In questa guida ti spiegheremo come impostare correttamente dei siti web multilingua secondo la prospettiva di Google. Evita contenuti duplicati e impara come usare l’attributo hreflang.
- Come prevenire contenuti duplicati e impostare la versione linguistica appropriata al tuo contenuto
- Cosa succede se contrassegno il mio contenuto con un markup contenente un attributo hreflang?
- Strumenti: hreflang Link-Attribut Markup Validator e Generator
- Controlla i tuoi Markup hreflang
- Genera i tuoi Markup hreflang
- Segnali di geo-localizzazione di Google
- ccTLDs
- Impostazioni di Google Search Console
- Ubicazione del server
- hreflang link-attribute markup
- Lingua del contenuto
- Valuta e formati d'indirizzo di un sito web
- Backlink
- Domanda per Google: dovrei usare un indirizzo IP individuale per ogni sito destinato ad uno specifico Paese?
- Quando dovrei usare il markup hreflang?
- Quando il contenuto di un sito web è (quasi) identico
- Quando è stato tradotto solo il template di un sito web
- Quando il sito web è stato tradotto completamente
- Quando esiste una pagina iniziale per tutti i visitatori, ad eccezione di quelli parlanti una lingua specifica e/o appartenenti ad un dato Paese
- Come s'imposta correttamente un markup hreflang?
- Esempio:
- L'uso delle lettere maiuscole è così importante per i codici-ISO?
- Come è impostato un elemento link rel="alternate" hreflang="x"?
- Spiegazione:
- Esempio:
- L'uso delle lettere maiuscole è così importante per i codici-ISO?
- Come posso rendere effettivo il markup hreflang del mio sito web?
- Possibilità d'implementazione del markup hreflang
- Esempio:
- 1. Il markup hreflang come link HTML nell'intestazione di un sito web
- 2. Il markup hreflang all'interno di una sitemap XML
- 3. Il markup hreflang implementato nell'intestazione HTTP
- Come dovrei combinare ccTLD, sottodomini o directory?
- Uso dell'elemento link HTML nell'intestazione del documento HTML come struttura del sito web
- Cosa potrebbe succedere ad un sito web internazionale se la geo-localizzazione fosse mancante o implementata nel modo sbagliato?
- Rischio di problemi legati a contenuti duplicati a causa di domini sovrapposti
- Lo stesso contenuto registrato con TLD differenti potrebbe causare problemi?
- Cos'è l'x-default hreflang link attribute?
- Quando si usa l'x-default hreflang link attribute?
- Esempio
- Come s'imposta una pagina predefinita con un attributo x-default hreflang?
- Esempio
Come prevenire contenuti duplicati e impostare la versione linguistica appropriata al tuo contenuto
Usando l’attributo rel=”alternate” hreflang=”x” (anche detto markup hreflang) potrai assicurarti che Google capisca correttamente l’orientamento geografico del tuo sito web e mostri all’utente la lingua e l’URL regionale appropriato per il contenuto.
Prendi ad esempio un negozio online: se quest’ultimo decidesse di espandere la sua offerta a più Paesi, regioni e/o lingue, si dovrà occupare di un gran numero di questioni legate al modo in cui il contenuto potrà essere trovato. Qualcosa di cui la concorrenza non dovrà invece preoccuparsi.
Il contenuto duplicato è uno dei problemi più diffusi in questi casi, in quanto spesso il contenuto delle varie pagine è quasi identico e potrebbe addirittura non differire dal punto di vista linguistico. Per risolvere il problema si dovrebbe usare un markup supportato da Google, cioè l’attributo rel=”alternate” hreflang=”x”.
Cosa succede se contrassegno il mio contenuto con un markup contenente un attributo hreflang?
Grazie ad esso metterai semplicemente Google a conoscenza del fatto che il contenuto della pagina è anche disponibile in altre lingue e che l’URL [Y] è destinato a utenti di lingua (e regione) [X]. Google userà questa informazione per mostrare l’URL corrispondente [Y] agli utenti di lingua [X] all’interno dei risultati di ricerca.
In sostanza, indicherai a Google che esiste un collegamento tra determinati contenuti (URL) sul tuo sito web, e che ogni URL è rilevante per un pubblico-target specifico (lingua/ regione). Google quindi potrà capire più facilmente l’architettura dei siti internazionali.
Molti siti web sono destinati ad utenti di tutto il mondo con contenuti tradotti o mirati ad utenti di una determinata regione. Google usa gli attributi rel=”alternate” hreflang=”x” per offrire la lingua o l’URL regionale appropriati nei risultati di ricerca.
Assistenza di Google Search Console
Strumenti: hreflang Link-Attribut Markup Validator e Generator
Controlla i tuoi Markup hreflang
Utilizza il nostro strumento gratuito per controllare che il markup dell’attributo hrefalng sia corretto per il contenuto multilingua del tuo sito.
Genera i tuoi Markup hreflang
Crea gratuitamente un markup hreflang in modo facile e veloce per il tuo sito web multilingua.
Segnali di geo-localizzazione di Google
Se il markup rel=”alternate” hreflang=”x” è una parte essenziale di qualsiasi strategia di geo-localizzazione, bisogna ricordare che non si tratta di una panacea. Oltre al markup corretto di un sito, Google prende anche in considerazione i fattori seguenti, quando cerca di capire le caratteristiche linguistiche e regionali di un contenuto:
- ccTLDs
- Impostazioni di Google Search Console
- Ubicazione del server
- Sitemaps, elementi hreflang e canonicals
- Lingua del contenuto
- Valuta e formati d’indirizzo del sito web
- Backlink
ccTLDs
I Local Top-Level-Domains sono considerati, dall’algoritmo di Google, dei segnali di geo-localizzazione molto forti. Usando un ccTLD (country-code Top-Level-Domain, ad esempio .de, .ch, at ecc.), indicherai a Google che il sito web è diretto ad un Paese specifico e probabilmente anche ad un pubblico specifico.
L’uso di una strategia ccTLD permette anche una struttura URL breve, concisa e pulita. Nelle pagine dei risultati di ricerca, gli utenti tendono a cliccare sempre più frequentemente sui risultati con un TLD locale, in quanto danno l’impressione di essere più rilevanti. Da questo ne consegue una percentuale di click (CTR) maggiore e quindi posizionamenti migliori.
Impostazioni di Google Search Console
Se il tuo sito web possiede dei sottodomini (per esempio it.dominio.com) o delle directory (www.dominio.com/it/) specifici per ciascun Paese, dovresti impostare il target geografico corrispondente su Google Search Console (ex Webmaster Tools).
Nel caso di un negozio online, questa soluzione è consigliabile soprattutto se la merce contenuta nella directory www.dominio.com/de/ può essere acquistata solo in Germania e se l’intero contenuto della directory si presenta solo in tedesco (oppure disponibile solo per clienti tedeschi).
Infatti, se il negozio online accettasse ordini solo da clienti parlanti tedesco provenienti da Svizzera o Austria, ma non possedesse una landing page specifica per questi Paesi, allora le impostazioni di Search Console limiterebbero la performance della directory /de/ al mercato di ricerca svizzero e austriaco.
Ubicazione del server
L’ubicazione particolare di un server, o meglio l’hosting di un sito web in un Paese specifico (che è anche obiettivo del sito web stesso) è un altro segnale di geo-localizzazione per Google, che permette una velocità di caricamento più veloce (PageSpeed). L’ubicazione del server non è un fattore di Ranking, al contrario della velocità di caricamento. Lavorando sull’ottimizzazione PageSpeed, potrai diminuire significativamente i tempi di caricamento.
- Google / Matt Cutts: Can the geographic location of a web server affect SEO?
hreflang link-attribute markup
Molti siti web sono indirizzati ad utenti di tutto il mondo, per cui il contenuto sarà tradotto o adattato in base agli specifici Paesi. Google usa il markup rel=”alternate” hreflang=”x” per offrire la lingua e l’URL regionale appropriati agli utenti.
Lingua del contenuto
L’attributo “lingua” non è più preso in considerazione dai motori di ricerca. Google infatti possiede un proprio algoritmo per identificare la lingua usata su un sito web e per farla corrispondere al pubblico target appropriato.
Per questo motivo sarebbe meglio non avere lingue differenti (o almeno non troppe) in un solo testo/ sito web, in quanto questo potrebbe confondere Google e causare delle associazioni linguistiche sbagliate per l’URL.
Valuta e formati d’indirizzo di un sito web
La valuta locale, gli indirizzi e i numeri telefonici sono buoni indicatori per Google, quando si tratta di determinare la rilevanza geografica di un sito web di un determinato Paese. Se possibile, sarebbe meglio inserire nel sito gli indirizzi di una compagnia fisica specifica per un determinato Paese all’interno del sito, in quanto Google li considera un segnale forte.
Sarebbe anche preferibile creare un elenco unico di Google My Business per ogni business location fisica e connetterlo con il sito web del Paese corrispondente. Questo non solo rinforzerà l’assegnazione del Paese per il sito web, ma aumenterà anche la visibilità nei risultati di ricerca (regionali) su Google.
Backlink
Oltre a valutare la rilevanza geografica di un sito web, Google si rivolge anche ai link esterni del sito. I rispettivi link da ogni Paese-obiettivo sono cruciali in questo caso: il profilo di link locale dovrebbe quindi assolutamente basarsi sulla qualità, piuttosto che sulla quantità.
Domanda per Google: dovrei usare un indirizzo IP individuale per ogni sito destinato ad uno specifico Paese?
Un cliente possiede almeno una dozzina di siti web individuali legati a Paesi e a lingue differenti, con TLD diversi riuniti sotto un unico numero IP. Google lo considera positivo oppure preferisce un numero IP per ogni dominio a livello di Paese?
- Assistenza di Google Search Console: Multi-regional and multilingual sites
Quando dovrei usare il markup hreflang?
Google suggerisce di usare il markup hreflang nei casi seguenti:
Quando il contenuto di un sito web è (quasi) identico
Si tratta di un problema comune per siti web internazionali, dove il contenuto è fornito per più regioni parlanti la stessa lingua (ad esempio, Stati Uniti, Inghilterra e Canada parlante inglese).
Quando gli utenti di un sito web sono sparsi geograficamente, ma parlano la stessa lingua, gran parte del contenuto può essere classificato come contenuto duplicato, essendo identico o quasi identico. Questo accade quando esistono, ad esempio, solo minime variazioni nello spelling regionale, nella moneta locale, o cambiamenti nelle informazioni di contatto, che possono però fare la differenza.
Quando è stato tradotto solo il template di un sito web
Per quei siti web formati per la maggior parte da contenuto dinamico o generato dagli utenti, spesso si traduce solo il template, cioè la barra di navigazione e le note a piè di pagina. Il contenuto principale è espresso quindi solo in una lingua. Questa situazione non è ottimale, ed è assolutamente consigliabile evitare l’utilizzo di numerose lingue nello stesso URL.
Quando il sito web è stato tradotto completamente
Il contenuto di un sito web è stato completamente tradotto. Le pagine specifiche esistono quindi in diverse lingue, ad esempio in italiano e inglese.
Quando esiste una pagina iniziale per tutti i visitatori, ad eccezione di quelli parlanti una lingua specifica e/o appartenenti ad un dato Paese
Il sito web è tradotto solo in parte e/o vuole solo fornire del contenuto particolare a determinati utenti di lingua o regione specifica. Tutti gli altri utenti, non specificati, sono invece inviati alla pagina iniziale (cioè ad una pagina predefinita).
Come s’imposta correttamente un markup hreflang?
Quando si usa un markup hreflang, è importante ricordare il collegamento bi-direzionale del contenuto. Questo significa che tutti i contenuti uguali devono essere collegati tra loro. Solo in questo modo Google potrà capire l’architettura del sito web. Se un markup hreflang è impostato “in una sola direzione”, la struttura non risulterà completa, e quindi non valida per Google.
Esempio:
Se un sito web fornisce un dato contenuto esclusivamente per gli utenti di lingua tedesca, indipendentemente dalla loro regione (de), mentre un’altra parte di contenuto è rivolta invece solo agli utenti tedeschi dell’Austria (de-AT), e un’ultima parte di contenuto solo agli utenti spagnoli (es), allora il sito dovrà collegarli tra loro come segue:
L’intero contenuto si riferisce al contenuto corrispondente sulle altre pagine (collegamento bi-direzionale).
La sintassi del markup hreflang all’interno dell’elemento link dell’intestazione del documento HTML apparirebbe nel modo seguente:
<link rel="alternate" href="http://www.domain.com/" hreflang="de" />
<link rel="alternate" href="http://www.domain.com/de-AT/" hreflang="de-AT" />
<link rel="alternate" href="http://www.domain.com/es/" hreflang="es" />La lingua corrispondente deve essere indicata nel formato ISO 639-1. Il codice di Paese opzionale deve invece essere nel formato ISO 3166-1 Alpha 2.
L’uso delle lettere maiuscole è così importante per i codici-ISO?
In realtà no, perché Google accetta anche versioni in caratteri minuscoli per i codici di regione opzionali. In questo caso, il markup hreflang è ancora valido.
Sarebbe tuttavia meglio aderire alla convenzione e digitare il codice-ISO della lingua in caratteri minuscoli e il codice-ISO regionale opzionale in caratteri maiuscoli.
Il nostro hreflang Markup-Generator ti aiuterà a creare dei markup hreflang validi per siti web multilingua.
Non specificare soltanto il codice paese. Google non ricava automaticamente la lingua dal codice del paese. (…) Aggiungi il codice del paese dopo la lingua per limitare la pagina a un’area geografica specifica.
Assistenza Google Search Console
- Dai anche un’occhiata al nostro articolo della sezione “Chiedi a SISTRIX”: “Come dovrei gestire i contenuti multilingua del mio negozio online?“.
Come è impostato un elemento link rel=”alternate” hreflang=”x”?
La sintassi per un markup hreflang come elemento link nell’intestazione di un documento HTML appare come segue:
<link rel="alternate" hreflang="xx-XX" href="URL" />Spiegazione:
<link← l’elemento link (di apertura)rel="alternate"← questo attributo indica una versione alternativa del documento esistentehreflang="xx-XX"← questo attributo determina la lingua (xx) e, opzionalmente, la regione (XX) del documentorel="URL"← questo attributo contiene l’URL assoluto del documento alternativo in un’altra lingua/>"← l’elemento link (di chiusura)
Esempio:
La lingua del documento è il tedesco (de), ma è prevista per utenti provenienti dall’Austria (AT). Quindi il contenuto di www.domain.com/at/ è contrassegnato per gli utenti austriaci parlanti tedesco.
<link rel="alternate" hreflang="de-AT" href="http://www.domain.com/at/" />In questo caso, la lingua corrispondente deve essere indicata nel formato ISO 639-1, mentre il codice di Paese opzionale nel formato ISO 3166-1 Alpha 2.
L’uso delle lettere maiuscole è così importante per i codici-ISO?
In realtà no, perché Google accetta anche versioni in caratteri minuscoli per i codici di regione opzionali. In questo caso, il markup hreflang link attribute è ancora valido.
Sarebbe tuttavia meglio aderire alla convenzione e digitare il codice-ISO della lingua in caratteri minuscoli e il codice-ISO regionale opzionale in caratteri maiuscoli.
Il nostro hreflang Markup-Generator ti aiuterà a creare dei markup hreflang validi per siti web multilingua.
Come posso rendere effettivo il markup hreflang del mio sito web?
Ci sono tre diverse possibilità per eseguire un markup hreflang. Quella più semplice è di usare un elemento link HTML nell’intestazione del sito web: a tal fine, ti consigliamo di utilizzare il nostro hreflang Markup-Generator.
Possibilità d’implementazione del markup hreflang
- Come elemento link HTML nell’intestazione di un sito web
- All’interno di una sitemap XML
- Nell’intestazione HTTP
Esempio:
Tutte queste implementazioni sono basate sul concetto seguente: tre siti web equivalenti, di cui uno rivolto agli utenti parlanti inglese indipendentemente dalla regione di appartenenza (en), il secondo agli utenti parlanti inglese e residenti in Gran Bretagna (en-GB), e il terzo per gli utenti spagnoli indipendentemente dalla regione di appartenenza (es).
1. Il markup hreflang come link HTML nell’intestazione di un sito web
Sito web per: utenti parlanti inglese indipendentemente dalla regione di appartenenza
<link rel="alternate" hreflang="es" href="http://www.domain.es/"/>
<link rel="alternate" hreflang="en-GB" href="http://www.domain.co.uk/"/>
<link rel="alternate" hreflang="en" href="http://www.domain.com/"/>Sito web per: utenti parlanti inglese e residenti in Gran Bretagna
<link rel="alternate" hreflang="en" href="http://www.domain.com/"/>
<link rel="alternate" hreflang="es" href="http://www.domain.es/"/>
<link rel="alternate" hreflang="en-GB" href="http://www.domain.co.uk/"/>Sito web per: utenti parlanti spagnolo indipendentemente dalla regione di appartenenza
<link rel="alternate" hreflang="en-GB" href="http://www.domain.co.uk/"/>
<link rel="alternate" hreflang="en" href="http://www.domain.com/"/>
<link rel="alternate" hreflang="es" href="http://www.domain.es/"/>L’ordine iniziale degli elementi link non è importante, basta che il markup hreflang sia presente a livello di URL.
- Assistenza Google Search Console: Quando informare Google dell’esistenza di versioni localizzate di una pagina
2. Il markup hreflang all’interno di una sitemap XML
Implementare il markup hreflang usando una sitemap XML si rivela particolarmente interessante per quei siti web che possiedono migliaia (o addirittura milioni) di pagine di contenuto equivalente, distribuito su numerosi domini e lingue, su larga scala.
Rendere effettivo un attributo hreflang come elemento link HTML a livello di URL per tutte queste pagine sarebbe un compito monumentale in questo caso.
Fortunatamente è possibile semplificare parzialmente l’implementazione del markup hreflang per siti web internazionali e particolarmente grandi usando un markup specifico all’interno della sitemap XML.
All’interno di essa si può infatti aggiungere un xhtml:link-element, che si riferisce al contenuto equivalente nelle specifiche lingue, all’interno di ogni elemento URL in aggiunta al markup.
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://www.example.com/english/</loc>
<xhtml:link rel="alternate" hreflang="de" href="http://www.example.com/deutsch/" />
<xhtml:link rel="alternate" hreflang="de-ch" href="http://www.example.com/schweiz-deutsch/" />
<xhtml:link rel="alternate" hreflang="en" href="http://www.example.com/english/" />
</url>
<url>
<loc>http://www.example.com/deutsch/</loc>
<xhtml:link rel="alternate" hreflang="de-ch" href="http://www.example.com/schweiz-deutsch/" />
<xhtml:link rel="alternate" hreflang="en" href="http://www.example.com/english/" />
<xhtml:link rel="alternate" hreflang="de" href="http://www.example.com/deutsch/" />
</url>
<loc>http://www.example.com/schweiz-deutsch/</loc>
<xhtml:link rel="alternate" hreflang="en" href="http://www.example.com/english/" />
<xhtml:link rel="alternate" hreflang="de" href="http://www.example.com/deutsch/" />
<xhtml:link rel="alternate" hreflang="de-ch" href="http://www.example.com/schweiz-deutsch/" />
</url>
</urlset>
La sitemap XML dovrebbe quindi essere controllata per individuare eventuali errori, prima di essere inviata alla Google Search Console.
- Assistenza Google Search Console: Quando informare Google dell’esistenza di versioni localizzate di una pagina
3. Il markup hreflang implementato nell’intestazione HTTP
Potrai aggiungere il markup hreflang nell’intestazione HTTP per quel contenuto che non si presenta come documento HTTP.
Se, ad esempio, possiedi un file PDF in più lingue e su URL differenti, potrai configurare il server in modo che il markup hreflang sia espresso nell’intestazione HTTP:
Link: <http://www.example.com/downloads/whitepaper/english.pdf/>; rel=”alternate”; hreflang=”en”Link: <http://www.example.de/downloads/whitepaper/deutsch.pdf/>; rel=”alternate”; hreflang=”de”Link: <http://www.example.es/downloads/whitepaper/espanol.pdf/>; rel=”alternate”; hreflang=”es”Come dovrei combinare ccTLD, sottodomini o directory?
Il markup hreflang può essere usato per numerose strutture di siti web, ad esempio:
ccTLD, sottodomini, directory o versione mista
Uso dell’elemento link HTML nell’intestazione del documento HTML come struttura del sito web
ccTLD
<link rel=“alternate” hreflang=“es” href=“www.domain.es”/>
<link rel=“alternate” hreflang=“en-UK” href=“www.domain.co.uk”/>
<link rel=“alternate” hreflang=“de-DE” href=“www.domain.de”/>
<link rel=“alternate” hreflang=“en” href=“www.domain.com”/>
Sottodomini
<link rel=“alternate” hreflang=“es” href=“es.domain.de”/>
<link rel=“alternate” hreflang=“en-UK” href=“uk.domain.de”/>
<link rel=“alternate” hreflang=“de-DE” href=“www.domain.de”/>
<link rel=“alternate” hreflang=“en” href=“en.domain.de”/>Directory
<link rel=“alternate” hreflang=“es” href=“www.domain.de/es/”/>
<link rel=“alternate” hreflang=“en-UK” href=“www.domain.de/en-uk/”/>
<link rel=“alternate” hreflang=“de-DE” href=“www.domain.de/”/>
<link rel=“alternate” hreflang=“en” href=“www.domain.de/en/”/>Versione mista
<link rel=“alternate” hreflang=“es” href=“www.domain.de/es/”/>
<link rel=“alternate” hreflang=“en-UK” href=“www.domain.co.uk”/>
<link rel=“alternate” hreflang=“de-DE” href=“www.domain.de”/>
<link rel=“alternate” hreflang=“en” href=“en.domain.de”/>Cosa potrebbe succedere ad un sito web internazionale se la geo-localizzazione fosse mancante o implementata nel modo sbagliato?
Se esistono più versioni linguistiche di un sito web o di un URL, tutte le lingue dovranno essere identificate su ognuna di queste pagine, così come sulla versione attuale. Se un sito fornisce contenuto in inglese, tedesco e spagnolo, ad esempio, la versione spagnola dovrà contenere il link rel=”alternate” hreflang=”x” indipendentemente dalle altre, oltre ai link delle versioni tedesca e inglese. Questo è l’unico modo per permettere a Google d’identificare e mostrare la lingua appropriata nei risultati di ricerca.
Rischio di problemi legati a contenuti duplicati a causa di domini sovrapposti
Il contenuto duplicato è uno dei problemi più comuni quando si tratta di geo-localizzazione sbagliata o inesistente di siti web internazionali. Nel caso peggiore, i Ranking del sito web ne saranno influenzati.

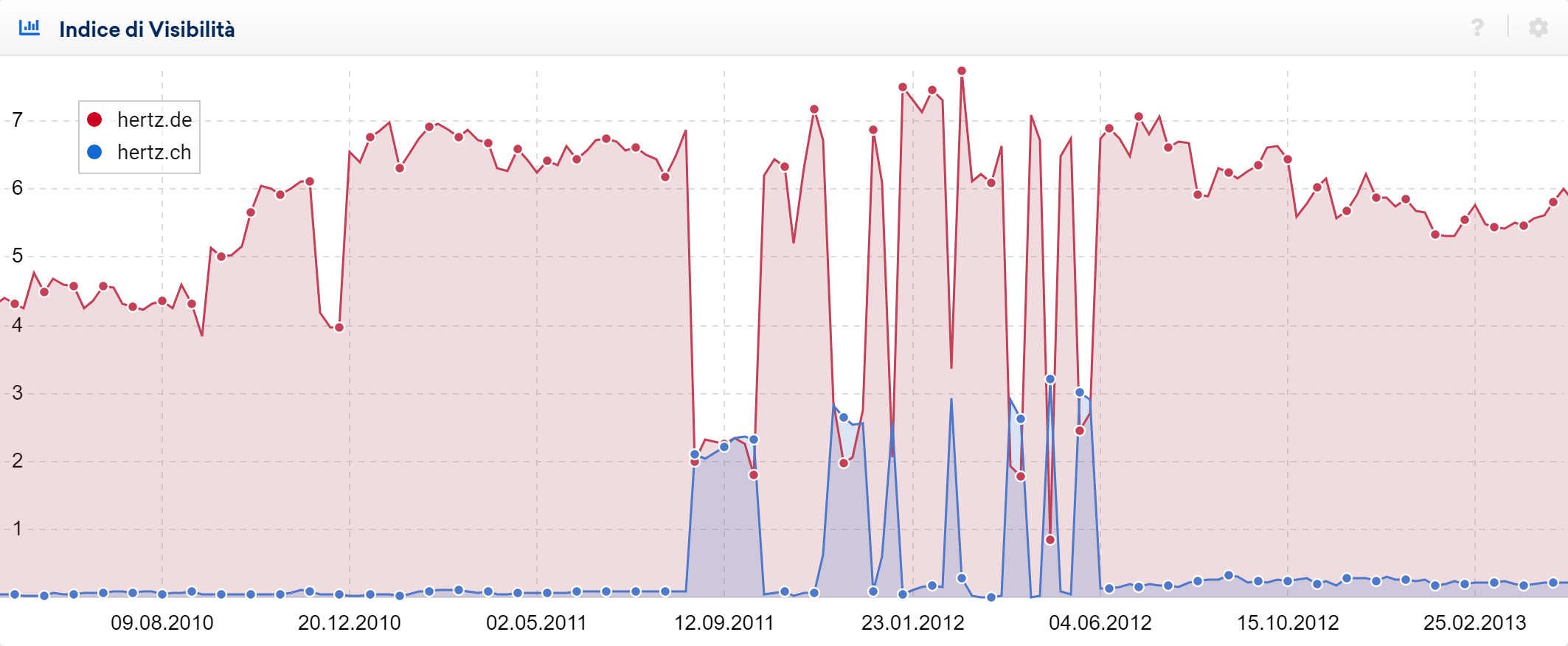
Nel caso di Hertz, un’azienda legata al noleggio di automobili, i siti web specifici per i Paesi hertz.de e hertz.ch erano in concorrenza tra loro nel mercato di ricerca tedesco (google.de), causando problemi di contenuto duplicato. È chiaro infatti che Google ha faticato ad individuare correttamente i Paesi corrispondenti ai due domini durante il periodo di tempo indicato, mostrando in modo alternato il contenuto di hertz.de e di hertz.ch nei Ranking del mercato di ricerca tedesco (google.de).
- Ti consigliamo di leggere anche questo articolo della sezione “Chiedi a SISTRIX”: È possibile identificare i contenuti duplicati grazie all’Indice di Visibilità?
Lo stesso contenuto registrato con TLD differenti potrebbe causare problemi?
Si può parlare di contenuto duplicato, se lo stesso contenuto è registrato con TLD differenti? La domanda proviene da un’azienda internazionale avente siti web simili per Paesi differenti, tutti in inglese.
Cos’è l’x-default hreflang link attribute?
Usando il valore “x-default” per il hreflang link attribute, invece di specificare un codice-ISO per la lingua e la regione (opzionale), segnalerai a Google che la pagina dovrà essere mostrata a qualsiasi utente per il quale non è presente alcun markup linguistico esplicito.
In altre parole:
L’ “x-default” hreflang link attribute informa Google che la pagina non è associata ad una lingua o ad una regione specifica. Google fornirà questa pagina come predefinita, per cui ogni utente, per il quale non sarà indicata precisamente una versione linguistica del contenuto, sarà indirizzato ad essa.
Il nuovo valore x-default hreflang attribute segnala ai nostri algoritmi che questa pagina non mira a nessuna lingua o luogo specifici, e che si tratta della pagina predefinita in caso non ne esistano altre maggiormente appropriate.
Google Webmaster Center Blog
Quando si usa l’x-default hreflang link attribute?
Per siti web multilingua e internazionali usare l’x-default hreflang link attribute permette di definire una pagina predefinita per tutti i Paesi e le lingue non menzionati specificamente nel markup hreflang.
Esempio
Contenuto mirato per ogni versione linguistica. Per tutte le altre lingue e regioni, non esplicitate nel markup hreflang, è stata impostata una pagina predefinita:
- example.com/en-gb: per utenti anglofoni nel Regno Unito
- example.com/en-us: per utenti anglofoni negli Stati Uniti
- example.com/en-au: per utenti anglofoni in Australia
- example.com/: l’homepage potrebbe mostrare, ad esempio, una lista di Paesi tra cui scegliere, e tale pagina potrebbe essere indicata come predefinita per gli utenti del resto del mondo
La sintassi per un markup hreflang come elemento link nell’intestazione di un documento HTML, incluso il valore x-default, appare come segue:
<link rel="alternate" href="http://example.com/en-gb" hreflang="en-GB" />
<link rel="alternate" href="http://example.com/en-us" hreflang="en-US" />
<link rel="alternate" href="http://example.com/en-au" hreflang="en-AU" />
<link rel="alternate" href="http://example.com/" hreflang="x-default" />- Ti consigliamo di leggere anche il nostro articolo nella sezione “Chiedi a SISTRIX” per maggiori informazioni: “Come posso utilizzare correttamente il nuovo x-default hreflang link-attribute per target internazionali?“
Come s’imposta una pagina predefinita con un attributo x-default hreflang?
Potrai aggiungere l’attributo link “x-default” hreflang come parte dell’elemento link HTML nell’intestazione del sito web.
Per impostare una pagina predefinita, usa semplicemente il valore “x-default”, invece del codice-ISO per la lingua e la regione (opzionale) del markup hreflang.
Esempio
Contenuto mirato per ogni versione linguistica. Per tutte le altre lingue e regioni, non esplicitate nel markup hreflang, è stata impostata una pagina predefinita:
- example.com/en-gb: per utenti anglofoni nel Regno Unito
- example.com/en-us: per utenti anglofoni negli Stati Uniti
- example.com/en-au: per utenti anglofoni in Australia
- example.com/: l’homepage potrebbe mostrare, ad esempio, una lista di Paesi tra cui scegliere, e tale pagina potrebbe essere indicata come predefinita per gli utenti del resto del mondo
La sintassi per un markup hreflang come elemento link nell’intestazione di un documento HTML, incluso il valore x-default, appare come segue:
<link rel="alternate" href="http://example.com/en-gb" hreflang="en-GB" />
<link rel="alternate" href="http://example.com/en-us" hreflang="en-US" />
<link rel="alternate" href="http://example.com/en-au" hreflang="en-AU" />
<link rel="alternate" href="http://example.com/" hreflang="x-default" />Lo stesso procedimento si applica per le homepage che alterano dinamicamente i loro contenuti, basati sulla geo-localizzazione percepita dall’utente o sull’intestazione Accept-Language. Il valore x-default hreflang segnala ai nostri algoritmi che questa pagina non mira ad una lingua o ad un luogo specifici.
Google Webmaster Central Blog
Usando il nostro hreflang Markup Generator, potrai creare un markup hreflang link attribute per il tuo sito web multilingua in modo facile e veloce, e poi impostarlo come pagina predefinita.
Google parla dei modi migliori per espandere il proprio sito a nuove lingue e variazioni linguistiche legate a Paesi specifici. Vengono discussi casi di siti internazionali, implementazioni di rel=”alternate” hreflang, e tanto altro.