Essendo uno degli elementi più visibili, l’Header è un contenuto fondamentale per un sito ed assolve numerose funzioni, a seconda del business di riferimento. Inoltre, trattandosi di uno strumento di Branding e di navigazione, l’Header definisce la struttura della pagina che lo contiene.
L’elemento Header viene spesso sottovalutato, nonostante si tratti della sezione del sito su cui i visitatori pongono immediatamente lo sguardo. In questo articolo troverai maggiori informazioni su cosa sia un Header e sul perché dovresti pianificarlo nel modo corretto.
Scopri subito come sfruttare SISTRIX per il tuo business online! Sette giorni per provare l’intero tool senza alcun costo nascosto, né disdetta necessaria: testa subito SISTRIX gratuitamente.
Che cos’è un Header?
La maggior parte dei siti presenta una struttura suddivisibile in sezioni differenti, ognuna delle quali ricopre una determinata funzione. Queste sezioni sono l’header, il contenuto principale (chiamato da Google anche “Main Content”) e il footer.
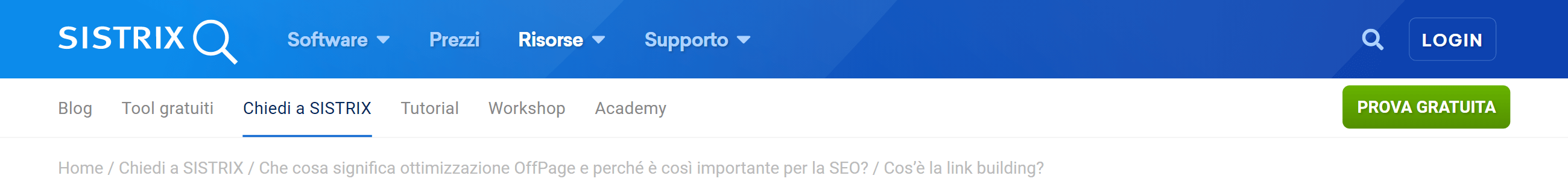
Prendiamo come esempio un articolo di “Chiedi a SISTRIX”:
- L’Header:

- Il Main Content:

- Il Footer:

L’Header è un’immagine o un elemento tipografico che viene mostrato nella parte superiore della homepage e (nel migliore dei casi) di tutte le altre pagine del sito. Contenendo il logo e i colori aziendali, il suo scopo è di rendere il tuo sito immediatamente riconoscibile. Molto spesso l’Header può essere anche cliccato ed utilizzato per la navigazione.
L’Header può essere usato per focalizzare l’attenzione dell’utente su Call To Action, elementi di branding, video o prodotti. Ad esempio, se il tuo sito è un e-commerce, potresti aggiungere delle informazioni su un dato prodotto nell’Header per renderlo ancora più visibile (“Offerta speciale: -30% solo per oggi!”). Si tratta di un elemento estremamente versatile per pubblicizzare messaggi o promozioni.
Per quanto riguarda il Design, gli Header sono normalmente “sticky” o “fissi”: puoi utilizzare il tipo che preferisci, ma è importante che si adatti nel modo migliore possibile allo stile del tuo sito, e che non ostacoli la lettura del resto della pagina.
Perché dovrei usare un Header per il mio sito?
Non si ha una seconda chance di fare una prima impressione, ed è per questo che l’Header è così importante: esso permette d’identificare il sito e di fornire maggiori informazioni sul brand. Senza contare che si tratta di un’opportunità per rafforzare l’etica aziendale o un messaggio particolare che caratterizza la tua impresa.
L’Header si potrebbe paragonare alla vetrina di un negozio in una strada del centro città: fermandosi di fronte, il cliente vedrà l’insegna e i prodotti messi in mostra. Questo elemento fa esattamente la stesa cosa, ma in formato digitale.
Quali informazioni dovrebbero essere contenute in un Header?
Prima di tutto, un Header dovrebbe contenere il nome dell’azienda o del sito in cui l’utente è atterrato: per farlo, puoi utilizzare un logo ed eventualmente anche uno slogan. Se il tuo logo è molto grande o ricco di dettagli, potresti sostituirlo con una tipografia più semplice oppure puntare su un’icona che rappresenti il tuo brand.
Un Header dovrebbe essere chiaramente visibile e contenere i colori di corporate della tua azienda, in modo che gli utenti comprendano che si trovano nel sito giusto. A seconda del suo formato potresti anche aggiungere ulteriori informazioni relative al tuo business (ad esempio il numero di telefono o i link ai Social Media).
Attenzione però: questo elemento dovrebbe sempre risultare chiaro e semplice da leggere. Se così non fosse, puoi sempre spostare alcune informazioni all’interno del Footer.
Esistono degli esempi di Best Practice che potrei prendere a modello?
August è un’agenzia di digital marketing australiana che utilizza un menù “ad hamburger” come Header. Si tratta di una soluzione innovativa perché permette di mostrare all’utente più informazioni al passaggio del mouse: il risultato dà una finitura molto intelligente al resto del design, permettendo allo sfondo fotografico principale di risaltare maggiormente. I menù ad hamburger sono anche popolari tra i design per dispositivi mobile.
Un altro esempio interessante è Amazon che fornisce una funzione di ricerca nel suo Header: trattandosi di uno dei siti più popolari al mondo, sono molti gli occhi che si soffermano su questo elemento, e Amazon riesce a riunire numerose informazioni al suo interno senza sovraccaricarlo. In più, una semplice barra offre all’utente tutto ciò di cui ha bisogno senza che lo debba cercare apposta, come se si trovasse in un supermercato digitale.
Header, <header> e <head>: c’è differenza?
Potrebbero suonare tutti uguali, ma questi tre termini presentano delle differenze. Vediamoli nel dettaglio,
Header
“Header” è il termine dato a una barra o un’icona principale che si trova nella parte superiore di un sito. Il suo scopo è quello d’introdurre il brand e d’inviare un messaggio. Gli Header di solito appaiono su ogni singola pagina del sito, anche se possono essere posizionati anche altrove.
<header>
Un <header> è posto prima del contenuto introduttivo o di un insieme di link di navigazione. Può essere usato più volte in un sito, anche se non si trova mai all’interno di un <footer> o di un elemento <address>.
Chiunque possieda un sito o un blog avrà familiarità con l'<header>, dato che di solito appare all’inizio del codice HTML. Inoltre, quando si deve incollare in codice (come per Google Adsense), viene specificato di farlo dopo l’elemento <header>.
Di seguito all'<header> è comune vedere un elemento d’intestazione come i tag da H1 a H6, dove con “H1” s’intende il titolo principale SEO di un blog o una pagina. Più si sale di numero, minore è l’importanza del tag, per cui l’H6 è quello meno rilevante tra tutti.
<head>
L’elemento <head> è usato per i metadati, cioè i dati sui dati: esso può includere informazioni come <title>,<link>, <script>, e così via. L’elemento <head> non è mostrato nella pagina, ma viene utilizzato dai browser.
Nell’HTML 4.01 l’elemento <head> era obbligatorio, mentre nell’HTML 5 non deve per forza essere utilizzato. Tra i browser che supportano questo elemento troviamo Google Chrome, Internet Explorer, Firefox, Opera e Safari.
Conclusione
L’Header è uno degli elementi più visibili e riconoscibili di un sito: essendo fondamentale per il proprio brand e, in generale, per il messaggio principale dell’azienda, dovresti pianificarne il design e il posizionamento con attenzione. Esso dovrebbe avere uno scopo e una funzione ben precisi, che si tratti di una semplice icona o di una vera e propria Toolbar. In particolare, è fondamentale che dia il benvenuto agli utenti e definisca il “tono” dell’intero sito per migliorarne l’esperienza di navigazione.
Prova SISTRIX gratis
- Account di prova gratuito per 7 giorni
- Nessun obbligo, né disdetta necessaria
- Onboarding personalizzato con esperti