essere creati con i generatori disponibili gratuitamente. Inoltre, le linee guida per i dati strutturati cambiano frequentemente e i generatori purtroppo non sono sempre aggiornati.
Utilizzare i plugin
Il tutto è ancora più comodo se il tuo sito funziona con un CMS come WordPress. In questo caso hai a disposizione dei plugin che marcano automaticamente i dati strutturati.
Tra questi c’è, ad esempio, il popolare plugin Yoast SEO. In questo caso, però, assicuratevi di aggiornarlo regolarmente.
Google Tag Manager
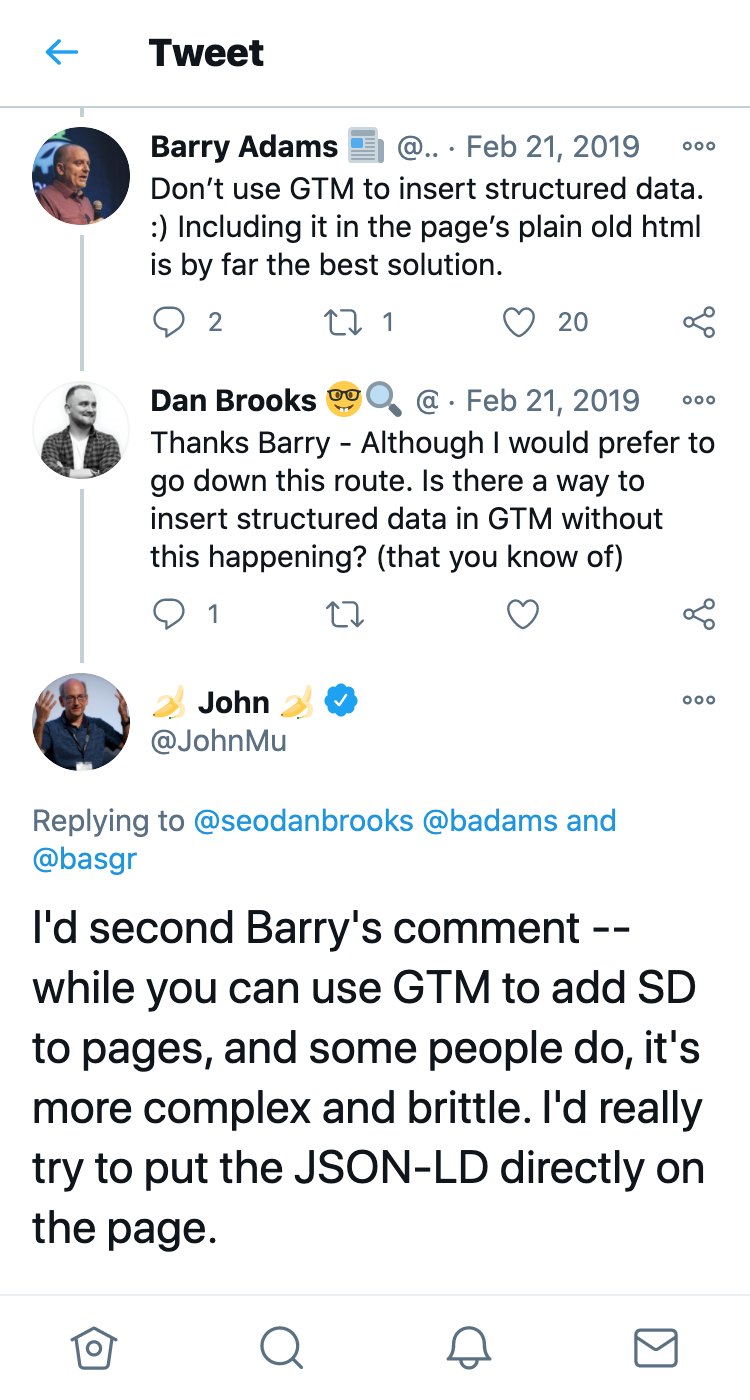
È possibile aggiungere dati strutturati alle pagine anche tramite Google Tag Manager. A tal fine, non è necessario intervenire nel codice sorgente e si può attivare lo script per più pagine definite.
Tuttavia, Googlebot deve poi leggere il codice attraverso JavaScript. Per questo motivo John Mueller di Google consiglia l’inserimento manuale.

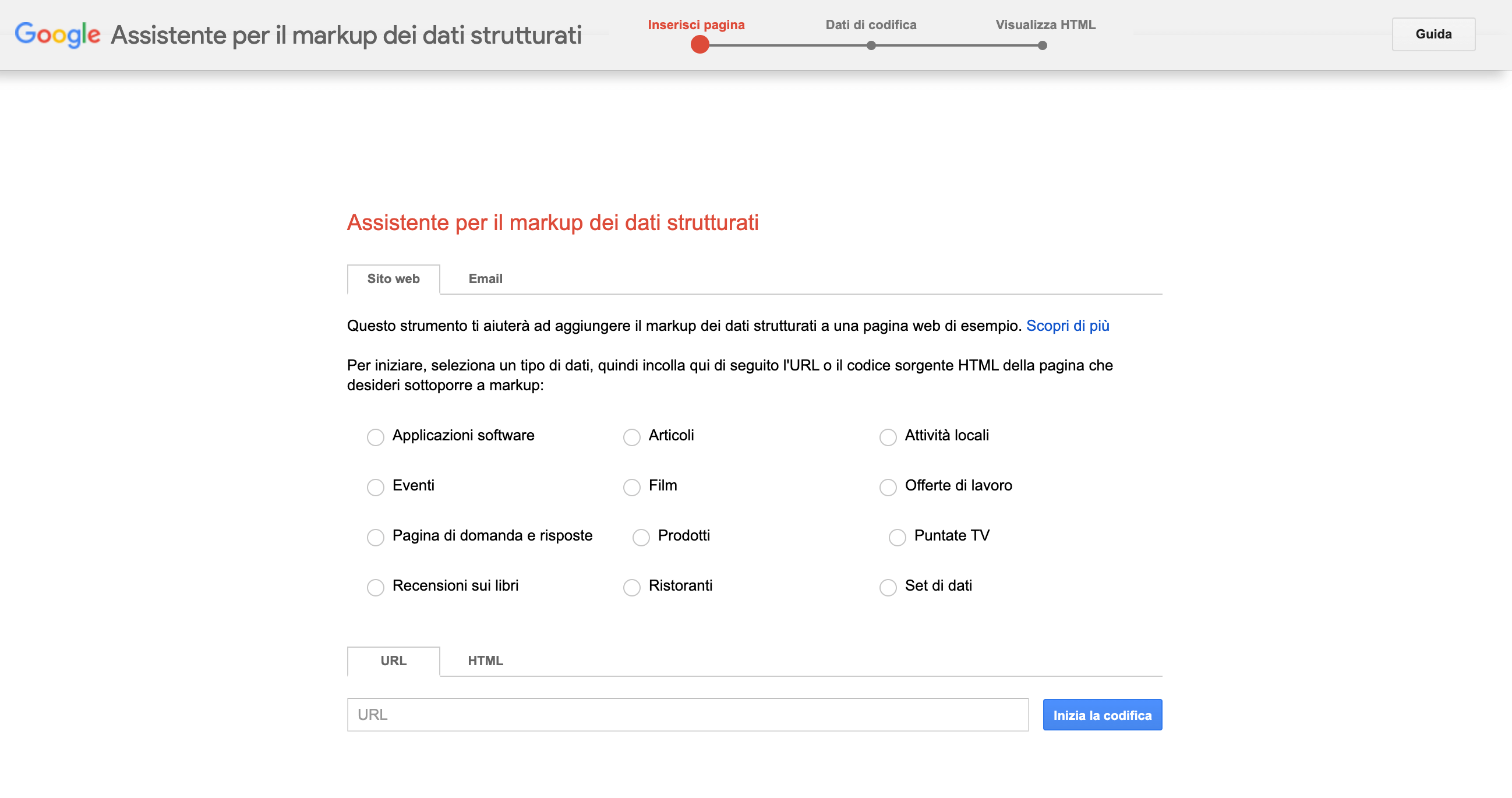
Assistente per il markup di Google
Un altro metodo è l’assistente per il markup dei dati strutturati di Google. Inserisci un URL o un codice HTML nell’apposito campo, poi evidenzia le informazioni richieste: Google creerà un codice, in formato JSON-LD o microdati.
Scarica o copia e incolla il codice nel tuo sito. Anche in questo caso, non c’è modo di evitare l’inserimento manuale, ma Google creerà il codice per te.

Google Data Highlighter
Se desideri utilizzare i dati strutturati per prodotti, film o un’attività locale, puoi utilizzare Google Data Highlighter per evidenziare ed etichettare i campi dei dati sulle pagine web. Tuttavia, lo strumento funziona solo per alcuni tipi di dati.
Nota bene: ricorda di verificare che il codice non contenga errori. Google dispone di esempi e di un proprio strumento per testare i dati strutturati. Il tool non solo ti dice se il codice del tuo Snippet è corretto, ma fornisce anche indicazioni concrete sugli errori.
Inoltre, dopo l’inserimento, i report sullo stato dei Rich-Snippet ti consentono di sapere quali sono i risultati di ricerca che Google è in grado di leggere dalla tua pagina.
Consigli per la creazione e l’uso dei dati strutturati
Se stai creando dati strutturati per Google, dai un’occhiata alle “Linee guida generali sui dati strutturati“.
E, tra le altre cose:
- Crea dati strutturati solo per i contenuti che i lettori possono effettivamente vedere sulla pagina.
- Assicurati che il tuo codice riceva tutte le informazioni necessarie. Più elementi consigliati (opzionali) inserisci, meglio è, ma solo se sono corretti.
- I contenuti da te premiati devono essere “una rappresentazione fedele dei contenuti della pagina”. Cosa significa questo per i dati strutturati? Come esempio Google cita un sito di streaming di eventi sportivi che usa i dati strutturati per identificare le trasmissioni come eventi locali.
- Su una pagina è possibile contrassegnare più elementi con i dati strutturati. Puoi elencare ognuno di essi come un blocco a sé stante, oppure “aggregarli” (come lo chiama Google) raggruppandoli sotto un unico elemento principale.
Il risultato risulterà simile all’esempio seguente (questo è uno snippet per più breadcrumb):
<html> <head> <title>Award Winners</title> <script type="application/ld+json"> [{ "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [{ "@type": "ListItem", "position": 1, "name": "Books", "item": "https://example.com/books" },{ "@type": "ListItem", "position": 2, "name": "Science Fiction", "item": "https://example.com/books/sciencefiction" },{ "@type": "ListItem", "position": 3, "name": "Award Winners" }] }, { "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [{ "@type": "ListItem", "position": 1, "name": "Literature", "item": "https://example.com/literature" },{ "@type": "ListItem", "position": 2, "name": "Award Winners" }] }] </script> </head> <body> </body> </html>Conclusione
I dati strutturati sono un ingrediente prezioso per l’ottimizzazione dei motori di ricerca che dovresti sicuramente sfruttare a tuo vantaggio (se sono adatti ai tuoi contenuti).
Esistono diversi tool per crearli e inserirli. Non sono necessarie competenze di programmazione e di solito non si ha a che fare con Schema.org.
Importante: per beneficiare davvero di tutti i vantaggi, comincia testando i dati strutturati. Gli esempi e i test tool di Google ti aiuteranno a procedere correttamente.
Prova SISTRIX gratis
- Account di prova gratuito per 7 giorni
- Nessun obbligo, né disdetta necessaria
- Onboarding personalizzato con esperti