Rendere il web accessibile significa fare in modo che i siti siano progettati in modo tale che chiunque possa utilizzarli senza aiuto esterno e percepirne i contenuti in modo completo, indipendentemente da limitazioni fisiche o cognitive. A partire dal 28 giugno 2025 l’accessibilità è diventata obbligatoria per tutti i siti, salvo alcune eccezioni.
- Un requisito obbligatorio per molte imprese a partire dal 2025
- Requisiti per siti accessibili: i quattro principi delle WCAG
- Perché i siti accessibili sono importanti per tutti
- Il cambiamento demografico come sfida e opportunità
- Migliore usabilità per tutti
- Effetti positivi sull'ottimizzazione per i motori di ricerca (SEO)
- Guadagno d'immagine e responsabilità sociale
- Come posso migliorare l'accessibilità del mio sito?
- Strumenti per la verifica dell'accessibilità
- Accessibilità: non solo un obbligo, ma anche un vantaggio
L’accessibilità non riguarda solo pochi individui: secondo le stime, circa il 15-20% della popolazione mondiale dipende da contenuti digitali accessibili, ovvero circa un miliardo di persone! Secondo il Focus Disabilità 2022 dell’Osservatorio Nazionale sulla Salute nelle Regioni Italiane, in Italia le persone con disabilità sono quasi 13 milioni, pari a circa il 22% della popolazione. A queste si aggiungono milioni di persone con limitazioni temporanee, ad esempio a seguito di infortuni o durante una malattia, nonché persone con scarse competenze digitali, per le quali una progettazione semplice e chiara è indispensabile.
I siti accessibili consentono a queste persone di partecipare alla vita digitale su base di parità, che si tratti di shopping online, prenotazione di viaggi, consultazione di informazioni o utilizzo di servizi.
A tal fine contribuiscono le tecnologie assistive, come screenreader, sottotitoli, display Braille o il linguaggio semplificato. Queste tecnologie permettono un accesso equo allo spazio digitale per persone con disabilità, utenti anziani o individui con limitazioni temporanee.
Sviluppatori web, designer e webmaster si orientano in questo ambito agli standard internazionali, in particolare alle Web Content Accessibility Guidelines (WCAG), sviluppate dal World Wide Web Consortium (W3C). Queste linee guida definiscono requisiti concreti per rendere i siti accessibili a tutti.
Un requisito obbligatorio per molte imprese a partire dal 2025
A partire dal 28 giugno 2025 molte aziende private (ad esempio negozi online, banche, fornitori di telecomunicazioni, servizi di streaming, ma anche portali di prenotazione per i mezzi di trasporto e altri servizi digitali) hanno dovuto garantire l’accessibilità digitale.
Le eccezioni si applicano alle microimprese con meno di 10 dipendenti e un fatturato annuo inferiore a 2 milioni di euro. Le aziende piccole (meno di 50 dipendenti, fatturato inferiore a 10 milioni di euro), invece, possono richiedere un’esenzione se l’accessibilità rappresenta un onere sproporzionato.
Importante: le violazioni del BFSG possono essere soggette a diffide e punite con sanzioni pecuniarie.
Requisiti per siti accessibili: i quattro principi delle WCAG
Le WCAG 2.0 e 2.1 costituiscono la base di molte normative legali e si fondano su quattro principi:
- Percepibilità: i contenuti devono poter essere fruiti attraverso diversi sensi, ad esempio tramite testi alternativi per le immagini, sottotitoli per i video o contrasti sufficienti.
- Utilizzabilità: la navigazione deve funzionare con diversi metodi di input (ad esempio la tastiera invece del mouse), evitando “trappole da tastiera” (keyboard traps).
- Comprensibilità: i contenuti e la navigazione devono essere facili da capire e prevedibili grazie a un linguaggio chiaro, una struttura intuitiva e messaggi di errore esplicativi.
- Robustezza: i siti devono funzionare correttamente su diversi dispositivi, browser e con le tecnologie assistive, garantendo la compatibilità anche in futuro.
Le linee guida definiscono tre livelli di conformità: A (standard minimo), AA (considerato lo standard nell’UE) e AAA (requisiti massimi).
| Livello di conformità | Spiegazione |
|---|---|
| A | Tutti i criteri di successo del livello A sono soddisfatti. Si tratta dello "standard minimo" che un sito web deve soddisfare per essere considerato accessibile a tutti i principali gruppi con disabilità. |
| AA | Tutti i criteri di successo dei livelli A e AA sono soddisfatti. Si tratta di uno "standard professionale" che un sito dovrebbe soddisfare per essere accessibile a un'ampia gamma di gruppi con disabilità. |
| AAA | Tutti i criteri di successo (a tutti i livelli di conformità) sono soddisfatti. Si tratta di un "gold standard" di massima accessibilità che alcuni siti possono scegliere. |
Perché i siti accessibili sono importanti per tutti
Il cambiamento demografico come sfida e opportunità
La popolazione di molti paesi industrializzati sta invecchiando, Italia inclusa: con l’avanzare dell’età, capacità come la vista, l’udito, la motricità fine e le prestazioni cognitive spesso diminuiscono. Allo stesso tempo, oggi le persone anziane fanno parte della popolazione attiva online: effettuano operazioni bancarie, acquistano in rete e si informano digitalmente. I siti accessibili rimangono fruibili e utilizzabili per questo gruppo di utenti anche in presenza di limitazioni legate all’età. Questo cambiamento demografico fa sì che l’importanza dell’accessibilità digitale continui a crescere, non solo come requisito legale, ma come fattore economico.
Migliore usabilità per tutti
L’accessibilità va di pari passo con una struttura chiara, un linguaggio comprensibile e una facilità d’uso. Ciò migliora l’orientamento sul sito per tutti gli utenti, indipendentemente da eventuali disabilità. Percorsi di navigazione chiari, dimensioni dei caratteri ben leggibili, contrasti sensati e moduli intuitivi assicurano che i visitatori si orientino più velocemente, rimangano più a lungo e raggiungano più spesso il loro obiettivo. Anche gli utenti mobile o le persone in situazioni di stress beneficiano di un sito con poche barriere.
Effetti positivi sull’ottimizzazione per i motori di ricerca (SEO)
I siti accessibili soddisfano molti criteri che sono rilevanti anche per i motori di ricerca. Tra questi figurano ad esempio:
- Contenuti strutturati (ad es. attraverso l’uso corretto di intestazioni e liste),
- Alt-Text per le immagini (facilitano l’indicizzazione da parte dei motori di ricerca),
- Tempi di caricamento rapidi (ad es. rinunciando ad animazioni non necessarie),
- Ottimizzazione mobile (il Responsive Design come standard).
Questi fattori contribuiscono a far sì che i siti accessibili ottengano spesso posizionamenti migliori nei ranking: accessibilità e SEO si completano a vicenda sotto molti aspetti.
Guadagno d’immagine e responsabilità sociale
Le aziende che puntano sull’accessibilità si posizionano come responsabili e orientate al futuro. In un’epoca in cui la diversità e l’inclusione acquistano importanza nella percezione pubblica, una presenza web accessibile ha un effetto positivo sull’immagine del brand, in quanto dimostra che l’azienda non si limita a rispettare i requisiti legali, bensì s’impegna attivamente per una partecipazione paritaria. Ciò crea fiducia tra clienti, partner commerciali e collaboratori. L’accessibilità non è quindi solo un tema legale o tecnico, ma un pilastro centrale di una strategia di marca moderna e inclusiva.
Come posso migliorare l’accessibilità del mio sito?
Una struttura chiara e logica, unita a una ridotta complessità visiva, facilita l’orientamento di tutti gli utenti. Le misure principali includono:
- Alt-Text per i media: descrizioni testuali per immagini, grafiche e video
- URL parlanti: indirizzi web significativi che migliorano la navigazione e la SEO
- Navigazione chiara: massimo tre click per raggiungere l’obiettivo e indicazione visibile della posizione attuale (breadcrumb)
- Linguaggio semplice: evitare gerghi tecnici, forestierismi e strutture sintattiche complesse
- Dimensioni dei caratteri flessibili: font adattabili e ben leggibili su tutti i dispositivi
- Navigazione da tastiera: piena funzionalità garantita senza l’uso del mouse
- Contenuti multimediali accessibili: presenza di sottotitoli, trascrizioni e audiodescrizioni
- Responsive Design: usabilità garantita su schermi di ogni dimensione
- Leggi di più a riguardo nell’articolo di Mariachiara Marsella: “Checklist SEO e accessibilità“
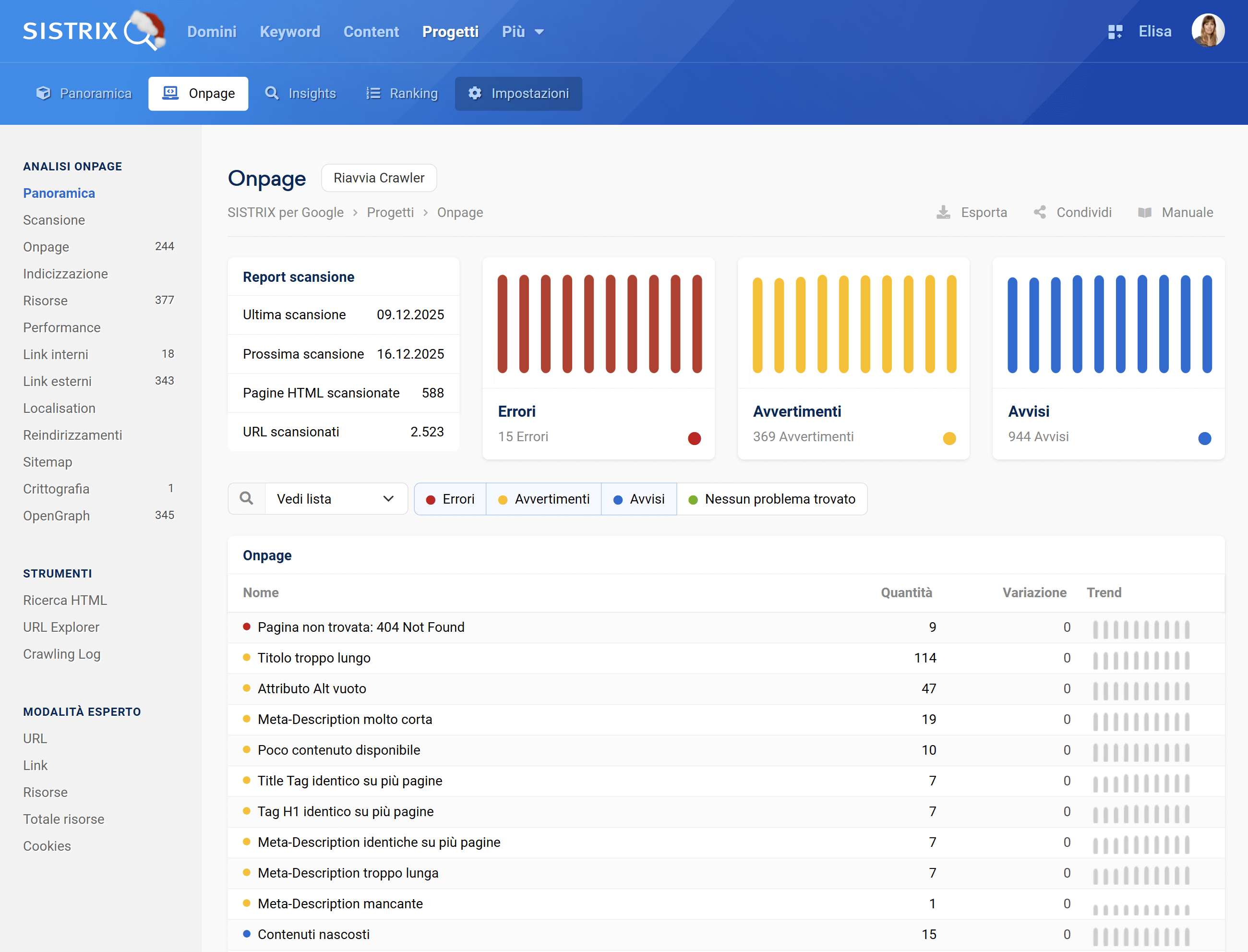
SISTRIX può aiutarti a rilevare e analizzare sistematicamente i problemi di accessibilità di un sito. Attraverso un progetto Onpage potrai identificare rapidamente errori tipici come la mancanza di Alt Text. Inoltre, grazie a un’analisi strutturata, scoprirai velocemente in quali punti è necessario intervenire per soddisfare i requisiti delle Web Content Accessibility Guidelines (WCAG). In questo modo, ti assicurerai che il tuo sito non solo rispetti gli obblighi di legge, ma sia effettivamente accessibile a tutti gli utenti senza barriere.

Scopri subito come sfruttare SISTRIX per migliorare l’accessibilità del tuo sito! Sette giorni per provare l’intero tool senza alcun costo nascosto, né disdetta necessaria: testa subito SISTRIX gratuitamente.
Strumenti per la verifica dell’accessibilità
Esistono numerosi strumenti per testare l’accessibilità dei siti che gli sviluppatori possono usare per consegnare ai clienti siti privi di errori. Tuttavia, alcuni aspetti devono ancora essere curati a livello editoriale, come nel caso dei testi Alt.
Ecco i tool disponibili:
- WAVE Tool (WebAIM): valutazione online dettagliata con spiegazioni degli errori.
- Test del browser: disattiva il CSS per verificare la struttura e la leggibilità in modalità solo testo.
- Navigazione da tastiera: testa la raggiungibilità di tutti i contenuti utilizzando esclusivamente i tasti Tab e Invio.
- Controllo del contrasto cromatico: ad esempio tramite il WCAG Contrast Checker.
- Simulazione Screenreader: estensioni del browser per la sintesi vocale o screenreader nativi (ad es. NVDA).
- Google Lighthouse: integrato in Chrome, fornisce un punteggio di accessibilità (Accessibility Score). Disponibile in alternativa anche in PageSpeed Insights.
- BITV-Test: un controllo completo basato su 60 punti.
Accessibilità: non solo un obbligo, ma anche un vantaggio
I siti accessibili non sono una soluzione speciale dedicata solo alle persone con disabilità: essi rendono l’intero web più facile da navigare per chiunque. L’accessibilità migliora l’esperienza d’uso, aumenta la copertura del pubblico e rafforza la fiducia nel marchio. È un elemento imprescindibile di una presenza digitale moderna e responsabile.
Prova SISTRIX gratis
- Account di prova gratuito per 7 giorni
- Nessun obbligo, né disdetta necessaria
- Onboarding personalizzato con esperti