L’importanza dei Meta Tag per l’ottimizzazione dei motori di ricerca è fortemente diminuita, ma alcuni di essi hanno ancora un ruolo significativo. In questo articolo ti mostreremo i Meta Tag più importanti e le loro funzioni.
Nella fase iniziale di internet i Meta Tag erano decisivi per il ranking dei siti web. Da allora molte cose sono cambiate: oggi soprattutto i motori di ricerca come Google sono in grado di comprendere molto meglio i contenuti dei siti. Per questo motivo alcuni Meta Tag possono essere semplicemente ignorati, mentre altri rimangono tuttora importanti per la SEO.
Funzioni e struttura dei Meta Tag
I Meta Tag vengono generalmente integrati dell’intestazione (header) del documento e sono visibili sono al motore di ricerca, cioè al browser, e non all’utente.
La struttura convenzionale dei Meta Tag in HTML si presenta nel modo seguente:
<meta name="name" content="content">Il tag definisce prima di tutto un elemento e gli assegna poi un contenuto. Questi tipi di Meta Tag condividono le informazioni con i motori di ricerca attraverso documenti in HTML.
Altri Meta Tag trasportano ordini per il browser e hanno la seguente struttura di base:
<meta http-equiv="name" content="content">Importante: è possibile che alcuni tipi di browser non siano effettivamente in grado di estrarre questi Meta Tag.
I Meta Tag più rilevanti e il loro significato
Come già accennato, molti Meta Tag hanno perso la loro portata iniziale: ad esempio Google ignora totalmente i Keyword Tag, quindi puoi serenamente farne a meno anche tu.
I Tag seguenti invece hanno tuttora una loro importanza:
Meta Title
Nonostante non sia un componente del Meta Tag, ma un tag autonomo, l’elemento Title gioca comunque un ruolo fondamentale. È tra l’altro un componente obbligatorio dell’head di un documento HTML.
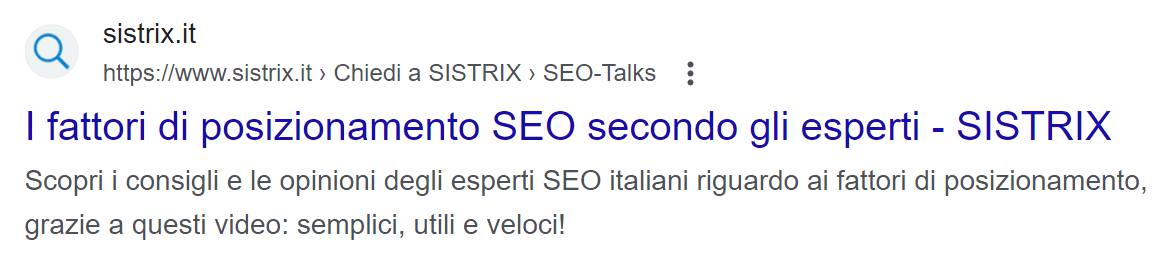
Il Title Tag è il titolo di un risultato di ricerca all’interno delle SERP. Google lo considera persino un fattore di ranking ufficiale.

Il Title Tag in HTML si presenta come segue:
<title>I fattori di posizionamento SEO secondo gli esperti</title>Quando si ottimizza, assicurati che la lunghezza massima sia di 70 caratteri e che la keyword centrale compaia, meglio se in prima posizione (nel nostro caso “Fattori di posizionamento”).
Meta Description
La Meta Description è decisiva per la seconda parte dello Snippet.
Pur non essendo un fattore di ranking, influisce sul numero di click e perciò sul traffico di un sito. Anche in questo caso la lunghezza massima gioca un ruolo fondamentale: 165 caratteri (desktop) o 118 (mobile).
Altrettanto importante è che le Meta Description facciano riferimento all’intento di ricerca e al contenuto dei siti. Google potrebbe basarsi su entrambi questi fattori per determinare se utilizzare la Meta Description creata da te o sostituirla con una propria.
In HTML la Meta Description appare in questo modo:
<meta name="description" content="Scopri i consigli e le opinioni degli esperti SEO italiani riguardo ai fattori di posizionamento, grazie a questi video: semplici, utili e veloci!"/>Robot Meta Tag
I Robot Meta Tag contengono degli ordini per il crawler. Per esempio puoi usarlo per indicare a Googlebot di non indicizzare una pagina, nascondere un contenuto duplicato o non seguire i link.
Nel primo caso il tag (per tutti i crawler dei motori di ricerca) ha il seguente aspetto:
<meta name="robots" content="noindex"/>Per generare dei Meta Tag in HTML puoi utilizzare un generatore di Meta Tag. Il Generatore di Snippet SERP invece ti aiuta a formulare Meta Title e Description di buona qualità e della giusta lunghezza.
Conclusione
Dunque, pur riconoscendo che i Meta Tag HTML non sono più quello che erano una volta, bisogna anche dire che non sono da trascurare del tutto. Soprattutto le Meta Description e i Robot Meta Tag, come anche il Title Tag ricoprono ancora un ruolo fondamentale per la SEO.
In più ti consigliamo di utilizzare i markup per fornire informazioni ai motori di ricerca, così da attirare più attenzione con i rich snippet.