I risultati di ricerca hanno qualcosa di darwiniano: all’interno delle SERP si convive con numerosi concorrenti e bisogna perennemente farsi valere contro di loro. In questa quarta parte della nostra guida sulla strategia SEO ti mostreremo concretamente come e perché è necessario farlo.
- Perché le apparenze sono importanti?
- Da cosa è formato un risultato di ricerca?
- Da cosa è formato un risultato di ricerca: i tre elementi più importanti
- Elemento 1: titolo della pagina
- Elemento 2: Meta-Description
- Elemento 3: URL
- Tre consigli pratici per titoli e Meta-Description
- Consiglio 1: usare i caratteri speciali
- Consiglio 2: desktop vs. mobile
- Consiglio 3: impostare dei campi speciali
- Cosa si dovrebbe comunicare?
- Dove e cosa ottimizzare?
- Beyond the Basics: più spazio nei risultati di ricerca
- Possibilità 1: recensioni
- Possibilità 2: eventi
- Possibilità 3: tipi di contenuti particolari
- E tanto altro ancora!
- Conclusione
- E poi?
- Come rendere semplice una strategia SEO
- Analizzare la concorrenza in modo semplice
- Come effettuare una Keyword Research
- Pianificare la struttura di un sito
- Contenuti ottimali – l’ottica nei risultati di ricerca
- Contenuti ottimali – il contenuto vero e proprio
- Link interni
- SEO internazionale
- Strategia di Link Building
- Finale
Perché le apparenze sono importanti?
Il modo in cui è mostrato un sito all’interno delle pagine dei risultati è fondamentale non solo perché non è l’unico al loro interno, ma anche in quanto molto spesso l’utente sceglie di cliccare un solo risultato. Nella pratica quindi è il click ad essere importante, non il posizionamento, perché con quest’ultimo in realtà non si è vinto ancora nulla. Il click può essere però influenzato positivamente dai ranking (dove mi trovo?) e dalla composizione (perché dovresti cliccarmi?) del risultato.
Ci si potrebbe chiedere perché un simile argomento si trova in questa guida, essendo generalmente considerato più di natura tattica. E per certi versi è vero, ma esso presenta anche un’ampia componente strategica.
Gli utenti infatti valutano ciò che viene presentato nei risultati di ricerca, per cui è molto importante che al loro interno compaiano dei testi appropriati. Li si potrebbe considerare una sorta di “specchio” del proprio brand all’interno delle pagine di Google.
Inoltre, in alcuni casi è necessario avere un certo tipo di dati per ottenere dei vantaggi nella “raffigurazione” del proprio sito all’interno delle pagine dei risultati. Non è quindi sempre possibile sfruttare tutti questi vantaggi senza grandi cambiamenti, ed è proprio questo uno dei temi di cui parleremo in seguito.
Da cosa è formato un risultato di ricerca?
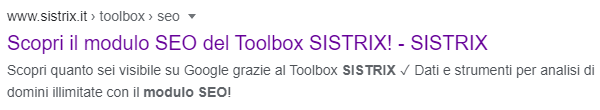
Un “classico” risultato di ricerca su desktop è formato generalmente da quattro righe:
- nella prima il dominio o il percorso
- nella seconda il titolo della pagina
- nella terza e quarta una parte testuale
Ecco un esempio:

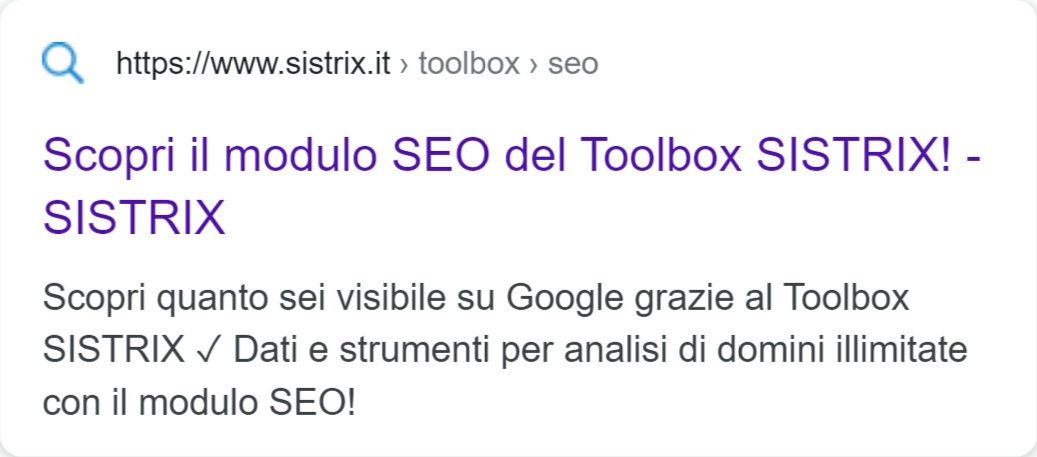
Sui dispositivi mobile la situazione è leggermente diversa, in quanto viene anche mostrata una favicon (cioè una piccola icona vicino al dominio/percorso). Il testo verrà inoltre mostrato con più o meno righe a seconda del dispositivo utilizzato, anche se in generale la quantità di caratteri è più limitata.

Breve nota: negli ultimi tempi ci sono stati dei cambiamenti per quanto riguarda la raffigurazione dei risultati di ricerca nelle SERP. Simili modifiche sono comuni e generalmente non concernono gli elementi costitutivi, bensì più facilmente l’ordine degli stessi.
Da cosa è formato un risultato di ricerca: i tre elementi più importanti
Elemento 1: titolo della pagina
Il titolo della pagina viene estrapolato dal tag corrispondente (<title> … </title>) in una pagina HTML. In numerosi casi però Google lo modifica nuovamente per rispondere meglio a determinati requisiti. Se il titolo risulta troppo lungo, Google ne taglierà la parte finale, oppure lo accorcerà nel mezzo.
I requisiti di un titolo di una pagina web:
- La lunghezza non dovrebbe superare i 50-60 caratteri (punteggiatura e spazi inclusi).
- Il brand corrispondente dovrebbe sempre essere inserito (ad esempio “… |SISTRIX” oppure “… – SISTRIX”), senza però contenere tutti i dettagli legali (quindi “… |SISTRIX” e non “… | SISTRIX GmbH”). Naturalmente esso dovrebbe sempre essere unico per tutte le pagine. A chi venisse l’idea di escluderlo dal title per guadagnare un po’ di caratteri, ricordiamo che Google probabilmente correggerà tale risultato, aggiungendolo in automatico.
- Le informazioni (keyword) più importanti dovrebbero essere inserite all’inizio del title. Meglio evitare di scrivere romanzi irrilevanti, data la limitazione di spazio: un titolo come “Risparmia elettricità con l’energia solare – solaresperti.it” (60 caratteri) è molto meglio di “20 motivi per scegliere il solare: risparmia elettricità con l’energia solare – solaresperti.it” (95 caratteri).
Elemento 2: Meta-Description
La Meta-Description viene prelevata dal codice HTML (<meta name=”description” content=”qui c’è la Meta-Description”>).
I requisiti della Meta-Description:
- La lunghezza non dovrebbe superare i 150-160 caratteri (punteggiatura e spazi inclusi).
- Il testo dovrebbe essere facilmente leggibile, e quindi preferibilmente non essere formato da una sola frase monolitica. Di solito si preferiscono 2 o 3 frasi o mezze frasi, meglio se separate da trattini (vedi il consiglio 1 qui sotto).
- Due o più frasi non dovrebbero contenere esattamente la stessa Meta-Description, anche se è normale (soprattutto per siti molto grandi) che ci siano delle sovrapposizioni.
- I termini di una query di ricerca contenuti in una Meta-Description verranno marcati in grassetto, ottenendo maggiore rilevanza. Questo vale anche al contrario: se i termini non compaiono, Google generalmente scarterà la Meta-Description. Questo significa che anche in una Meta-Description dovrebbero essere contenute le keyword più importanti contenute anche nel titolo.
Inoltre, la Meta-Description verrà scartata nel caso non fosse disponibile o Google per un qualsiasi motivo non la considerasse adatta. Google userà infatti una parte di testo della pagina corrispondente, soluzione molto spesso utile: per pagine relative, ad esempio, alle note legali non vale la pena scrivere una Meta-Description e si può lasciare che Google ne generi una a partire dal contenuto.
Questo però non dovrebbe essere una scusa per non inserire mai le Meta-Description, perché solo chi ha il controllo completo sulla raffigurazione del proprio risultato nelle SERP può garantire click-rate superiori alla media.
Elemento 3: URL
A partire dal 2019 non vengono più mostrati gli URL nelle pagine dei risultati di ricerca, bensì il dominio e una parte della navigazione Breadcrumb (“Sei qui: pagina iniziale > …”). Su questa caratteristica si ha quindi poco margine di manovra.
Le singole componenti del “percorso” (separate da “>”) vengono estratte dall’URL o dalla navigazione Breadcrumb della pagina corrispondente, cosa che funziona generalmente bene. Se qui volete dare a Google il massimo supporto possibile, potete farlo utilizzando i seguenti requisiti:
- La navigazione Breadcrumb può essere inserita nel codice HTML della pagina attraverso il Markup BreadcrumbList (leggi anche https://developers.google.com/search/docs/data-types/breadcrumb?hl=it). Chi possiede una navigazione Breadcrumb dovrebbe quindi anche usare questo tipo di Markup.
- Per quanto riguarda gli URL, è anche possibile escludere i termini irrilevanti. Se ad esempio hai scritto un articolo dal titolo “Il premio per il miglior letto per bambini va stavolta a …”, sarebbe meglio mantenere l’URL (“Slug”) più corto e pregnante possibile, togliendo parole come “il”, “per” o “a”. In questo caso si potrebbe semplicemente lasciare /blog/premio-letto-bambini.
Tre consigli pratici per titoli e Meta-Description
Consiglio 1: usare i caratteri speciali
Come detto in precedenza, i risultati di ricerca devono comunicare delle informazioni e, allo stesso tempo, attirare l’attenzione dell’utente. Soprattutto per la Meta-Description potrebbe essere utile utilizzare dei caratteri speciali per separare le informazioni.
Quindi al posto di:
“L’azienda di viti di Mario Rossi produce viti di tutti i colori, forme e dimensioni, ed è naturalmente certificata ISO-12345”
Si potrebbe scrivere:
“Azienda di viti di Mario Rossi ✓ Viti di tutti i colori, forme e dimensioni ▶ Certificata ISO-12345 ☎ Consulenza gratuita 800-6789”
Tuttavia è sempre meglio non esagerare con i caratteri speciali, perché Google potrebbe non comprenderli e sostituirli con degli spazi bianchi. Soprattutto nel titolo essi spesso non vengono rilevati, nonostante si tratti di un posto che potrebbe essere molto d’aiuto per attirare l’attenzione.
Consiglio 2: desktop vs. mobile
Generalmente gli snippet dei dispositivi mobile mostrano meno testo rispetto a quelli desktop. Purtroppo non si possono creare due Meta-Description differenti, a seconda del dispositivo.
Tuttavia si possono utilizzare le strategie seguenti:
- Chi ottiene la maggior parte delle visite da utenti mobile può diminuire la lunghezza dello Snippet per adattarla a questo tipo di dispositivi. Su desktop non verrà utilizzato tutto lo spazio a disposizione, ma questo non risulterà un problema, visto che la maggior parte degli utenti arriva da mobile.
- Chi ha invece un rapporto di utenti desktop-mobile più equilibrato dovrebbe preferibilmente scegliere la lunghezza per desktop, considerando che su mobile lo Snippet potrebbe essere tagliato. Le informazioni più importanti (ad esempio i costi di spedizione) dovrebbero quindi apparire all’inizio del testo, lasciando per ultimo il tema meno rilevante.
Consiglio 3: impostare dei campi speciali
Purtroppo, in alcuni casi, i siti vengono programmati per fare in modo che il titolo della pagina venga automaticamente compilato usando l’intestazione principale. Questo significa che, se quest’ultima è particolarmente lunga, anche il titolo eccederà la lunghezza massima disponibile.
È quindi necessario assicurarsi che ci sia una regola standard per generare il title della pagina e la Meta-Description (ad esempio title = “[intestazione principale] – brand”). Dovrebbe però anche essere possibile modificare questi standard, se necessario.
Si tratta di un punto molto utile soprattutto per le Meta-Description di siti molto grandi: chi ha un e-commerce con 100.000 prodotti generalmente non vuole scrivere a mano 100.000 Meta-Description. Potrebbe quindi essere meglio usare un template, inserendo invece delle Meta-Description personalizzate, a mano, per i 100 prodotti più venduti.
Cosa si dovrebbe comunicare?
Se finora abbiamo parlato della lunghezza ottimale per i singoli tag, è naturalmente necessario dare uno sguardo anche all’aspetto contenutistico. Ciò che compare nelle pagine dei risultati viene letto, per cui la creazione di title e Meta-Description non è solo un modo per raggiungere un determinato numero di caratteri.
Soprattutto nella Meta-Description si ha a disposizione abbastanza spazio per comunicare efficacemente i concetti seguenti:
- Perché il tuo risultato è il migliore per l’utente?
- Perché la tua azienda è perfetta per il bisogno richiesto?
- Che cosa differenzia la tua azienda dalle altre?
Naturalmente non esiste solo una risposta generale a tutte queste domande, bensì è assolutamente importante riflettere a fondo e, soprattutto per le grandi aziende, mettere tutto per iscritto. In questo modo sarà possibile redigere una sorta di “Style Guide” contenente le argomentazioni da inserire nelle Meta-Description, che possano aiutare le vendite e i click.
Per gli e-commerce potrebbero essere importanti gli argomenti seguenti:
- Costi di spedizione
- Vasto assortimento
- Modalità di pagamento
- Brand popolari
- Recensioni
- …
Per le aziende di medie dimensioni si potrebbe invece prendere in considerazione:
- Certificazioni
- Leader di mercato
- Attivo mondialmente
- Premi
- Quantità di sedi
- …
Infine, le aziende locali potrebbero puntare su:
- Quartiere
- Grandezza del negozio
- Prodotti/servizi concreti
- Riconoscimenti
- …
L’importante è avere una visione dall’esterno: cosa è importante per il cliente? Cosa può fare la differenza nei confronti di altre aziende del settore, soprattutto quelle che i potenziali clienti trovano nelle pagine dei risultati?
Dove e cosa ottimizzare?
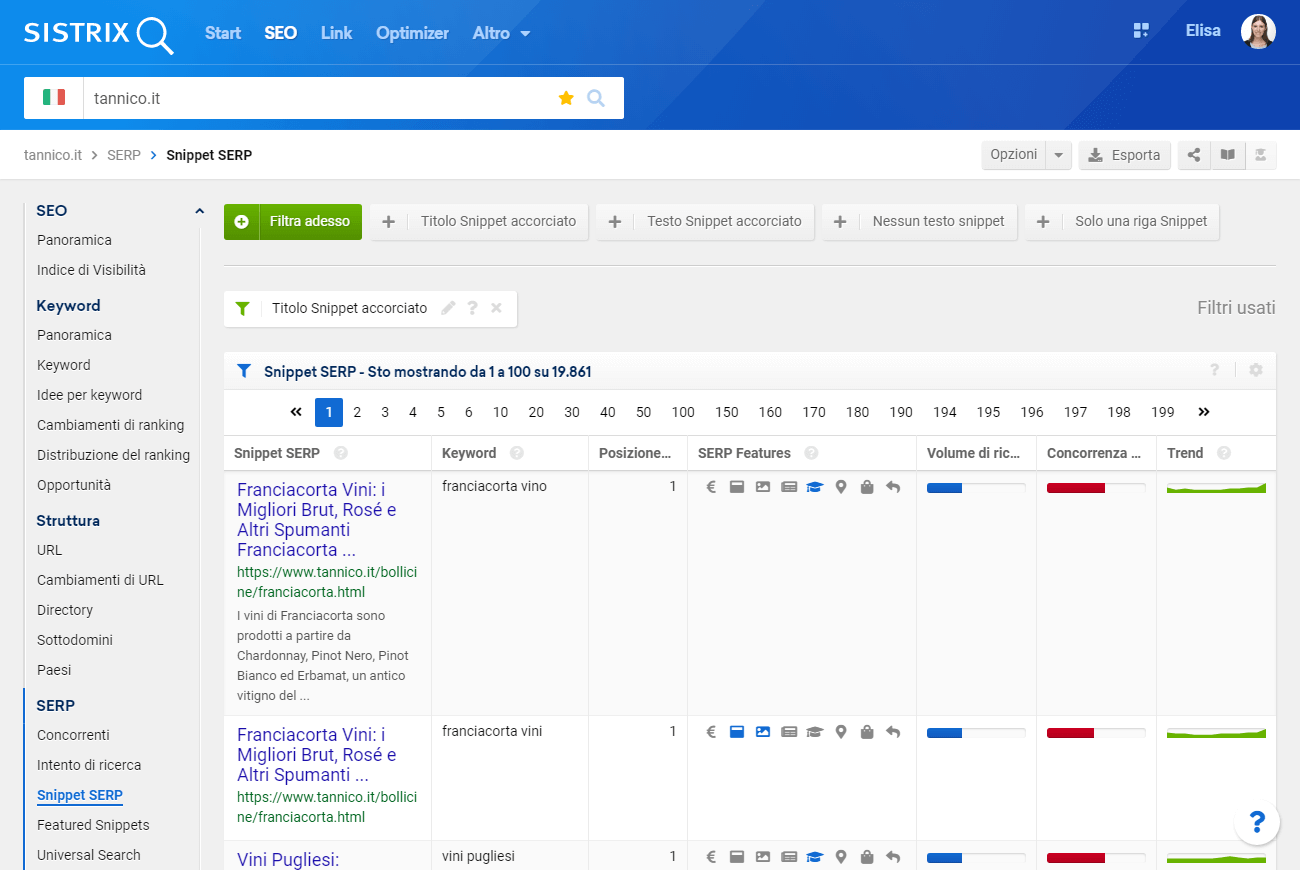
Naturalmente SISTRIX offre delle funzioni che possono aiutare ad ottimizzare il titolo e la Meta-Description di una pagina. Esiste ad esempio la funzione “Snippet SERP” dove si può scoprire se, ad esempio, un titolo di una pagina è stato tagliato (perché troppo lungo) o se la Meta-Description mostra solo una riga di testo (perché troppo corta).
Usando i filtri diventa quindi semplice trovare le pagine da ottimizzare.

Beyond the Basics: più spazio nei risultati di ricerca
L’ottimizzazione dei risultati di ricerca per quanto riguarda il title e la Meta-Description è un principio di base fondamentale e spesso trascurato. L’obiettivo dei paragrafi precedenti è di sfruttare al meglio i risultati di ricerca a 4 righe.
Esistono però anche possibilità di ottenere ancora più spazio nelle SERP “spostando” gli altri risultati grazie ad un markup (“dati strutturati”). I paragrafi seguenti dipendono dal dispositivo su cui compaiono i risultati di ricerca (desktop o mobile). Siccome ogni tanto cambiano le regole, abbiamo deciso di riportare principalmente i punti basilari.
Anche in questo caso vale la domanda: non si tratta piuttosto di una considerazione tattica, piuttosto che strategica? Sì, ma fino ad un certo punto: se vuoi riprodurre i singoli dati necessari per un markup, essi dovranno essere in forma strutturata, cosa che può avere un effetto sulle strutture degli stessi.
Ma quindi con quali possibilità è possibile ottenere più spazio nelle pagine dei risultati?
Possibilità 1: recensioni
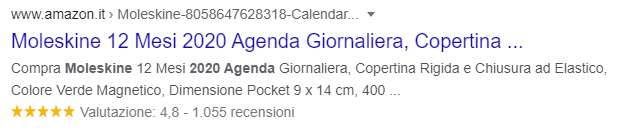
Chi offre la possibilità di offrire recensioni a livello di dettaglio nel proprio sito (ad esempio, le valutazioni di prodotti in un e-commerce), può utilizzare il markup per fare in modo di utilizzare una riga aggiuntiva all’interno dello Snippet (quello che prima si chiamava “Rich Snippet”). Secondo uno studio (relativo all’Europa occidentale), le stelline permettono di aumentare i click del 13%.
Un esempio:

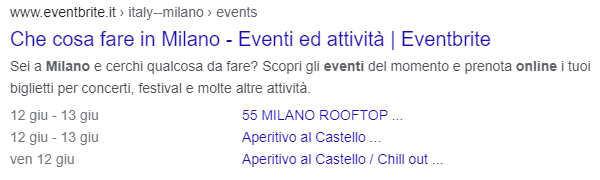
Possibilità 2: eventi
Un’altra integrazione interessante è quella degli eventi. Chi, ad esempio, nomina nel proprio sito una determinata fiera o i giorni di apertura, può mostrare tali eventi usando l’Event-Markup. Generalmente vengono mostrati tre eventi cliccabili al di sotto del risultato di ricerca.

Possibilità 3: tipi di contenuti particolari
Per alcuni tipi di contenuti esistono delle rappresentazioni interessanti all’interno delle pagine dei risultati:
- Pagine FAQ
- Tutorial
- Domande e risposte
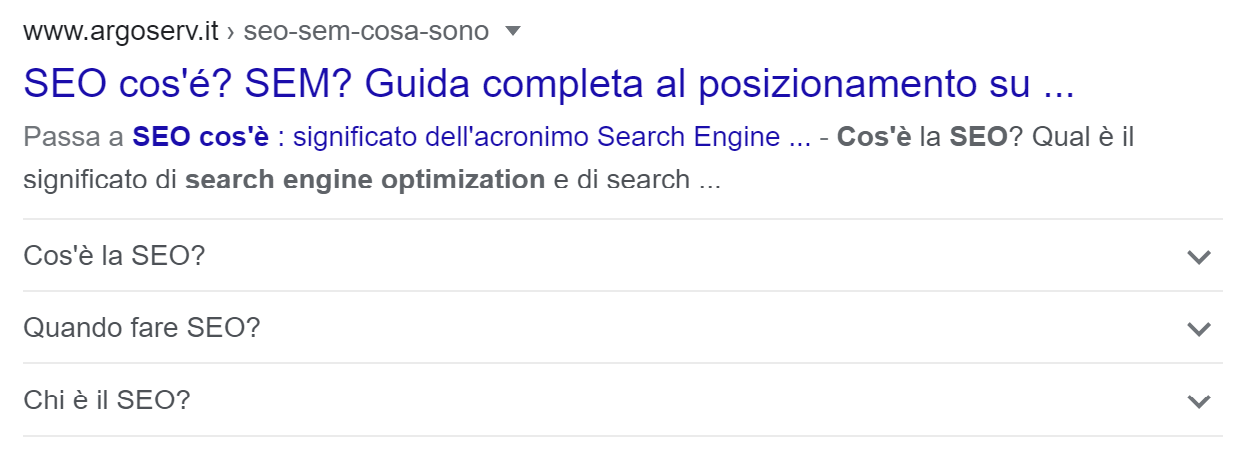
Ad esempio, con un Markup FAQPage ci si può accaparrare moltissimo spazio nelle SERP:

E tanto altro ancora!
Esistono tante altre possibilità per usare il Markup con determinati elementi in modo da ottenere più spazio o altri vantaggi ottici per il proprio risultato di ricerca: un organizzatore di eventi può indicare i giorni dei propri corsi, un food blogger evidenziare le ricette, e così via.
La lista completa si trova su Google: https://developers.google.com/search/docs/data-types/article?hl=it. Nel menù troverai tutti i tipi di dati che potrebbero darti dei vantaggi.
Nota che alcuni Markup sono ancora indicati come “Beta“, quindi sono ancora in fase di test: nel caso non venissero particolarmente utilizzati, potrebbero quindi essere cancellati del tutto.
Attenzione: per quasi tutti i Markup, Google riporta non solo dei requisiti tecnici, ma anche delle “Content Guidelines“. Chiunque ottenga vantaggi attraverso un Markup andando contro di esse, viola anche le linee guida di Google e può essere punito per questo. Questo rischio deve essere chiaro a tutti coloro che cercano di raggirare le regole.
Conclusione
Anche se l’ottimizzazione di title e Meta-Description non è tra i compiti più appassionanti che esistano, si tratta di una delle basi fondamentali non solo per migliorare i ranking, ma anche per generare click.
Soprattutto per siti molto grandi è preferibile creare una “Style Guide“, indicando quali sono i concetti più importanti, che potrebbero aumentare la possibilità di vendere o di ottenere più click. Qual è la caratteristica decisiva, che potrebbe portare un cliente a cliccare sul tuo sito invece di quello del concorrente? Queste informazioni (basate su una visione esterna!) devono apparire nel titolo e nella Meta-Description delle pagine in modo mirato.
Chi possiede un vasto numero di pagine potrebbe affidarsi ad un modello che permetta di compilare in modo automatico titoli e Meta-Description. Tale meccanismo dovrebbe però essere modificabile a livello di pagina.
E poi?
Parte 4
Contenuti ottimali – l’ottica nei risultati di ricerca
Come posso rendere i miei risultati di ricerca più attraenti e generare più click?
Questa guida è stata creata in collaborazione con Markus Hövener di Bloofusion. Buona lettura!
