Il codice HTML è uno dei fattori fondamentali nell’ottimizzazione Onpage di un sito. In questo articolo ti daremo alcuni consigli utili su come migliorarlo lato SEO.
Una buona ottimizzazione dei motori di ricerca si basa su molti accorgimenti. Anche l’HTML gioca un ruolo importante per la SEO, oltre a fattori come il posizionamento delle keyword, i backlink o la qualità dei contenuti.
Due cose sono da tenere a mente per quanto riguarda HTML e SEO: vediamole insieme.
I motori di ricerca preferiscono molto testo e poco codice sorgente
Un ruolo fondamentale in questo contesto è il “rapporto Text to Code“, ovvero il rapporto tra testo e codice sorgente.
Puoi aumentare il valore cancellando costantemente gli elementi superflui.
Sostituisci, per esempio
<div><p><span>Testo</span></p></div>con
<p>Testo</p>Il risultato che si ottiene visibilmente è uguale, ma il rapporto “Text to Code” è notevolmente più alto.
Nota bene: Il rapporto “Text to Code” non è un fattore di ranking diretto, ma può influire negativamente sui tempi di caricamento, e di conseguenza sui ranking. Inoltre, facilita la scansione e l’indicizzazione dei motori di ricerca.
Il rapporto “Text to Code” si misura con la seguente formula:
100*numero di caratteri senza codice/numero totale di caratteri
I motori di ricerca vogliono codici semanticamente corretti
Ovviamente si può risparmiare codice quando al posto di scrivere un elenco così:
<ul> <li>servizio clienti professionale</li> <li>funzionalità complete</li> <li>buona scalabilità</li> <li>rapporto qualità/prezzo ottimale</li> </ul>Lo scrivi così:
- servizio clienti professionale - funzionalità complete - buona scalabilità - rapporto qualità/prezzo ottimaleIl fatto che i crawler preferiscano un codice HTML semanticamente corretto è controverso: ad esempio, Google non lo considera un fattore di ranking diretto. Tuttavia, i browser potrebbero avere problemi con un HTML poco pulito, punto che può a sua volta influire sull’esperienza dell’utente.
Nota bene: per valutare se un codice è pulito o meno dovrai osservare attentamente il codice HTML della pagina. Se consideriamo l’esempio precedente, il risultato finale dei due elenchi è alla fin fine lo stesso in entrambi i casi. Questo strumento gratuito del World Wide Web Consortium, W3C, ti aiuterà a controllare le pagine HTML per verificarne la conformità con le più recenti convenzioni HTML.
Non puntare a raggiungere la perfezione: sono pochi i siti che sono davvero ottimizzati sotto questo punto di vista, a prescindere dal loro posizionamento. Ma un certo standard paga.
Title Tag e Meta Description
Importante in termini di HTML e SEO è la creazione mirata di un Title Tag e di una Meta Description.
Entrambi infatti determinano idealmente come lo Snippet della pagina appare nelle pagine di ricerca di Google.
A questo proposito occorre tener conto dei seguenti elementi:
- Se una Meta Description non soddisfa le aspettative di Google, il motore di ricerca spesso la sostituisce con una propria versione.
- Una buona Meta Description attira l’attenzione e induce gli utenti a cliccare.
- Il Meta Title è un fattore di ranking diretto.
Ciò significa che, tra le altre cose, dovresti:
- Integrare la keyword centrale nel Meta Title, preferibilmente all’inizio.
- Fare attenzione alla lunghezza massima di 165 (desktop) e 118 (mobile) caratteri per la creazione della Meta Description e tra 40 e 58 caratteri per la creazione del Title.
- Comprendere l’intento di ricerca del tuo pubblico target e utilizzare la Meta Description per rendere chiaro il contenuto della pagina.
- Non dimenticare la Call to Action.
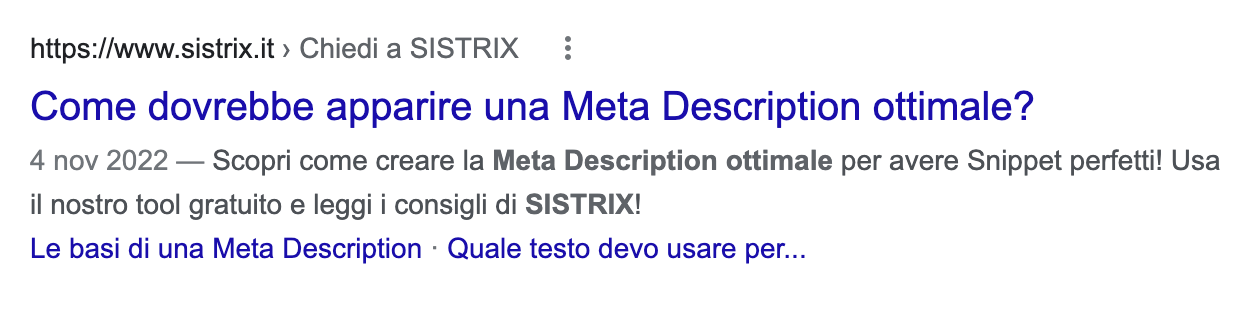
Un buon esempio è il seguente:

Importante: ogni pagina di un sito ha bisogno dei suoi propri metadati. Ad esempio, se hai un e-commerce con molte pagine di prodotti, puoi aiutarti con tool o plug-in che creano automaticamente i metadati per le pagine di prodotto.
Usare e strutturare le intestazioni
Intestazioni strutturate in modo significativo aiutano Googlebot e gli utenti a comprendere e scansionare rapidamente i contenuti delle pagine. La gerarchizzazione va da H1 (la più importante) a H6 (la meno importante).
In particolare, l’intestazione H1 è fondamentale perché mostra ai motori di ricerca il tema della rispettiva pagina. Questo significa anche che ogni URL ha bisogno di un’intestazione H1.
Il numero di intestazioni che usi dipende principalmente dal contenuto, ma è utile tenere sempre d’occhio la gerarchia e usare l’HTML corretta lato SEO per le tue intestazioni.
Canonical Tag
I Canonical Tag vengono integrati nell’Head di una pagina o nell’intestazione HTTP. Hanno tendenzialmente questa forma:
<link rel=”canonical” href=”http://www.esempiodisito.it/url-originale”/>I Canonical Tag servono a fare riferimento alla versione principale di un contenuto quando due o più pagine sono identiche tra loro (o quasi). In questo modo Google ignorerà i contenuti duplicati, distribuendo il Linkjuice come desiderato. I Canonical Tag sono importanti, ad esempio, per i filtri degli e-commerce, che sono spesso causa di contenuti duplicati.
Conclusione
Quando si parla di HTML e di SEO non serve fare particolari magie, soprattutto perché Googlebot ignora molti “errori”. Tuttavia, nozioni di base come la giusta impostazione di intestazioni, Canonical Tag e metadati possono avere un effetto benefico sui ranking e sull’usabilità di un sito.