I link interni sono piuttosto facili da creare in HTML. In questo articolo ti spiegheremo a cosa prestare attenzione per farlo.
I link interni aiutano gli utenti e i motori di ricerca ad orientarsi. Devi creare dei link interni in HTML? Niente paura, presto fatto!
Come impostare una strategia di link interni in HTML
Il comando per i link interni in HTML è il seguente:
<a href="Link">Anchor Text</a>I singoli elementi sono:
- Link: la pagina di destinazione a cui porta il link, ad esempio https://www.sistrix.it/chiedi-a-sistrix/.
- Anchor Text: il testo del link, ovvero il testo che viene collegato. In questo caso potrebbe essere “Chiedi a SISTRIX” o “Basi sulla SEO”.
Il risultato del nostro esempio sarebbe quindi così:
<a href="https://www.sistrix.it/chiedi-a-sistrix/">Basi sulla SEO</a>Differenze tra URL assoluti e relativi
Per i link interni puoi scegliere tra due varianti:
- Link assoluti: inserisci l’URL completo, ad esempio
<a href="https://www.sistrix.it/chiedi-a-sistrix/ottimizzazione-offpage/cose-la-link-building/">Link Building</a>- Link relativi: inserisci solo la parte finale dell’URL, ad esempio una directory
<a href="/chiedi-a-sistrix/ottimizzazione-offpage/cose-la-link-building/">Link Building</a>I link relativi hanno i vantaggi seguenti:
- Il tempo di caricamento della pagina è minore rispetto ai link assoluti (anche se la differenza è minima)
- Gli URL relativi sono più facili da programmare
- Quando si sposta una pagina da un System Testing, non è necessario modificare i link interni
Dall’altra parte, gli URL assoluti sono un passo avanti sul tema della sicurezza perché con i link relativi c’è un alto rischio di Duplicate Content e facilitano il lavoro agli scraper.
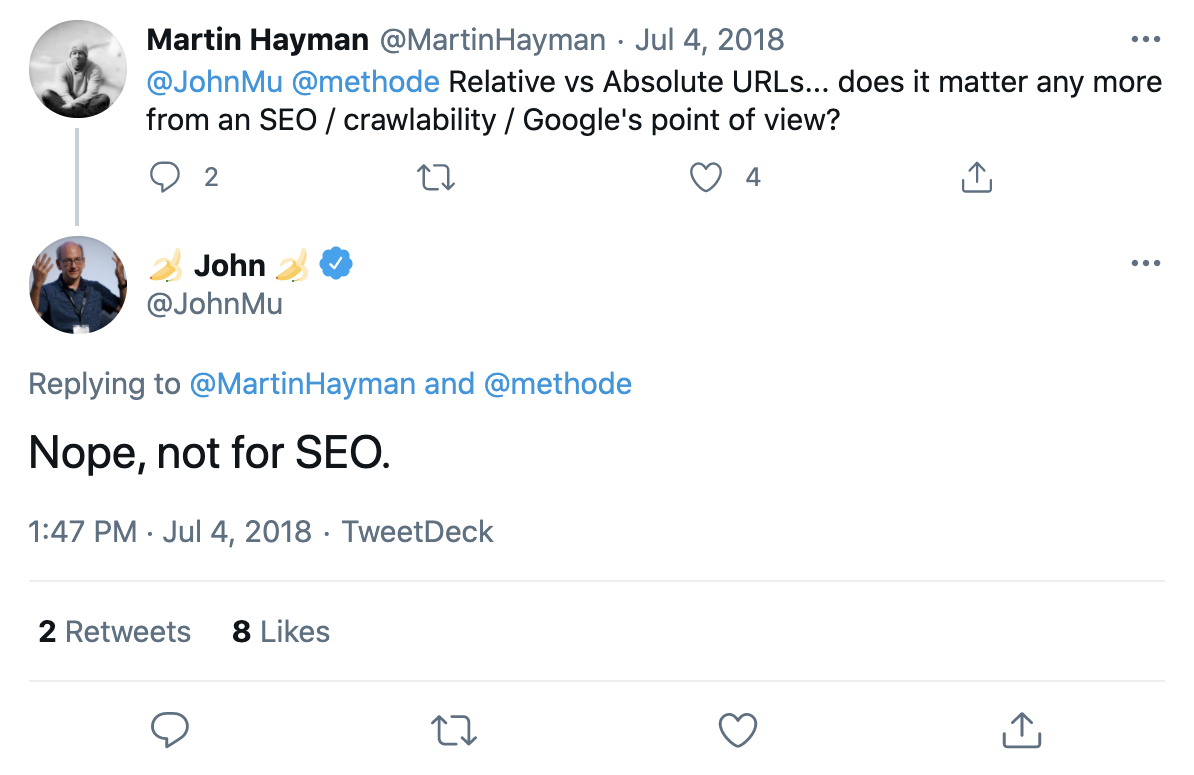
E nella SEO?
John Mueller di Google ha dato una risposta chiara a riguardo.

Quello che scegli dipende dai tuoi bisogni. Se vuoi migrare o fare spesso dei test, i link relativi sono vantaggiosi. In caso contrario, gli URL assoluti forniscono una maggiore sicurezza.
A cosa dovresti prestare attenzione
Come già detto in precedenza, i link interni sono utili sotto diversi aspetti:
- Facilitano l’orientamento ai motori di ricerca e fanno sì che i crawler indicizzino tutte le tue pagine.
- Ti permettono di distribuire il Linkjuice dai backlink alle pagine in modo mirato e di favorire i ranking delle pagine per le singole keyword.
- Una strategia di link intelligente aiuta gli utenti a interagire meglio con il sito, permettendo loro di trovare più velocemente quello che cercano senza finire in vicoli ciechi o fare deviazioni inutili.
Per poter beneficiare di questi vantaggi, dovresti fare attenzione a diversi aspetti dei link interni:
- Non usare Anchor Text come “qui”, “sito” o simili, bensì parole che rendano chiaro agli utenti e ai motori di ricerca dove porta il link. Teoricamente dovresti usare per i link interni le keyword per le quali la pagina di destinazione si dovrebbe posizionare su Google.
- Posiziona i link non solo a lato o in fondo alla pagina, ma anche nel Main Content e possibilmente all’inizio.
- Assicurati che i link abbiano senso nel contenuto e che non interrompano la lettura.
- I link dovrebbero essere ben visibili e riconoscibili, ad esempio con delle sottolineature.
- Prima di inserire i link, pensa a quali pagine vuoi favorire indirizzando a loro più Linkjuice, e dove hanno più senso tali link per gli utenti.
Conclusione
Impostare i link interni in HTML è facile quasi quanto inserire i link su WordPress. Basta solo ricordarsi di alcune cose fondamentali. Una struttura di link interni intelligente con Anchor Text specifici migliora l’esperienza dell’utente e aumenta la visibilità del sito.