A partire dal 2021 la velocità di un sito sarà un fattore di posizionamento per Google. Questo tutorial ti aiuterà a capire come prepararti per questo cambiamento, usando SISTRIX per misurare correttamente i Core Web Vital.
Nel 2021 Google ha annunciato che la velocità di caricamento e la user experience sarebbero diventati fattori di ranking. Sotto il termine “Page Experience”, Google misurerà tre valori principali: i Core Web Vital.
Cosa sono i Core Web Vital?
I Core Web Vital sono tre valori differenti che potrai conoscere nel dettaglio in questo articolo del blog di SISTRIX. Ecco un breve riassunto:
- Largest Contentful Paint (LCP): quanti millisecondi impiega la pagina web a caricare il suo contenuto principale?
- First Input Delay (FID): entro quanti millisecondi l’utente può interagire con la pagina web?
- Cumulative Layout Shift (CLS): durante il caricamento, il layout della pagina subisce delle modifiche? Se sì, quanto importanti?
Purtroppo non è solo la loro definizione ad essere complessa, bensì anche la loro misurazione.
Come posso misurare i Core Web Vital?
Esistono due metodi differenti per misurare i Core Web Vital, ed entrambi sono fondamentali per monitorare la performance del tuo sito.
Su SISTRIX hai accesso ad entrambi i metodi: potrai quindi valutare sia i Lab Data, sia i Field Data (cioè quelli degli utenti).
Martin Splitt di Google ha parlato più dettagliatamente di questo argomento su Twitter. Per riassumere: entrambi i metodi di misurazione sono rilevanti, ma i dati degli utenti hanno un peso maggiore sul fattore di ranking della Page Experience.
I paragrafi seguenti spiegheranno il tutto nello specifico.
Lab Data
I Lab Data sono così chiamati in quanto vengono misurati in condizioni fisse e riproducibili: nel caso li misurassi due volte di seguito, riceverai quindi lo stesso risultato (o uno molto simile).
Su SISTRIX i Lab Data vengono riportati nei progetti Onpage di SISTRIX, che, a partire da luglio 2020, baseranno la loro misurazione della performance di un sito su Google Lighthouse. Tali misurazioni vengono effettuate automaticamente una volta al giorno e salvate in modo permanente. Oltre a numerosi altri valori, Google Lighthouse riporta infatti i Core Web Vital.
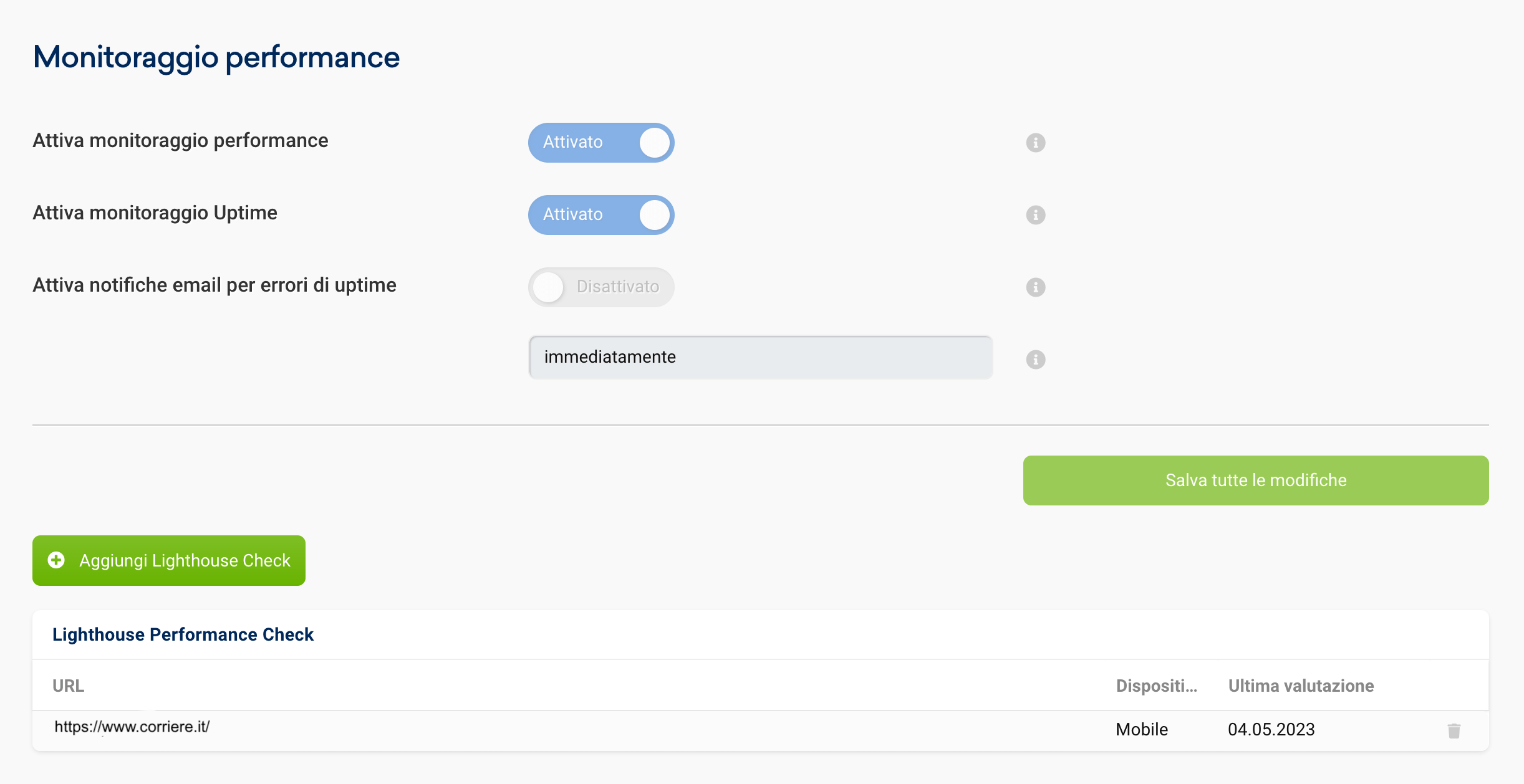
La misurazione di Lighthouse verrà automaticamente attivata per la pagina iniziale del tuo progetto Onpage.

Puoi trovare la panoramica delle ultime misurazioni nelle impostazioni del tuo progetto, dove protrai inserire anche ulteriori URL. In questo modo verranno misurate automaticamente anche le diverse pagine a cadenza regolare.

Consigliamo di misurare delle pagine che rappresentino determinate tipologie di contenuti, ad esempio un articolo, una pagina di prodotto, una pagina di categoria, e così via.
Potrai inoltre definire se la misurazione dei dati deve avvenire con un Client desktop o mobile: in questo caso dovresti orientarti in base ai tuoi utenti, scegliendo l’opzione che si addice maggiormente al tuo sito. I profili per desktop e mobile utilizzano impostazioni di default differenti per quanto riguarda sia la larghezza di banda, sia la potenza di calcolo.
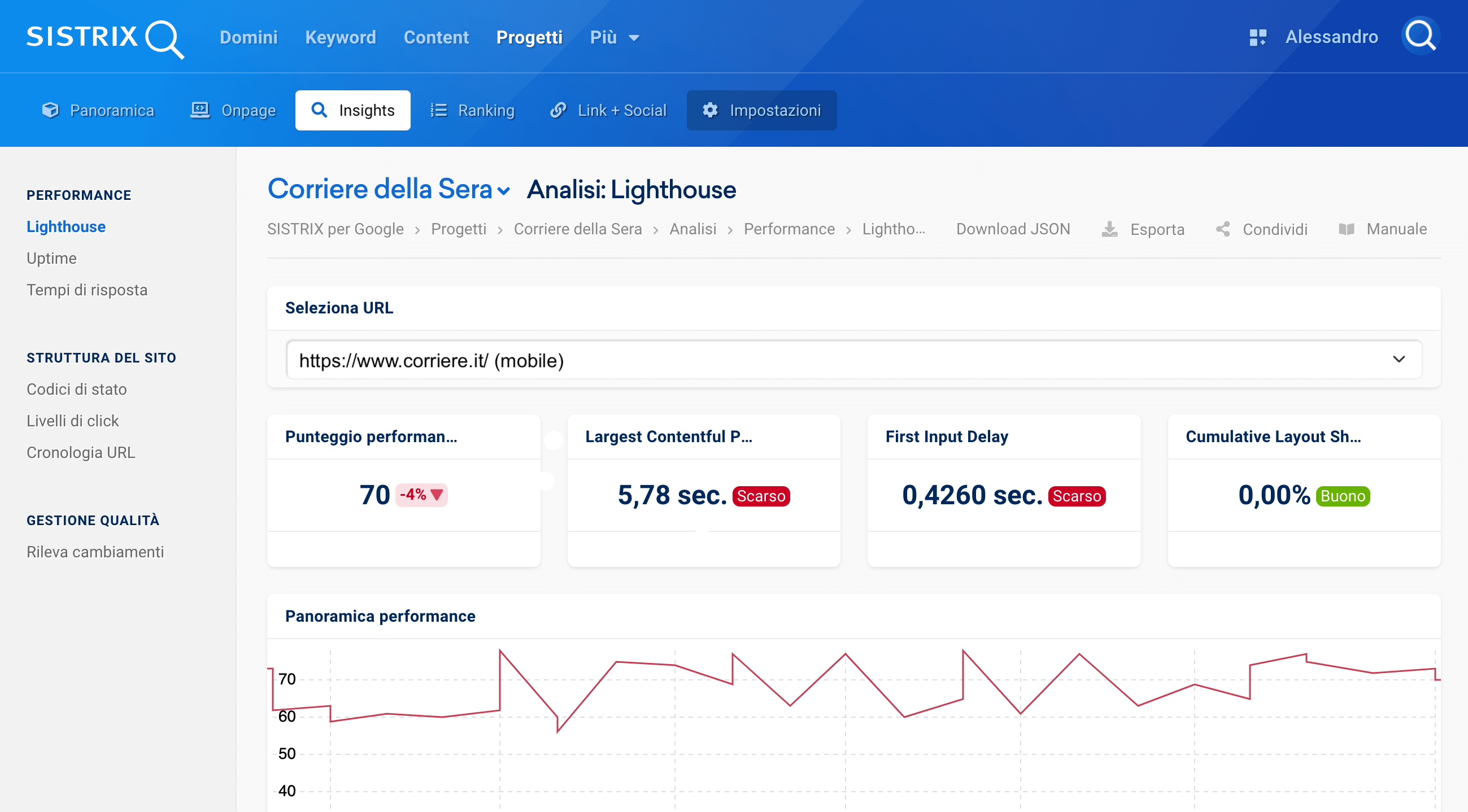
I risultati li troverai nel tuo progetto Onpage, all’interno della sezione “Insights”.

La prima valutazione dei dati di Lighthouse sarà già disponibile. Nel primo riquadro 1 potrai selezionare l’URL da misurare, in base a quelli che hai inserito nelle impostazioni.
I riquadri seguenti mostrano i valori più attuali: prima di tutto il Lighthouse Performance Score, un KPI riassuntivo di Lighthouse relativo a tutti i dati misurati. L’obiettivo è di raggiungere il punteggio maggiore di 90.
Subito dopo seguono i tre riquadri dei Core Web Vital: Largest Contentful Paint, First Input Delay e Cumulative Layout Shift. Sopra ai diversi dati verrà indicato se essi rientrano tra i valori consigliati da Google (verde), se possono essere migliorati (giallo) o se non rispecchiano le aspettative di Google (rosso).
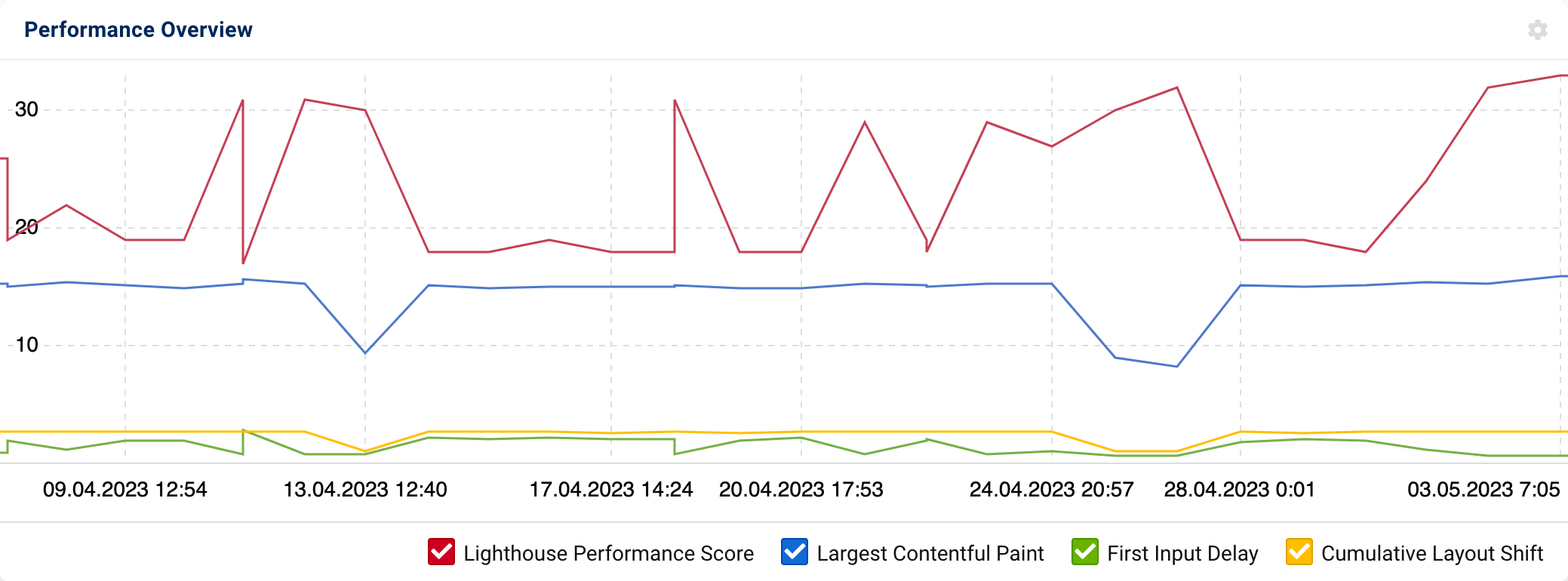
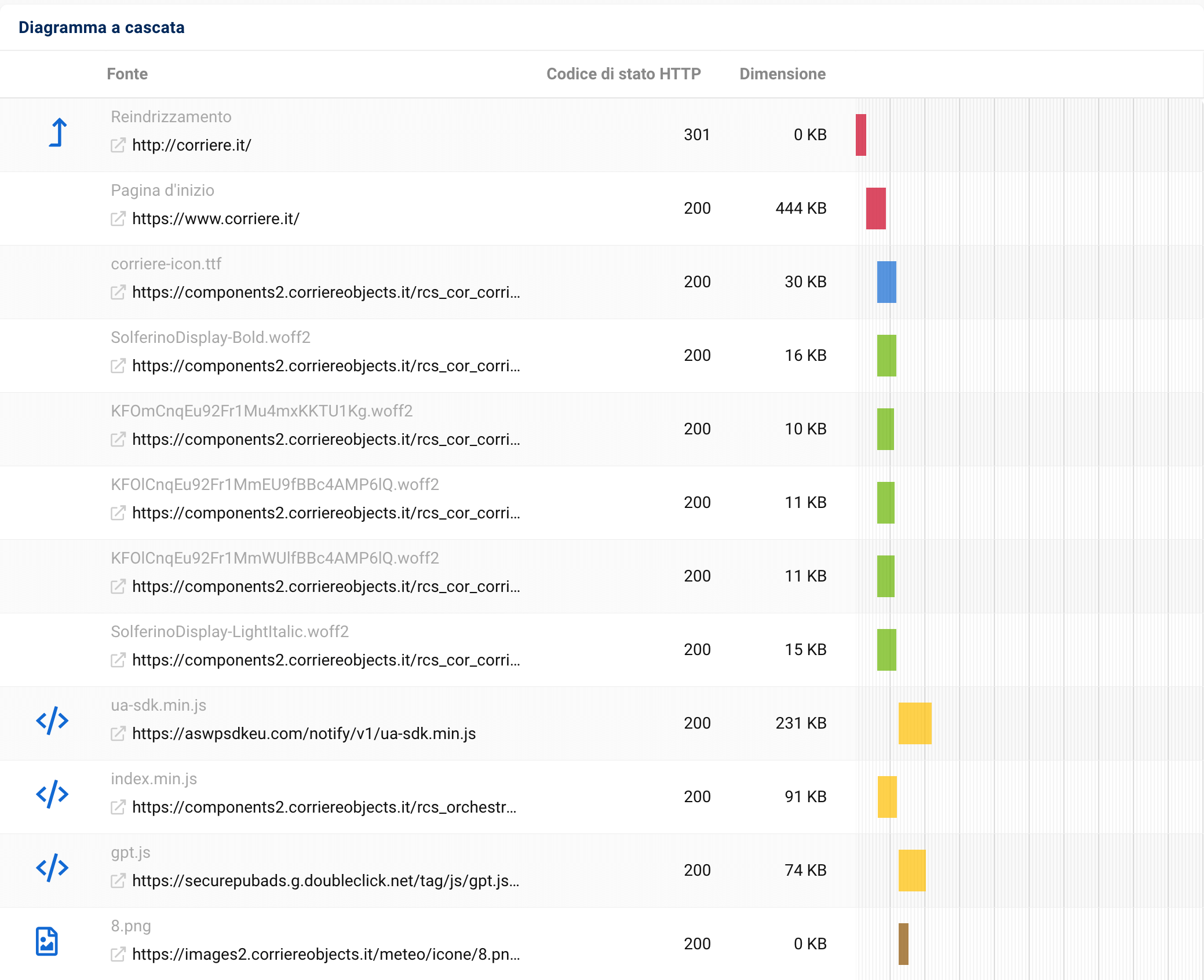
Il diagramma successivo mostra l’andamento cronologico dei quattro valori: al di sotto di esso potrai spuntare le metriche desiderate per vederle nel grafico. La parte finale della pagina riporta un diagramma a cascata, che ti permetterà di vedere velocemente quali elementi vengono caricati nella pagina.

Grazie ad esso, i professionisti vedono a colpo d’occhio su quali elementi di una pagina dipende il tempo di caricamento.
Un’aggiunta interessante per gli esperti: Google Lighthouse permette di salvare tutti i dati raccolti in un file JSON standard, in modo da caricarli nel Lighthouse Report Viewer ed analizzarli nel dettaglio. Anche noi salviamo questi file JSON: scaricali cliccando sul riquadro “Download JSON” 1.

Field Data, i dati degli utenti
I Field Data, cioè i dati degli utenti, sono il secondo metodo di misurazione dei Core Web Vital. I dati sulle prestazioni degli utenti reali vengono registrati nel browser Chrome (che casualmente appartiene a Google), raccolti a livello centrale e resi disponibili in forma anonima.
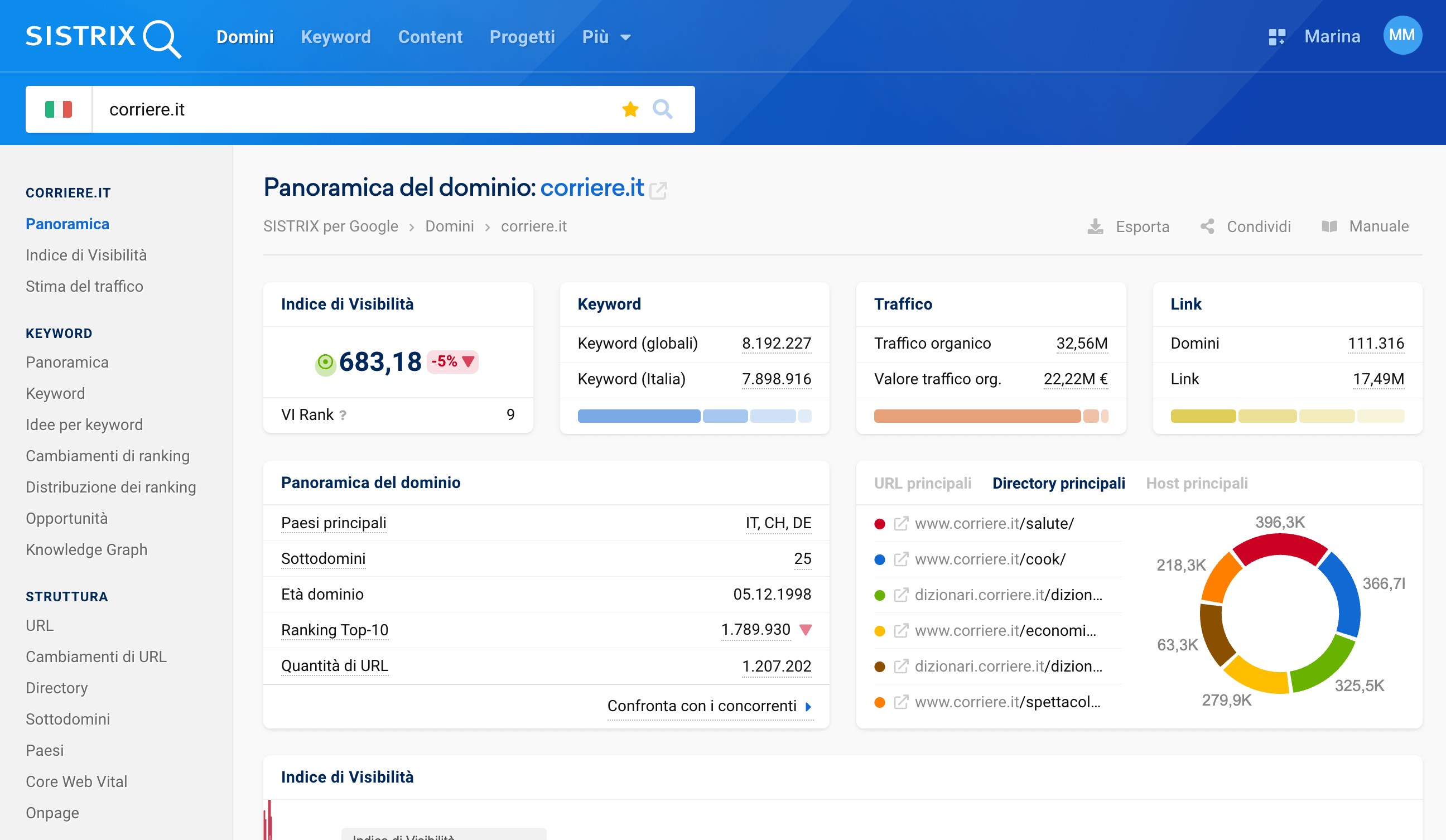
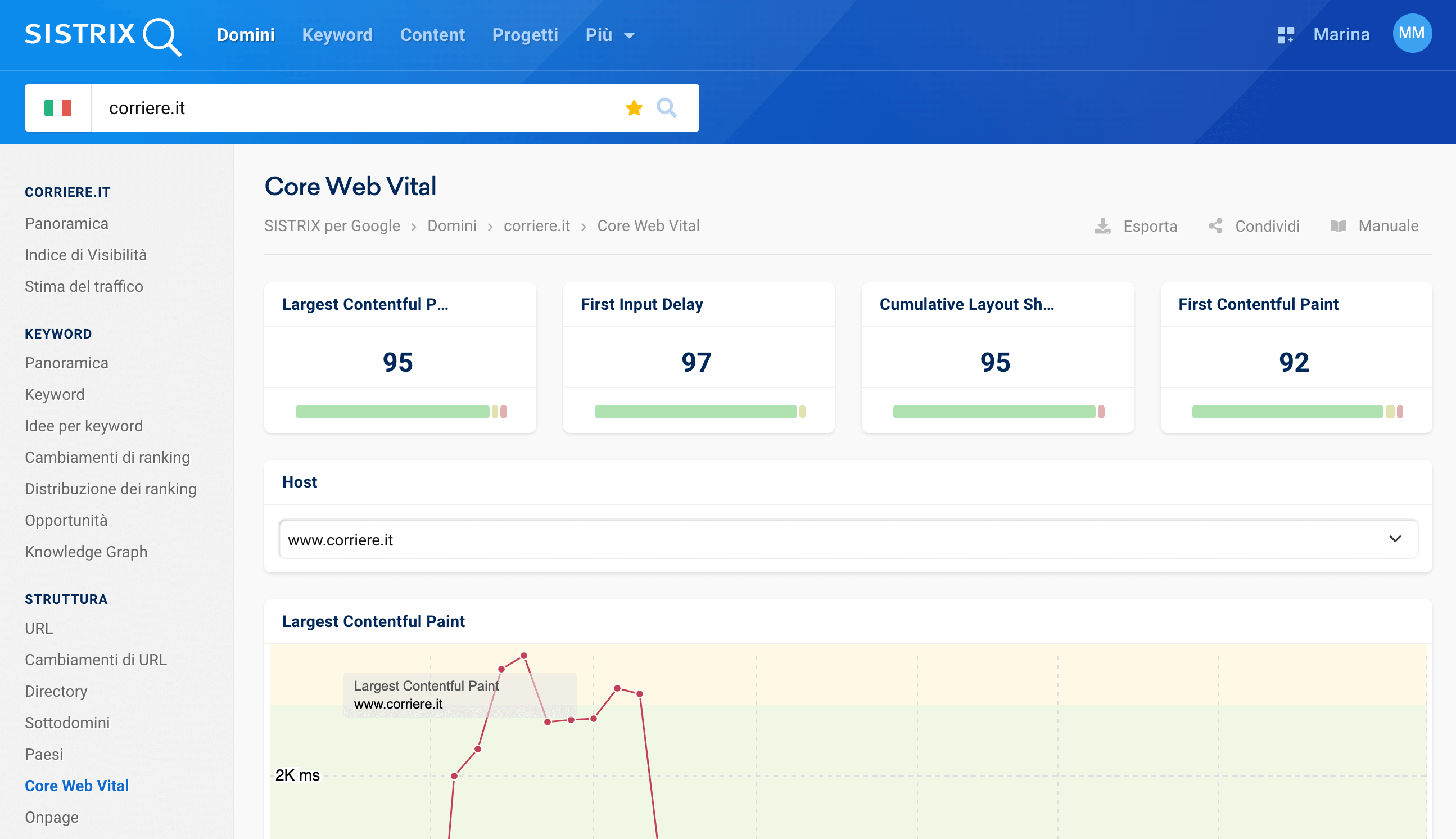
Su SISTRIX questi dati vengono riportati sotto la voce “Core Web Vital” del menù a sinistra dello schermo 2, e sono disponibili per tutti i domini.

I dati mostrati si basano sul Paese selezionato nell’interfaccia. Se quindi, in alto a sinistra, viene mostrata la bandiera italiana, SISTRIX ti starà mostrando solo i dati per l’Italia.
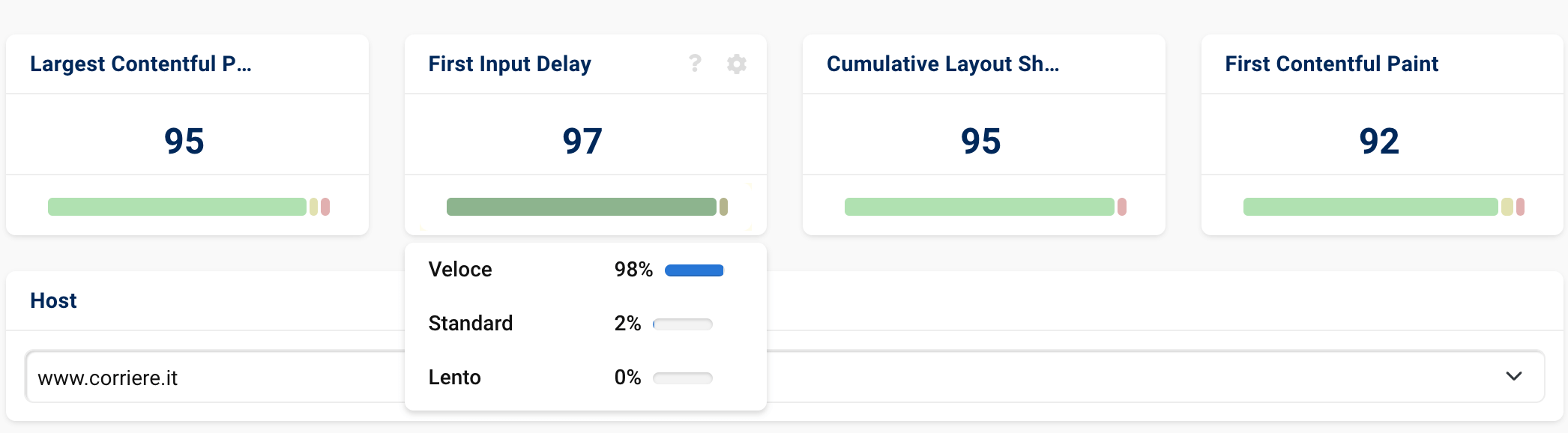
Seguono quattro riquadri dove sono riportati i valori attuali dei tre Core Web Vital (LCP, FID e CLS), insieme al First Contentful Paint, cioè il momento a partire dal quale l’utente vede per la prima volta i contenuti del sito nel browser. Si tratta quindi generalmente di un momento antecedente al Largest Contentful Paint.

Oltre ai valori concreti (in millisecondi per LCP e FID, o in forma numerica per CLS), potrai vedere anche la loro distribuzione in base alle aspettative di Google: la percentuale di utenti per i quali l’indicatore è stato positivo viene riportata nella barra verde, gli utenti i cui valori necessitano di miglioramenti in quella gialla, mentre le performance negative in quella rossa.

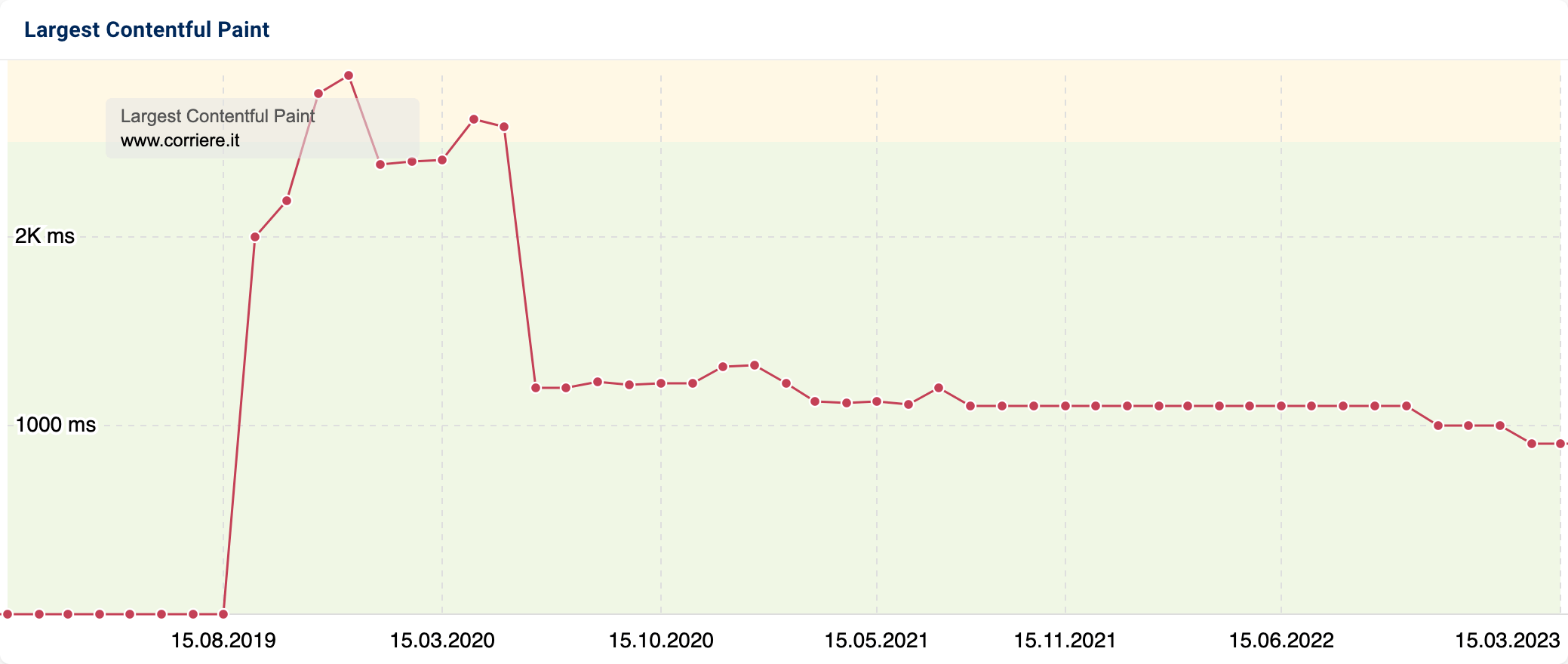
Infine seguono tre diagrammi che mostrano una rappresentazione cronologica dei Core Web Vital: al loro interno potrai vedere lo sviluppo della metrica su base mensile.
Per una migliore classificazione dei valori misurati abbiamo colorato lo sfondo del diagramma in verde, giallo e rosso, secondo le raccomandazioni di Google.
Lab Data o Field Data: cosa è meglio?
Entrambi i dati sono fondamentali: ti conviene infatti lavorare con entrambi per monitorare e migliorare i Core Web Vital a lungo termine.
I Lab Data hanno il vantaggio di essere misurati sulla base di condizioni controllate. Se quindi i valori mostrano dei forti cambiamenti, saprai per certo che non derivano dall’ambiente, bensì dalla pagina web. Il secondo vantaggio è che potrai effettuare le misurazioni immediatamente e tutte le volte che desideri, dopo aver effettuato delle modifiche alla tua pagina. Sono quindi dati perfetti per testare e valutare subito i miglioramenti.
Il lato negativo dei Lab Data è che non si basano direttamente sugli utenti reali, essendo dati sintetici e utili solo nelle stesse impostazioni con cui li si misura.
Il vantaggio dei Field Data, invece, è che rispecchiano il comportamento degli utenti sul tuo sito. Molti dei tuoi utenti hanno una connessione scarsa e cellulari vecchi? Lo vedrai grazie ad essi.
Lo svantaggio è che si tratta solo di un campione: solo una piccola parte degli utenti di Chrome viene misurata, per cui, soprattutto per i siti più piccoli, si tratta di una base di dati non sufficiente per effettuare delle analisi. Le valutazioni non sono neanche completamente reali perché, essendo pubblicate una volta al mese, non risultano attuali. Le conseguenze di eventuali modifiche o miglioramenti al tuo sito saranno quindi visibili nei Field Data solo dopo settimane.
Su quali valori devo puntare per la mia ottimizzazione?
Google ha definito dei valori di soglia per i Core Web Vital, suddivisi in buono (verde), migliorabile (giallo) e scarso (rosso). Su SISTRIX mostriamo esattamente gli stessi range di Google, mostrandoti in modo semplice e veloce cosa è necessario migliorare. I valori sono:
Largest Contentful Paint (LCP)
- Buono (verde): meno di 2.500 millisecondi
- Migliorabile (giallo): fino a 4.000 millisecondi
- Scarso (rosso): più di 4.000 millisecondi
First Input Delay (FID)
- Buono (verde): meno di 100 millisecondi
- Migliorabile (giallo): fino a 300 millisecondi
- Scarso (rosso): più di 300 millisecondi
Cumulative Layout Shift (CLS)
- Buono (verde): meno di 0,1
- Migliorabile (giallo): fino a 0,25
- Scarso (rosso): più di 0,25
Conclusione
Grazie ai Core Web Vital Google permette di misurare la performance dei siti su base uniforme. Questo non rende più semplice un tema già molto complesso, ma almeno ne facilita la misurazione e la valutazione. Su SISTRIX hai accesso sia ai Lab Data, sia ai Field Data, per cui potrai analizzare e ottimizzare i tuoi siti nel modo migliore possibile.