Tramite un’ancora HTML puoi aggiungere un collegamento (link) a un documento. L’ancora stessa è parte del codice sorgente HTML del sito e può essere arricchita con una serie d’informazioni sul link.
Scopri subito come sfruttare SISTRIX per il tuo business online! Sette giorni per provare l’intero tool senza alcun costo nascosto, né disdetta necessaria: testa subito SISTRIX gratuitamente.
Come è strutturato un link?
Il modo migliore per spiegare cosa fa esattamente un’ancora HTML è prendere un link d’esempio come quello qui sotto e osservare come appare nel codice HTML di una pagina:
<a href=”www.sistrix.it” target=”_blank” title=”Homepage” rel=”nofollow“>Ancora</a>
Aprendo la pagina web nel browser sarà visibile solo il termine “Ancora“, che verrà automaticamente colorato di blu come d’abitudine per i link.
Vediamo ora da vicino i singoli attributi dell’Anchor Text <a …>
href=””
Se il browser vuole indirizzare un sito al di fuori del documento corrente, deve sapere quale pagina deve essere aperta. A tal fine, all’ancora viene aggiunto un Hypertext Referenz che contiene l’indirizzo della pagina da aprire.
C’è una distinzione importante da fare nell’indicare l’indirizzo, e cioè che questo può includere un percorso assoluto o relativo.
Un percorso assoluto contiene l’indirizzo esatto, incluso il protocollo, l’host, il dominio e tutte le directory fino al documento desiderato. Un esempio di percorso assoluto potrebbe essere: https://www.sistrix.it/chiedi-a-sistrix/
I percorsi relativi, invece, sono più brevi e indicano solo le informazioni che devono essere aggiunte alla posizione corrente (del sito) per arrivare al nuovo indirizzo.
Per i percorsi relativi, un esempio potrebbe essere quello di un utente che si trova su https://www.sistrix.it/chiedi-a-sistrix/ e clicca su un link con href=”/onpage/title-tag.html”. Il browser indirizza automaticamente l’utente all’URL https://www.sistrix.it/chiedi-a-sistrix/onpage/title-tag.html.
target=””
Questo comando è facoltativo e consente di specificare in quale finestra vada aperto il link. Se non è definito alcun target, la pagina collegata viene aperta nella finestra o nella scheda del browser corrente. Lo stesso comportamento si otterrebbe con il target=“_self”, ma è più facile omettere la nota corrispondente.
Il target più utilizzato è target=“_blank”. Questo dice al browser di aprire la pagina di destinazione in una nuova finestra. Nella maggior parte dei nuovi browser, questa istruzione viene interpretata in modo da aprire la pagina in una nuova scheda.
Quando si utilizza target=”_blank”, si consiglia di usare anche un rel=”noopener” per motivi di sicurezza. Molti sistemi di gestione dei contenuti, come WordPress, aggiungono automaticamente questo attributo.
Ci sarebbero anche altri target, che però non sono utilizzabili nella maggior parte dei siti web.
title=””
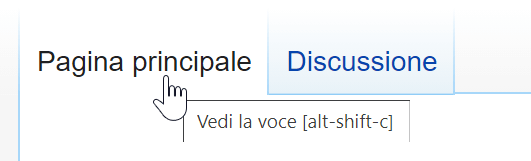
Un link può avere un titolo. Specificando un titolo opzionale, esso verrà visualizzato come tooltip al passaggio del mouse sopra al link.

rel=”nofollow“
La nota al link rel=“nofollow” è facoltativa e indica a Google che il link non deve essere considerato attendibile e quindi che Googlebot non deve seguirlo.
Link come ancore interne
Le ancore HTML possono essere utilizzate non solo per collegare altri documenti o pagine, ma anche per “saltare” ad un’altra sezione della stessa pagina all’interno di un documento HTML. In questo caso, l’ancoraggio HTML è chiamato segnalibro.
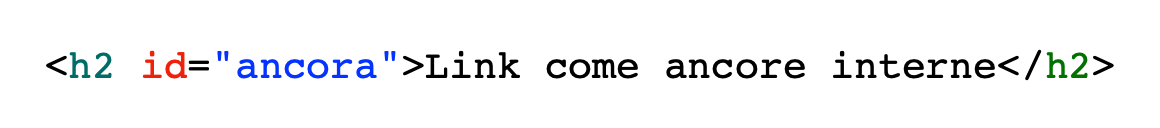
Per inserire un’ancora in un documento, si aggiunge un attributo id a qualsiasi elemento nella posizione desiderata del codice sorgente. Ad esempio, in questo post abbiamo inserito l’id=”ancora” nel tag <h2> dell’intestazione di questa sezione.

Avremmo potuto aggiungere il segnalibro eventualmente anche all’interno di uno <span > o di un <div >. Dopo aver creato il segnalibro sarà possibile saltare direttamente ad uno specifico paragrafo con una <a href=”#ancora”Qui la sezione “Link come ancore interne“</a>. Questo metodo è molto pratico se si vuole, ad esempio, creare un sommario o un indice di contenuti.
Puoi anche indirizzare il segnalibro partendo da altre pagine impostando un link assoluto a <a href=”https://www.sistrix.it/chiedi-a-sistrix/anchor-html/#ancora>.
Un segnalibro utile che è stato aggiunto al repertorio con lo standard HTML5 è href=”#top”. In questo modo il browser salterà automaticamente all’inizio della pagina, anche se non è stato creato un ID corrispondente.
Conclusione
Tramite le ancore HTML puoi dare agli utenti del tuo sito, così come ai loro browser e a Google, la possibilità di visitare altre pagine. Inoltre, esse permettono di fornire molte informazioni secondarie, anche se di solito si usano solo “href“, “target” e (il più frequente) rel=”nofollow”.
Oltre a questi attributi, ce ne sono molti altri che puoi trovare, ad esempio, nel database di Mozilla all’indirizzo https://developer.mozilla.org/de/docs/Web/HTML/Element/a.
Prova SISTRIX gratis
- Account di prova gratuito per 7 giorni
- Nessun obbligo, né disdetta necessaria
- Onboarding personalizzato con esperti