Grazie ai progetti Onpage di SISTRIX hai la possibilità di analizzare singolarmente tutti gli URL del tuo progetto. Così potrai analizzare in modo mirato quali punti deboli hanno gli URL del tuo dominio e risolverli.
Analizzare singole pagine

Se non hai ancora creato un progetto per il tuo sito, ti consigliamo di farlo prima di proseguire con questo tutorial. Potrai scegliere se creare un progetto per un intero dominio, uno specifico sottodominio o una directory. Una volta che il crawler avrà scansionato tutte le pagine, potrai usare la funzione “URL Explorer” per una valutazione dettagliata.
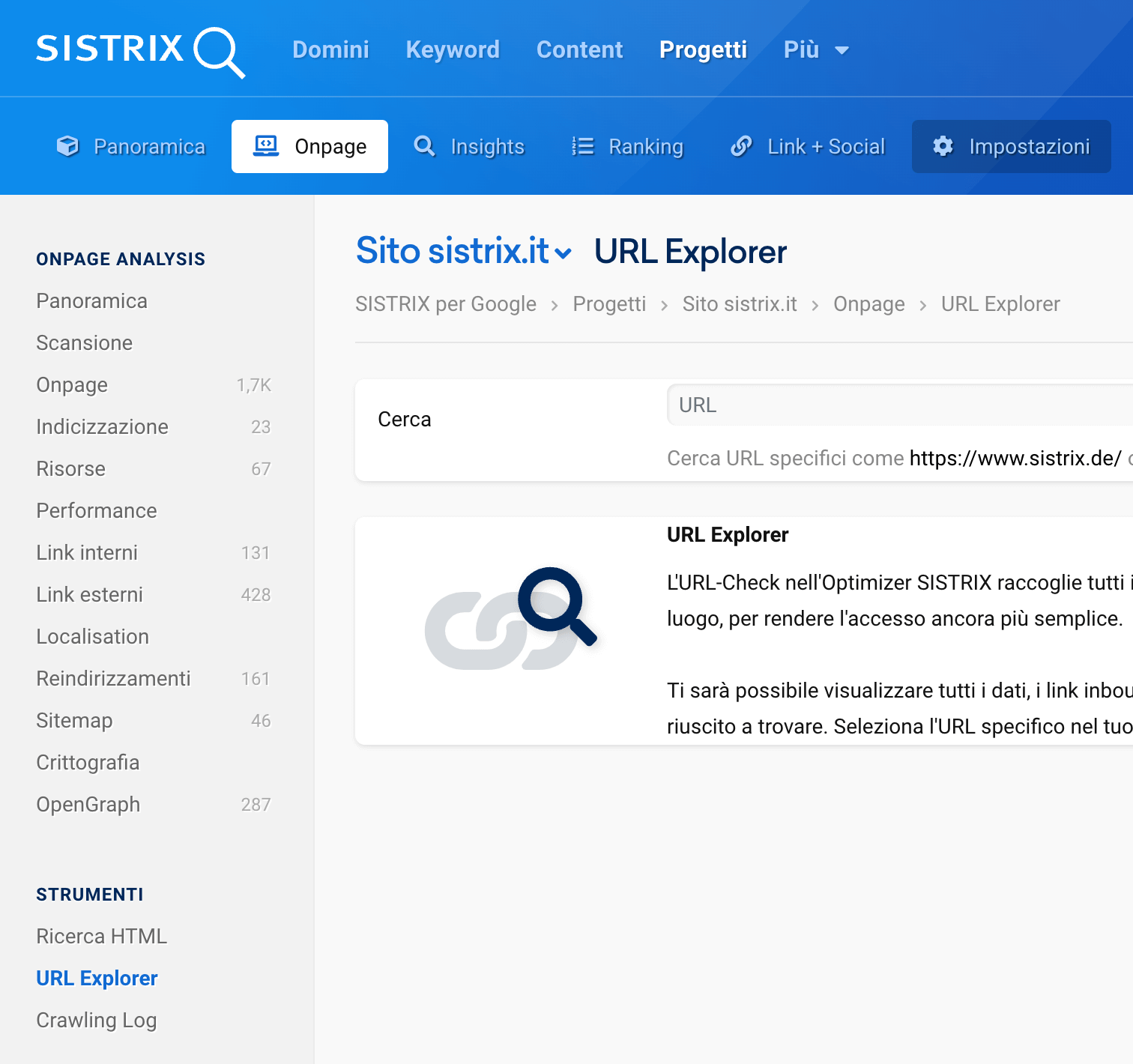
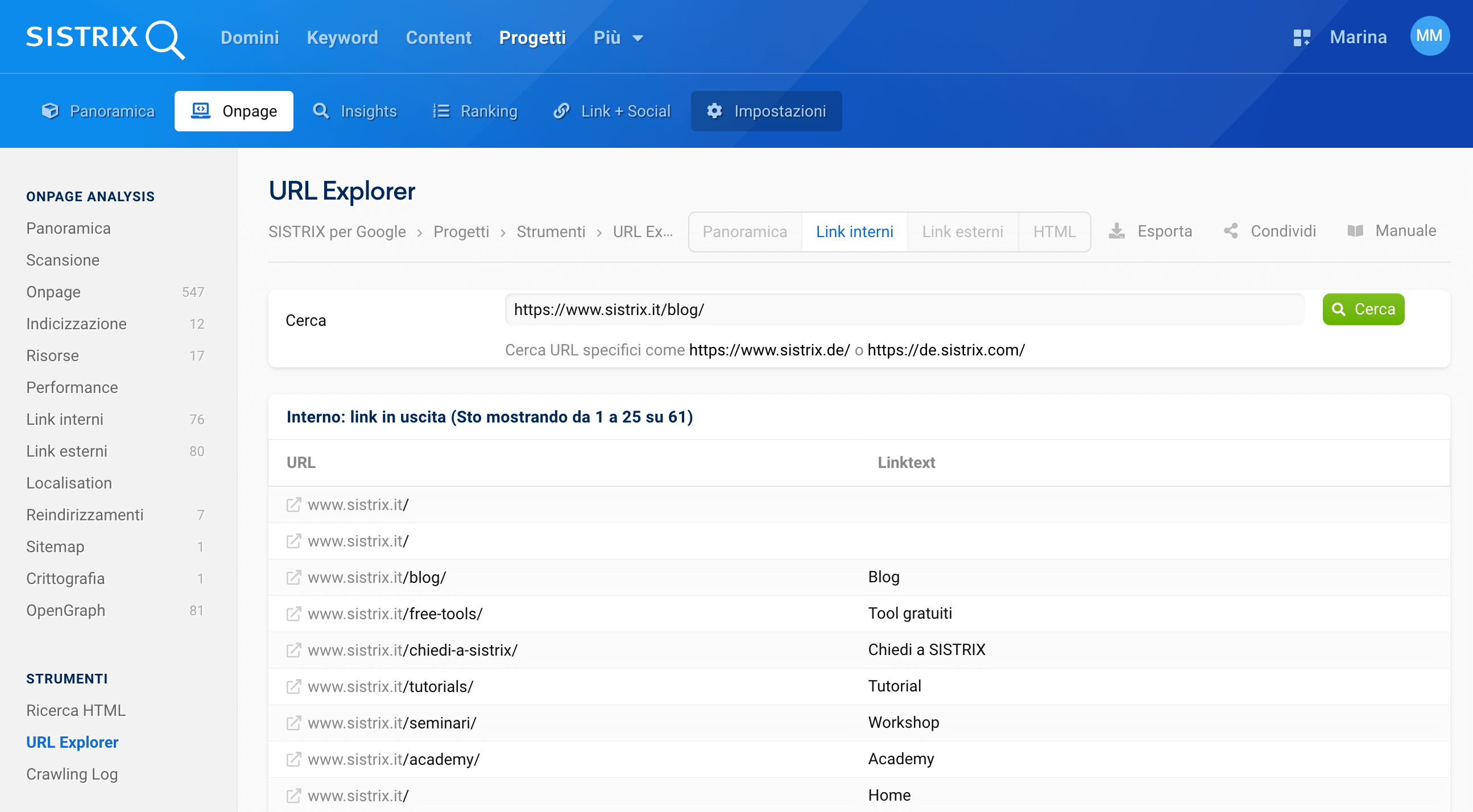
All’interno del progetto Onpage 1, seleziona “URL Explorer” 2 nel menù a sinistra all’intero della sezione “Tools”.
Qui potrai digitare la pagina desiderata nella barra di ricerca: ricordati d’inserire l’intero dominio, iniziando dal protocollo (http:// o https://). La ricerca ha anche una modalità di auto-completamento, che ti mostrerà tutti gli URL disponibili per il tuo progetto durante la digitazione dell’URL. In questo modo sceglierne uno sarà più semplice, soprattutto nel caso di URL molto lunghi.
In alto alla pagina dell’URL Explorer trovi un’altra barra di navigazione che ti permette di raggiungere ulteriori livelli dell’analisi Onpage di un URL 3.
Vediamo ora insieme queste aree di analisi iniziando dalla prima pagina, la panoramica.
Panoramica
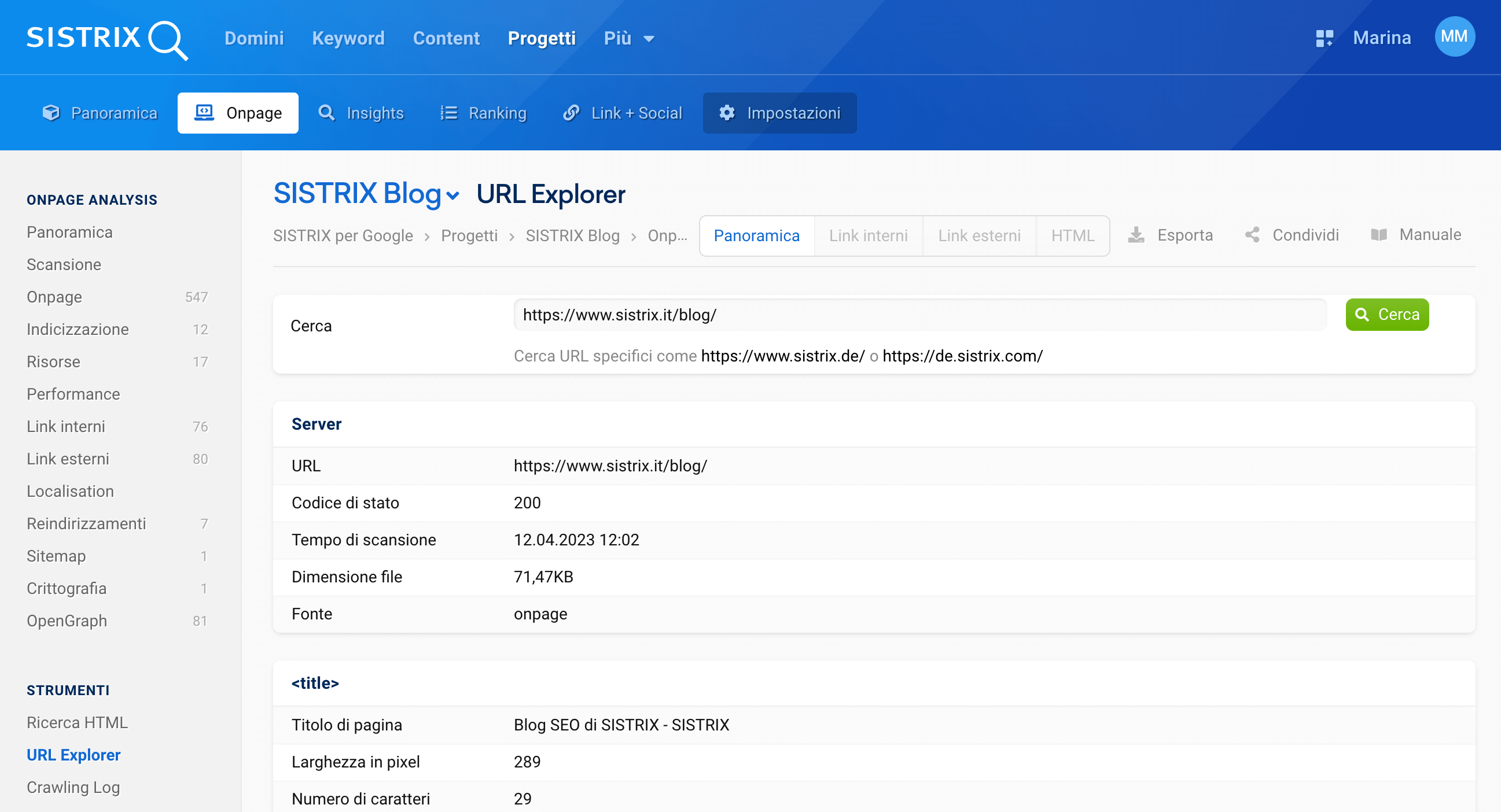
Una volta scelto un URL e cliccato su “Cerca”, ti sarà mostrata la panoramica della pagina selezionata. Qui troverai i dati Onpage più importanti e le informazioni sulla performance del tuo URL.

La prima parte riguarda le informazioni del server. Potrai anche vedere i codici di stato (in questo caso “200” indica “Disponibile”).
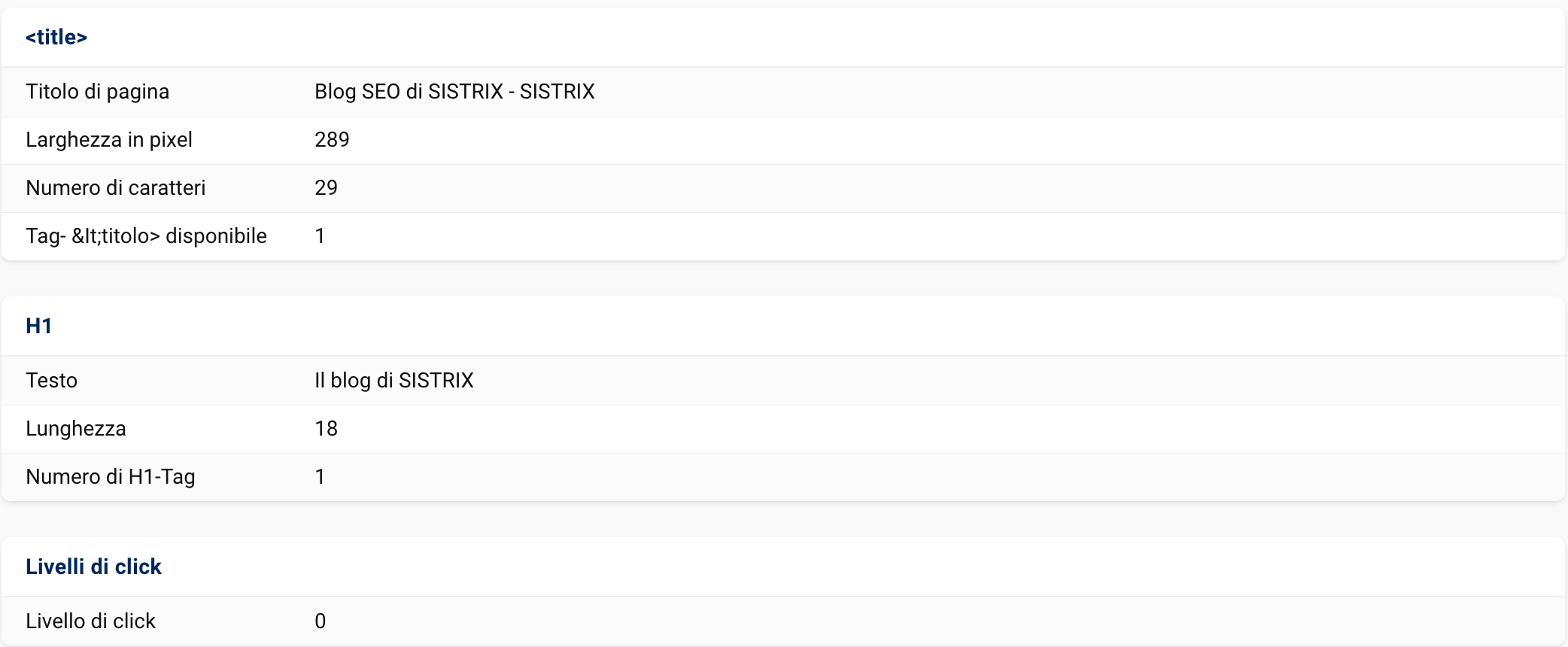
In seguito, otterrai i primi dati Onpage riguardanti la pagina. In questo caso le informazioni importanti riguardano il Title della pagina, le intestazioni e i Meta-dati.

Vediamo singolarmente cosa sono queste informazioni.
Titoli di pagina
La lunghezza del titolo della pagina sarà mostrata in pixel e in caratteri, perché Google ormai misura i risultati di ricerca anche in base a entrambi.
Nel caso un title sia troppo lungo, Google lo accorcerà con “…”, rendendo invisibili alcune importanti informazioni della pagina.

Consiglio: all’interno della nostra sezione “Chiedi a SISTRIX” troverai un articolo approfondito riguardo all’ottimizzazione del title tag.
Intestazione H1
Un altro errore tipico è quello di usare troppe volte l’intestazione H1. Per questo motivo nell’URL Explorer è mostrata anche questa caratteristica. L’Intestazione H1 dovrebbe essere usata solo una volta per ogni sottopagina. Sarebbe invece utile usare intestazioni dalla H2 alla H6 per delineare maggiormente il documento.
Livello di click
Grazie al livello di click saprai sempre a che profondità si trova la pagina. Il livello più alto è sempre lo 0, e si tratta di solito della homepage. Se crei una sottodirectory come “Progetto”, la prima pagina di quella directory è il livello 0, poiché è la prima pagina del progetto.
I post secondari del blog di questa sottopagina sono a 3 dalla homepage. Pagine ancora più profonde potrebbero essere al livello 4, ecc.
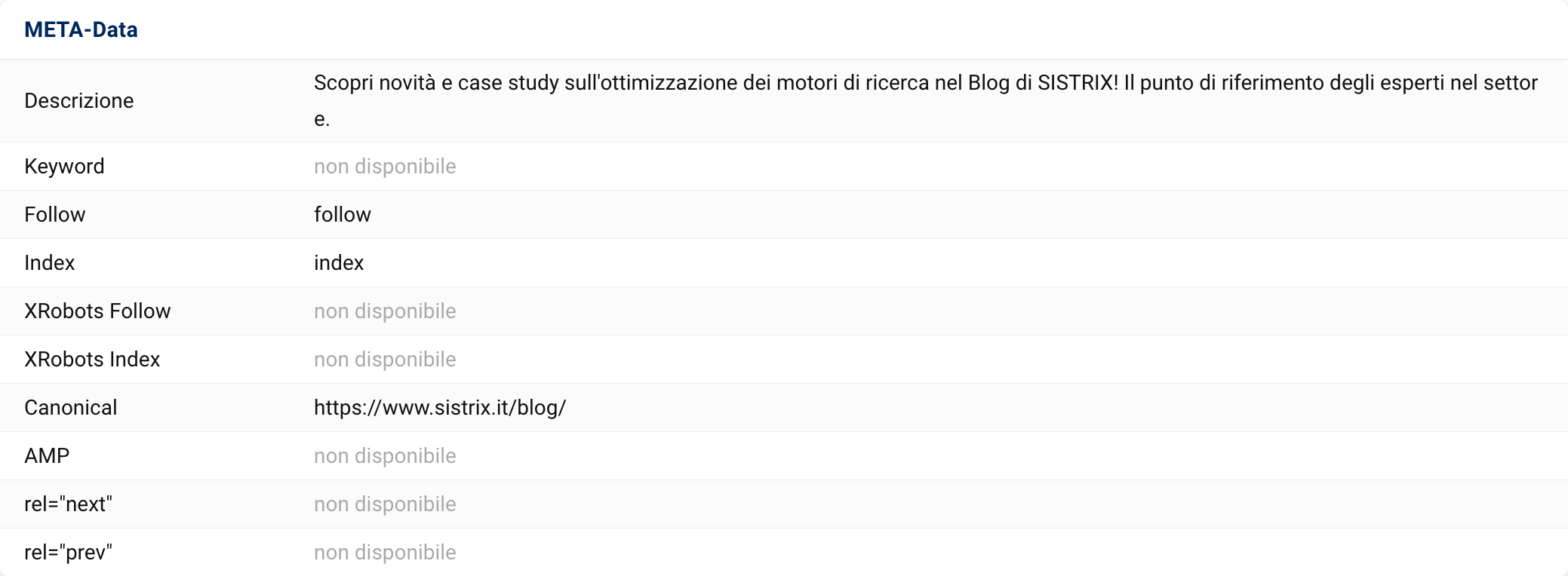
Meta-Dati
I meta-dati sono informazioni mostrate nel codice sorgente del sito web che vengono utilizzate da Google per creare degli snippet nelle pagine dei risultati, ad esempio. I meta-dati possono essere anche usati per indicare a Google se aggiungere delle pagine nell’indice. Puoi decidere inoltre come impostare i tuoi link (Follow/No follow) e se indicare le eventuali versioni originali (Canonical Tag) della pagina.

Le righe che riportano l’indicazione “non disponibile” non sono un errore, bensì semplicemente un avviso che i meta-dati corrispondenti non sono stati trovati nel codice sorgente del documento. Nella maggior parte dei casi non si tratta di un problema. Se non sono presenti informazioni riguardo a “Follow” e “Index”, Google deciderà automaticamente in favore del documento aggiungendolo all’indice, così che gli URL linkati della pagina saranno seguiti automaticamente dal crawler.
Seguiranno maggiori informazioni nella Panoramica della pagina riguardo ai link, alle immagini, ai file CSS e JavaScript. Verrai inoltre avvisato nel caso manchi l’attributo-alt in un’immagine, oppure se siano presenti troppi file CSS o JavaScript nel codice sorgente.
Link interni
Guardiamo ora, dopo la “Panoramica”, la sezione successiva nell’analisi Onpage: i “Link interni”.

Sarebbe sempre consigliabile controllare i link interni in uscita, in quanto questi danno normalmente un’idea di eventuali altre pagine di riferimento. In questo caso, ad esempio, l’URL è collegato alla homepage o alla pagina di supporto.

Questa sezione permette anche di trovare eventuali link interni vecchi, che non servono più, oppure errori nei Linktext che non sono visibili a causa delle differenti formattazioni nel browser.
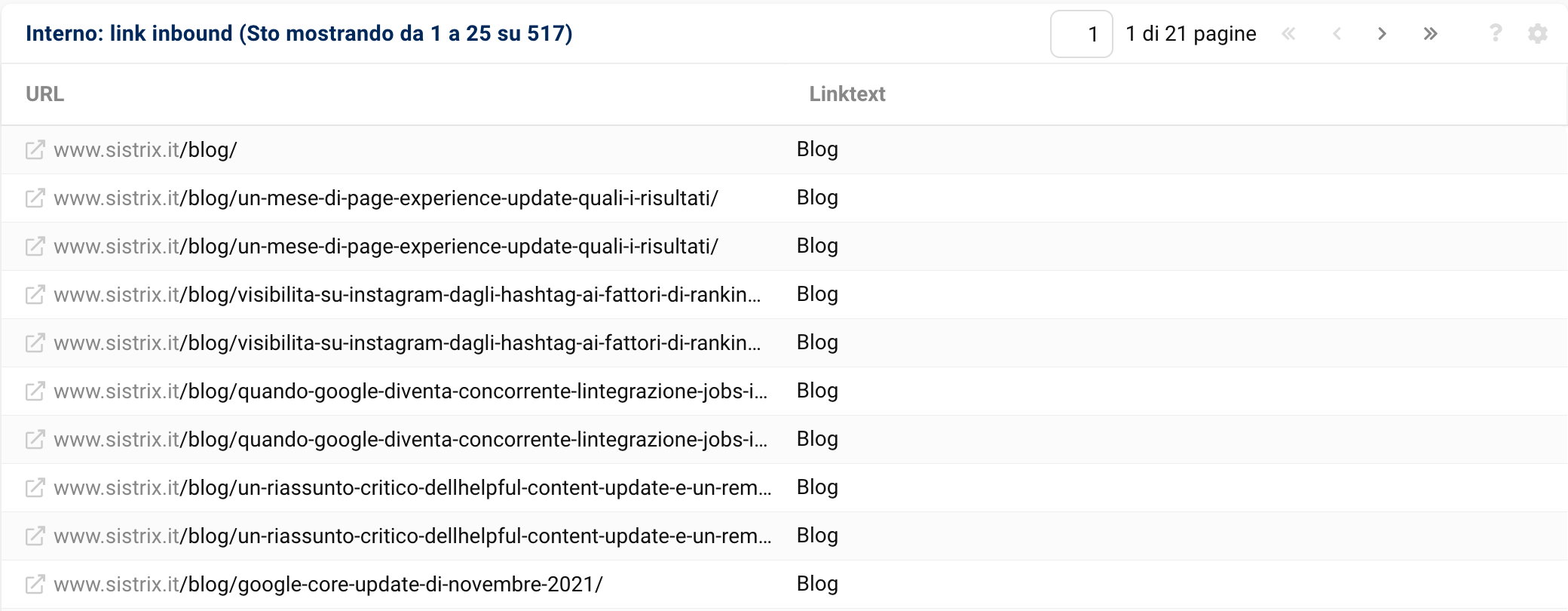
Sempre in questa pagina potrai anche vedere i link interni in entrata, che ti permetteranno di scoprire quali altri contenuti interni al tuo sito rimandano alla pagina che stai analizzando. Anche in questo caso la valutazione è limitata alle risorse impostate per il progetto.

Link esterni

Con “Link esterni” intendiamo quei backlink che rimandano ad altri siti web all’esterno del sito analizzato, oppure quelli che sono all’interno del dominio analizzato, ma arrivano da altri siti.
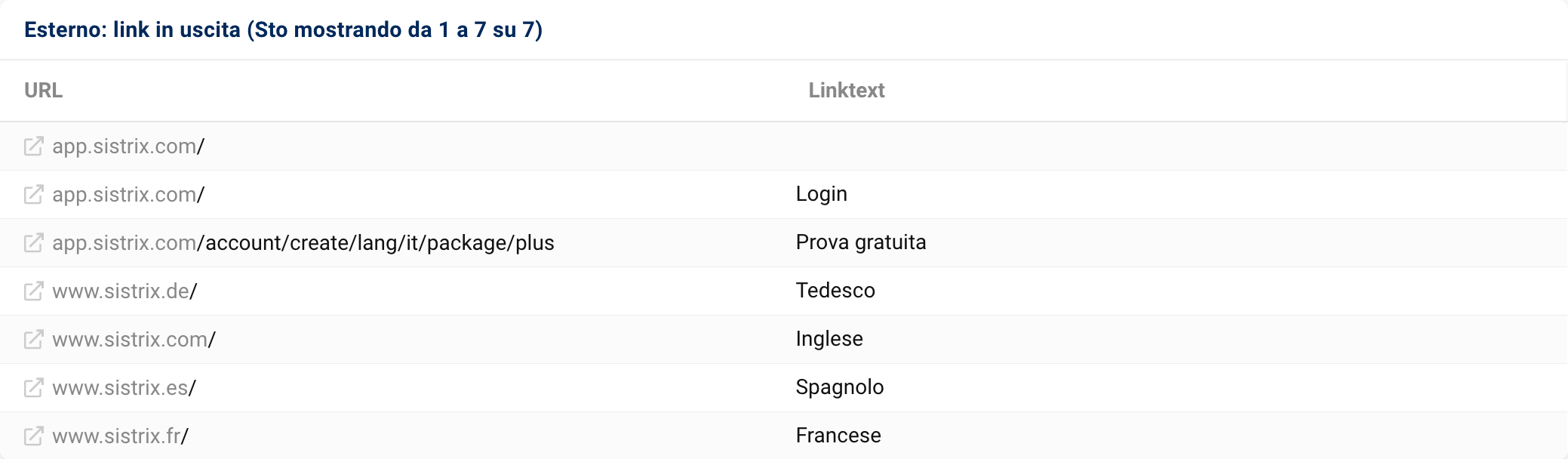
La prima tabella mostra i link esterni in uscita, in cui vedrai tutti i link verso altri siti. In molti casi si tratterà di pulsanti di condivisione di social media (Twitter, Facebook) o, nel nostro caso, ad altre versioni linguistiche del nostro software SEO SISTRIX.

I link esterni in entrata sono quelli che partono da altri domini (o sottodomini, ecc.) e conducono al sito del tuo progetto. Potrebbero essere anche link provenienti da siti di altri Paesi.
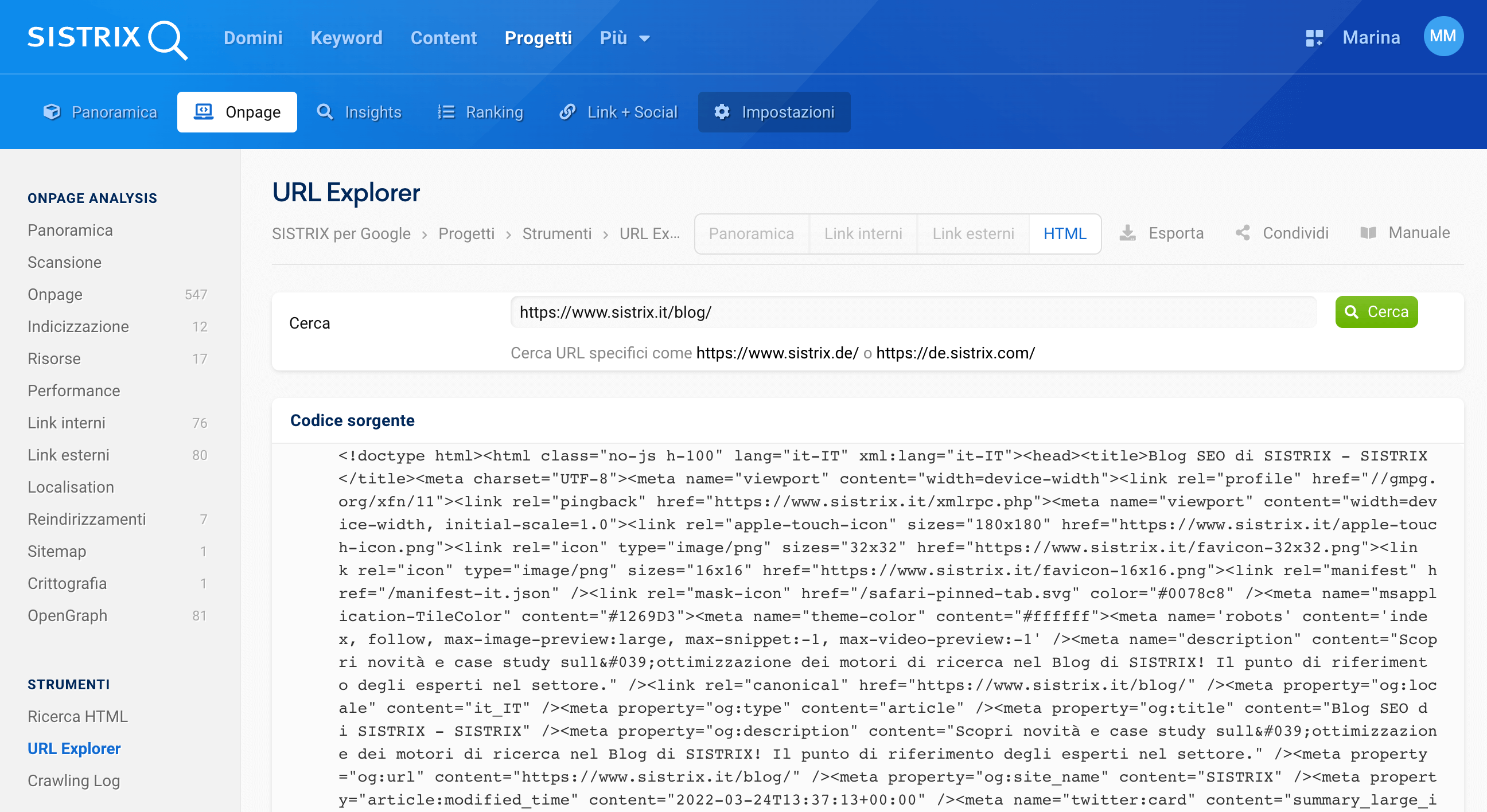
Codice HTML

L’ultima parte dell’URL Explorer è la sezione HTML, che mostra l’intero codice sorgente HTML dell’URL scansionato dal Crawler. Qui potrai verificare tutti i punti relativi alla pagina di Panoramica (Robots, Title Tag, ecc.), analizzando direttamente il codice sorgente HTML e controllando che non ci siano eventuali problemi.

Conclusione
Grazie alla sezione Onpage di SISTRIX potrai effettuare una valutazione completa dei tuoi progetti. La funzione “URL Explorer” ti permetterà di analizzare gli URL del tuo progetto nel dettaglio.
Si tratta di una funzione utile in particolare se pagine specifiche o altre parti del tuo sito sono state modificate recentemente.